开篇概述
由于最近忙于公司产品的架构与研发,已经三个多月没有写博客了,收到有些朋友的来信,问为什么不及时更新博客内容呢,他们说他们正期待着某些内容。对此,非常抱歉,那么我在此也给各位朋友一些承诺,从即日起,无论再忙,也想办法抽出时间保证每周至少一篇文章。好了,废话不多说了,进入我们的主题吧,《详解Google Chrome浏览器(操作篇)(下)》
建议大家在阅读本篇文章前,先阅读前面写的两篇文章,即详解google Chrome浏览器(理论篇)和详解Google Chrome浏览器(操作篇)(上) 以求在内容上的系统性、连贯性和整体性。本篇文章将接着上篇文章“详解Google Chrome浏览器(操作篇)(上)”写,主要内容包括Google Chrome DevTools NetWork,TimeLine,Application,Security等方面。
正文
1、NetWork
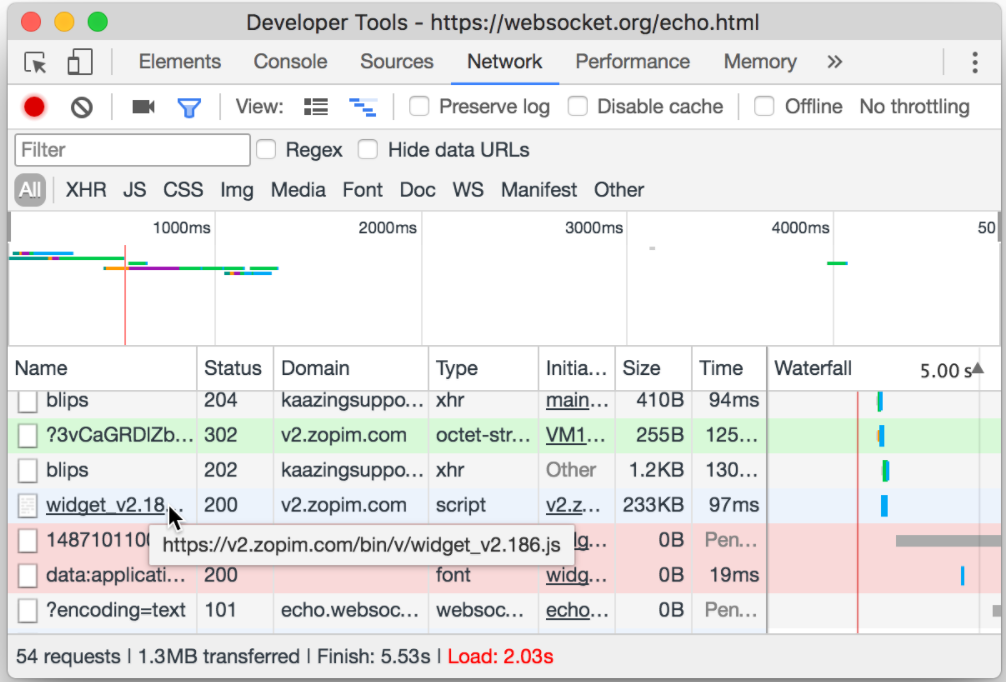
(1)NetWork面板截图

