有关xhEditor的文件上传配置官方文档链接:http://i.hdu.edu.cn/dcp/dcp/comm/xheditor/demos/demo08.html
一、xhEditor图片上传的配置
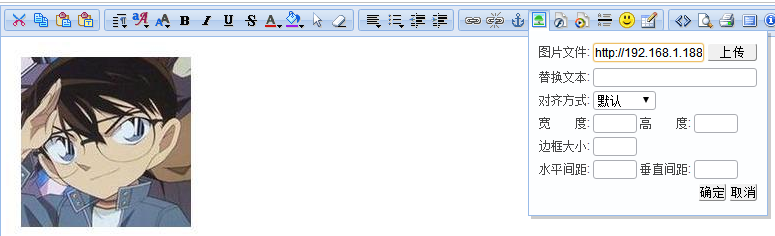
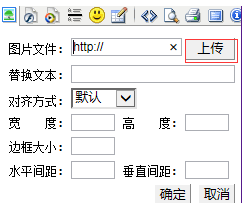
DWZ集成的xhEditor默认的配置是默认模式没有如下图上传按钮的,如果需要本地浏览上传,则需相关的配置

这里拿上传图片为例:
<textarea class="editor" upimgurl="@Url.Action("xhEditorImgUpload", "Common" })" upimgext="jpg,jpeg,gif,png" style="display: none;"></textarea>
其中标签内属性 upimgex很容易看出来是对图片格式的限定,重点是 upimgurl这个属性的配置
upimgurl属性的值是上传图片到服务器的方法(这里基于.Net MVC的方法调用)
二、图片上传方法和xhEditor需要返回的数据格式
上传文件域名字为:filedata,后台接收文件Request.Files["filedata"]
当通过此方法将图片上传至指定的服务器后需返回一个json对象,
json的格式必须为:{err:"错误信息提示",msg:"图片路径"}

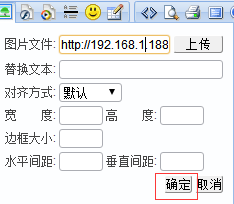
如果是普通上传模式这里还需要点确定,这样上传后的图片才会显示在编辑器上,
如需将图片上传成功立即显示在编辑器上,则在返回的的路径加上一个半角的感叹号即可"!"赋给返回msg
如{err:"",msg:"!http://192.168.1.188/Upload/image.jpg"}