最前面的话:Smobiler是一个在VS环境中使用.Net语言来开发APP的开发平台,也许比Xamarin更方便

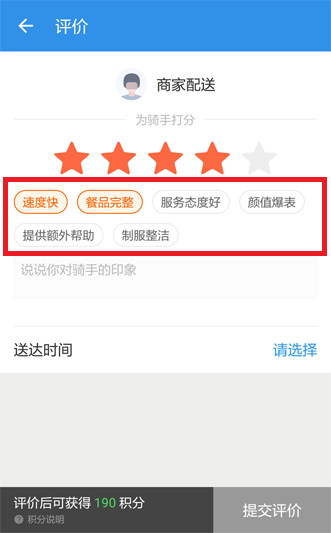
我们要实现上图中的效果,需要如下的操作:

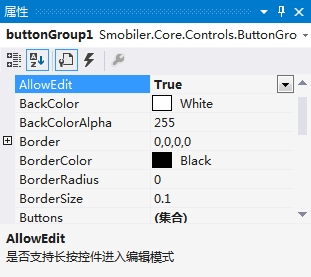
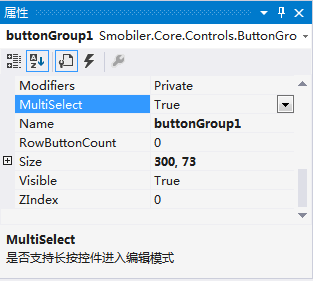
获取或设置是否支持长按控件进入编辑模式,将该属性设置为“True”,如图1;
在该属性为为“True”时,且Buttons属性中的Edit属性为“True”,才能实现长按控件进入编辑模式,即支持删除按钮
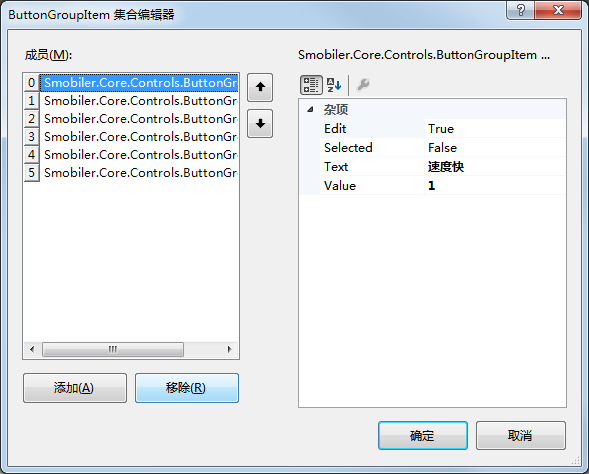
打开集合编辑器,并点击"添加",Edit属性(是否支持编辑),Selected属性(是否选中),Text属性(子按钮文本),Value属性(内部值,不在界面上显示),如图2、图3;
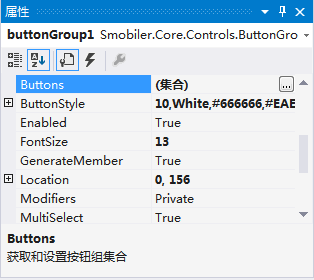
其中包括BorderRadius属性(控件边框角度)、BackColor属性(控件背景色)、ForeColor属性(控件文本颜色)、BorderColor属性(控件边框颜色)、SelectBackColor属性(控件选择状态背景色)、SelectForeColor属性(控件选择状态文本颜色)和SelectBorderColor属性(控件选择状态边框颜色),如图4;