(2)简要分析
a.使用网络面板了解请求和下载的资源文件并优化网页加载性能。
b.网络面板基础。Network 面板记录页面上每个网络操作的相关信息,包括详细的耗时数据、HTTP 请求与响应标头和 Cookie,等等。
(a)使用 Network 面板记录和分析网络活动。
(b)整体或单独查看资源的加载信息。
(c)过滤和排序资源的显示方式。
(d)保存、复制和清除网络记录。
(e)根据需求自定义 Network 面板。
c.资源时间轴。(详细参照:https://developers.google.cn/web/tools/chrome-devtools/network-performance/understanding-resource-timing?hl=zh-cn)
d.带宽限制(详细参照:https://developers.google.cn/web/tools/chrome-devtools/network-performance/network-conditions?hl=zh-cn)
e. 过滤条件
(a).选择框内可按照关键字过滤。Regex表示支持正则表达式
(b).指定条件搜索。
domain:资源所在的域,即url中的域名部分。如 domain:api.github.com
has-response-header:资源是否存在响应头,无论其值是什么。如 has-response-header:Access-Control-Allow-Origin
is:当前时间点在执行的请求。当前可用值:running
larger-than:显示大于指定值大小规格的资源。单位是字节(B),但是K(kB)和M(MB)也是可以的~ 如larger-than:150K
method:使用何种HTTP请求方式。如 GET
mime-type:也写作content-type,是资源类型的标识符。如 text/html
scheme:协议规定。如 HTTPS
set-cookie-name:服务器设置的cookies名称
set-cookie-value:服务器设置的cookies的值
set-cookie-domain:服务器设置的cookies的域
status-code:HTTP响应头的状态码
(3)实际操作
操作1:NetWork面板概览
Network 面板由五个窗格组成:
a.Controls。使用这些选项可以控制 Network 面板的外观和功能。
b.Filters。 使用这些选项可以控制在 Requests Table 中显示哪些资源。提示:按住 Cmd (Mac) 或 Ctrl(Windows/Linux) 并点击过滤器可以同时选择多个过滤器。
c.Overview。 此图表显示了资源检索时间的时间线。如果您看到多条竖线堆叠在一起,则说明这些资源被同时检索。
d.Requests Table。 此表格列出了检索的每一个资源。 默认情况下,此表格按时间顺序排序,最早的资源在顶部。点击资源的名称可以显示更多信息。 提示:右键
点击 Timeline 以外的任何一个表格标题可以添加或移除信息列。
e.Summary。 此窗格可以一目了然地告诉您请求总数、传输的数据量和加载时间。

默认情况下,Requests Table 会显示以下列。您可以添加和移除列。
在 Network 面板打开时,DevTools 在默认情况下会记录所有网络活动。 要记录活动,只需在面板打开时重新加载页面,或者等待当前加载页面上的网络活动。
您可以通过 record 按钮指示 DevTools 是否记录。 显示红色 (class="inline" src="/Upload/Images/2017051605/CC01CE176DC047EB.jpg" alt="记录按钮打开" />) 表明 DevTools 正在记录。 显示灰色 (
 ) 表明 DevTools 未在记录。 点击此按钮可以开始或停止记录,也可以按键盘快捷键 Cmd/Ctrl+e。
) 表明 DevTools 未在记录。 点击此按钮可以开始或停止记录,也可以按键盘快捷键 Cmd/Ctrl+e。
操作3:在记录期间捕捉屏幕截图
a.Network 面板可以在页面加载期间捕捉屏幕截图。此功能称为幻灯片。点击摄影机图标可以启用幻灯片。图标为灰色时,幻灯片处于停用状态 ( )。如果图标为蓝色,则说明已启用 (
)。如果图标为蓝色,则说明已启用 ( )。
)。
重新加载页面可以捕捉屏幕截图。屏幕截图显示在概览上方。

b.将鼠标悬停在一个屏幕截图上时,Timeline 将显示一条黄色竖线,指示帧的捕捉时间。

c.双击屏幕截图可查看放大版本。在屏幕截图处于放大状态时,使用键盘的向左和向右箭头可以在屏幕截图之间导航。

Network 面板突出显示两种事件:DOMContentLoaded和Load。
解析页面的初始标记时会触发 DOMContentLoaded。 此事件将在 Network 面板上的两个地方显示:
a.Overview 窗格中的蓝色竖线表示事件。
b.在 Summary 窗格中,您可以看到事件的确切时间。

页面完全加载时将触发 load。此事件显示在三个地方:
a.Overview 窗格中的红色竖线表示事件。
b.Requests Table 中的红色竖线也表示事件。
c.在 Summary 窗格中,您可以看到事件的确切时间。

点击资源名称(位于 Requests Table 的 Name 列下)可以查看与该资源有关的更多信息。
可用标签会因您所选择资源类型的不同而不同,但下面四个标签最常见:

点击 Timing 标签可以查看单个资源请求生命周期的精细分解。
生命周期按照以下类别显示花费的时间:

将鼠标悬停到 Timeline 图表内的资源上时,您也可以看到相同的信息。

操作7:查看 HTTP 标头
点击 Headers 可以显示该资源的标头。
Headers 标签可以显示资源的请求网址、HTTP 方法以及响应状态代码。 此外,该标签还会列出 HTTP 响应和请求标头、它们的值以及任何查询字符串参数。

