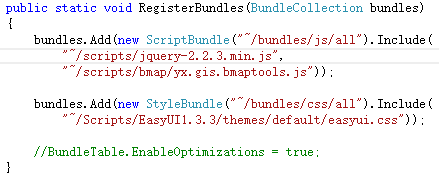
 这里有个参数“BundleTable.EnableOptimizations”的设置:如果不设置此项,则System.Web.Optimization使用了默认策略,在Debug模式下将不启用合并与压缩。若设置了则将覆盖默认策略;
这里有个参数“BundleTable.EnableOptimizations”的设置:如果不设置此项,则System.Web.Optimization使用了默认策略,在Debug模式下将不启用合并与压缩。若设置了则将覆盖默认策略;

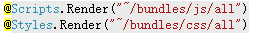
第三步:视图页面调用,在视图页面分别用Scripts.Render和Styles.Render调用,如图:

 注意以下问题:
注意以下问题:
1)Render("virtualPath")中虚拟路径名不能有静态文件的后缀,如:"***.js""***.css",否则IIS只会去找对应静态文件,找不到则作请求失败处理,虚拟路径名也不能与存在的文件夹名相同,否则IIS会当是浏览该文件夹的请求。例如:如果存在路径“content/css”,测不能Render为”content/css“,当然这样是可以的:”centent/css/abc“;
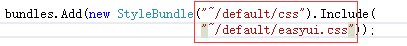
2)css需考虑有引用image的情况,若为相对路径,方法有: 只做压缩,不做合并。每个css分别创建Styles.Render,并且动态文件虚拟路径父级与真实css文件父级路径相同,再取一个不会与文件名相冲突的终点名称,如图:
 实现压缩与合并。只时得创建一个专门的目录,目录名与动态虚拟目录的父级目录相同,再把各css引用的图片复制进来。
实现压缩与合并。只时得创建一个专门的目录,目录名与动态虚拟目录的父级目录相同,再把各css引用的图片复制进来。
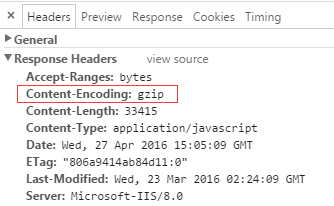
 ( 注:gzip为Internet 上使用非常普遍的一种数据压缩格式,或者说一种文件格式。HTTP协议上的GZIP编码是一种用来改进WEB应用程序性能的技术,一般对纯文本内容可压缩到原大小的40% ),如图:
( 注:gzip为Internet 上使用非常普遍的一种数据压缩格式,或者说一种文件格式。HTTP协议上的GZIP编码是一种用来改进WEB应用程序性能的技术,一般对纯文本内容可压缩到原大小的40% ),如图:

 4)CSS不正常显示问题:有的css文件合并压缩后会出现在ie浏览器上显示不正常,有时chrome上也显示不正常。网上有人也说过遇到类似情况,比如某此版本的bootstrap.css会出现这问题。
若出现此情况,我的处理方式是把有问题的css文件从合并列表中剔除,单独加载它。还没找到是哪css文件时,则整个css列表设为不合并压缩:BundleTable.EnableOptimizations = false;
官网资料:http://www.asp.net/mvc/overview/performance/bundling-and-minification
4)CSS不正常显示问题:有的css文件合并压缩后会出现在ie浏览器上显示不正常,有时chrome上也显示不正常。网上有人也说过遇到类似情况,比如某此版本的bootstrap.css会出现这问题。
若出现此情况,我的处理方式是把有问题的css文件从合并列表中剔除,单独加载它。还没找到是哪css文件时,则整个css列表设为不合并压缩:BundleTable.EnableOptimizations = false;
官网资料:http://www.asp.net/mvc/overview/performance/bundling-and-minification