 图1
图2
图3
图4
图1
图2
图3
图4
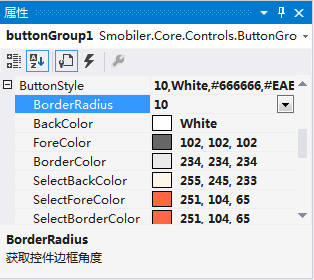
将BorderRadius属性设置为“10”,如图5;
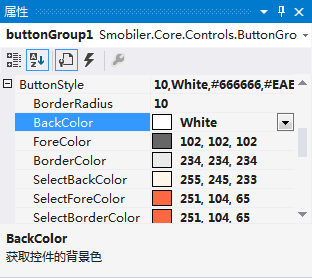
将BackColor属性设置为“White”,如图6;
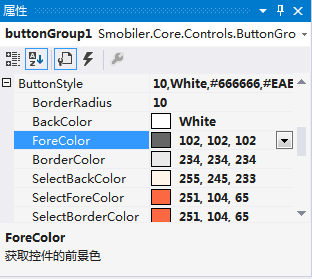
将ForeColor属性设置为“102, 102, 102”,表示RGB颜色,如图7;
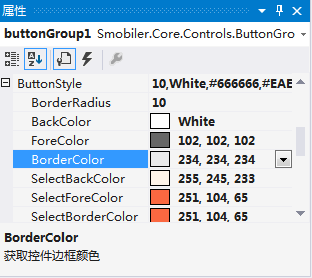
将BorderColor属性设置为“234, 234, 234”,表示RGB颜色,如图8;



 图5
图6
图7
图8
图5
图6
图7
图8
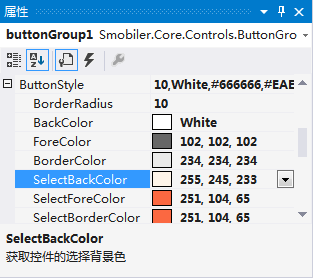
将SelectBackColor属性设置为“255, 245, 233”,表示RGB颜色,如图9;
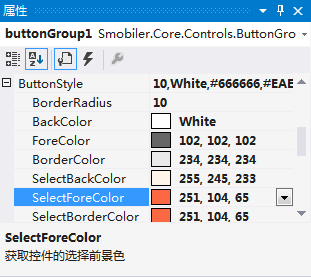
将SelectForeColor属性设置为“251, 104, 65”,表示RGB颜色,如图10;
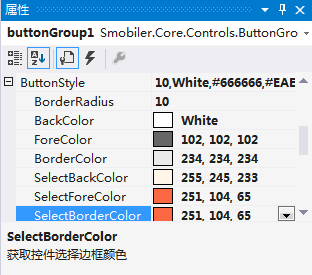
将SelectBorderColor属性设置为“251, 104, 65”,表示RGB颜色,如图11;
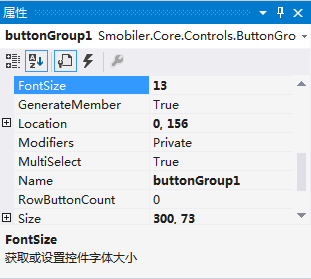
设置控件字体大小,将该属性设置为"13",则该控件的字体大小为13,如图12;



 图9
图10
图11
图12
图9
图10
图11
图12
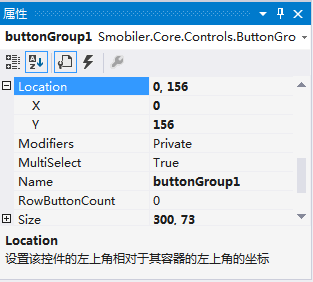
让控件显示在合适的位置,如图13;
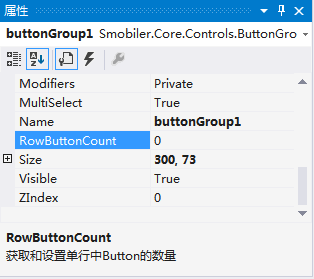
设置单行中按钮的数量,该属性默认设置为“0”,如图14;
当该属性设置为“0”时,控件会根据当前Button的内容自动设置Button的大小,当该属性设置大于“0”时,每行固定显示RowButtonCount指定的数量。
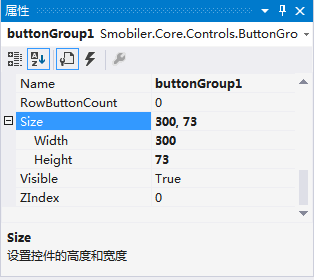
设置控件的宽度和高度,将该属性设置为(300, 73),如图15;
设置控件是否支持多选,默认设置为“True”,即支持多选,如图16;
若将该属性设置为“False”,即只支持单选功能;



 图13
图14
图15
图16
图13
图14
图15
图16
class="more" src="/Upload/Images/2017022405/6ECBF481C938F0D1.png" alt="手机效果显示">