点击每一部分旁边的 view source 或 view parsed 链接,您能够以源格式或者解析格式查看响应标头、请求标头或者查询字符串参数。

您也可以点击相应部分旁边的 view URL encoded 或 view decoded 链接,以网址编码或解码格式查看查询字符串参数。

点击 Preview 标签可以查看该资源的预览。Preview 标签可能显示一些有用的信息,也可能不显示,具体取决于您所选择资源的类型。

点击 Response 标签可以查看资源未格式化的 HTTP 响应内容。 Preview 标签可能包含一些有用的信息,也可能不包含,具体取决于您所选择资源的类型。
 JSON 资源响应数据" width="543" height="325" />
JSON 资源响应数据" width="543" height="325" />
点击 Cookies 标签可以查看在资源的 HTTP 请求和响应标头中传输的 Cookie 表。 只有传输 Cookie 时,此标签才可用。
下面是 Cookie 表中每一列的说明:

点击 Frames 标签可以查看WebSocket连接信息。
只有选定资源发起 WebSocket 连接时,此标签才会显示。

下表对 Frames 标签上表格中的每一列进行了说明:
消息根据其类型进行彩色编码:
有关当前实现的说明:
要在每条新消息到达后刷新 Frames 表,请点击左侧的资源名称。
Frames 表格仅保留最后 100 条 WebSocket 消息。
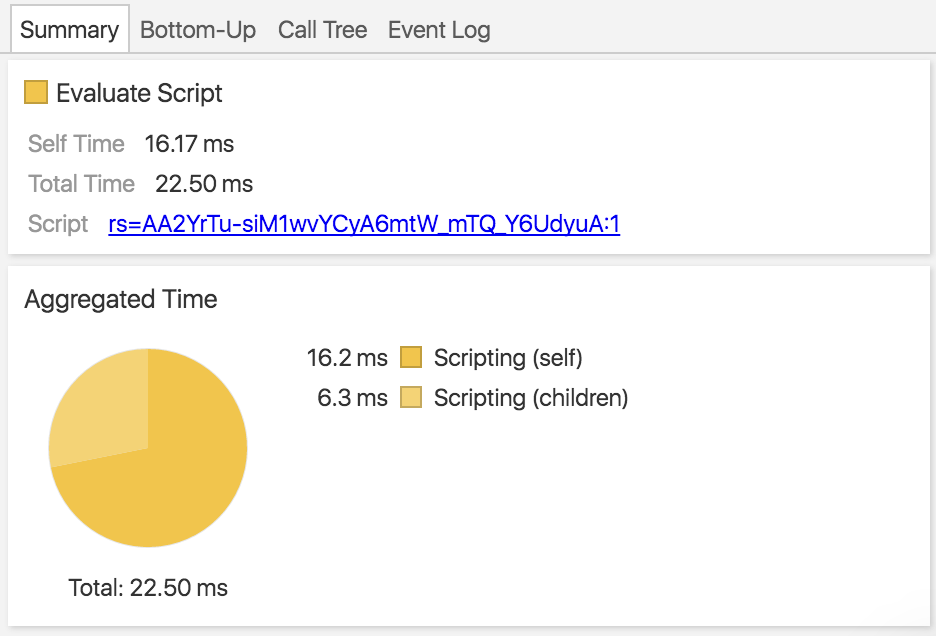
按住 Shift 并将鼠标悬停在资源上,可以查看其发起者和依赖项。 本部分将您悬停的资源称为目标。
目标上方的第一个绿色编码资源为目标的发起者。 如果上方存在第二个也是绿色编码的资源,那么该资源将是发起者的发起者。 目标下方红色编码的任何资源都是目标的依赖项。
下方的屏幕截图中,目标是 dn/。此目标的发起者为以 rs=AA2Y 开头的脚本。 发起者 (rs=AA2Y) 的发起者为 google.com。 最后,dn.js 是目标 (dn/) 的依赖项。

请记住,对于具有大量资源的页面,您可能无法看到所有的发起者或依赖项。
默认情况下,Requests Table 中的资源按照每个请求的开始时间排序,最早的请求位于顶部。
点击列标头可以按照该标头下每个资源的值对表格排序。 再次点击相同的标头可以将排序顺序更改为升序或降序。
Timeline 列与其他列不同。点击此列时,它将显示一个由多个排序字段组成的菜单:

Network 面板提供了多种方式来过滤要显示哪些资源。 点击 Filter 按钮 ( ) 可以隐藏或显示 Filters 窗格。
) 可以隐藏或显示 Filters 窗格。
使用内容类型按钮可以仅显示选定内容类型的资源。
注:按住 Cmd (Mac) 或 Ctrl (Windows/Linux) 并点击过滤器可以同时启用多个过滤器。

Filter 文本字段看似非常强大。如果您在其中输入任意字符串,Network 面板仅会显示文件名与给定字符串匹配的资源。

Filter 文本字段还支持各种关键词,这样,您可以按照各种属性对资源排序,例如使用 larger-than 关键字按文件大小进行排序。
下文列表说明了所有关键字。
domain。仅显示来自指定域的资源。您可以使用通配符字符 (*) 来包含多个域。 例如,*.com 将显示来自以 .com 结尾的所有域名的资源。 DevTools 会使用它遇到的所有域填充自动填充下拉菜单。has-response-header。显示包含指定 HTTP 响应标头的资源。 DevTools 会使用它遇到的所有响应标头填充自动填充下拉菜单。is。使用 is:running 可以查找 WebSocket 资源。larger-than。显示大于指定大小的资源(以字节为单位)。 将值设为 1000 等同于设置为 1k。method。显示通过指定 HTTP 方法类型检索的资源。 DevTools 会使用它遇到的所有 HTTP 方法填充下拉菜单。mime-type。显示指定 MIME 类型的资源。DevTools 会使用它遇到的所有 MIME 类型填充下拉菜单。mixed-content。显示所有混合内容资源 (mixed-content:all),或者仅显示当前显示的资源 (mixed-content:displayed)。scheme。显示通过未保护 HTTP (scheme:http) 或受保护 HTTPS (scheme:https) 检索的资源。set-cookie-domain。显示具有 Set-Cookie 标头并带有与指定值匹配的 Domain 属性的资源。 DevTools 会使用它遇到的所有 Cookie 域填充自动填充下拉菜单。set-cookie-name。显示具有 Set-Cookie 标头并且名称与指定值匹配的资源。 DevTools 会使用它遇到的所有 Cookie 名称填充自动填充下拉菜单。set-cookie-value。显示具有 Set-Cookie 标头并且值与指定值匹配的资源。 DevTools 会使用它遇到的所有 Cookie 值填充自动填充下拉菜单。status-code。仅显示 HTTP 状态代码与指定代码匹配的资源。 DevTools 会使用它遇到的所有状态代码填充自动填充下拉菜单。
上面的一些关键字都提及自动填充下拉菜单。要触发自动填充菜单,请在键入关键字时后面加一个冒号。 例如,在下面的屏幕截图中,输入 domain: 触发了自动填充下拉菜单。

在 Requests Table 中点击右键可以复制、保存或删除网络信息。 某些选项取决于上下文,因此,如果您希望操作单个资源,则需要右键点击该资源所在的行。
下面的列表说明了每一个选项。
XMLHTTPRequest。仅在 XHR 资源上显示。
cURL 是一种用于进行 HTTP 事务的命令行工具。
在 Requests Table 中右键点击某个资源,将鼠标悬停在 Copy 上,然后选择 Copy as cURL,复制 Network 面板检测到的所有资源的 cURL 请求的字符串。

选择 Copy as cURL,复制 Network 面板检测到的所有资源的 cURL 请求的字符串。
当您复制全部时,过滤将被忽略(例如,如果您过滤 Network 面板仅显示 CSS 资源,然后按 Copy All as cURL,您将获取所有检测到的资源,而不只是 CSS)。
默认情况下,Requests Table 会使用小行显示资源。点击 Use large resource rows 按钮 ( ) 可以增大每一行的大小。
) 可以增大每一行的大小。
大行可以让某些列显示两个文本字段:主要字段和次要字段。 列标头指示次要字段的含义。

右键点击 Requests Table 中的任一标题可以添加或移除列。

默认情况下,每当您重新加载当前页面或者加载不同的页面时,网络活动记录会被丢弃。启用 Preserve log 复选框可以在这些情况下保存网络日志。
新记录将附加到 Requests Table 的底部。
要详细了解如何优化您的应用的网络性能,请参阅下面的资源:
2、TimeLine
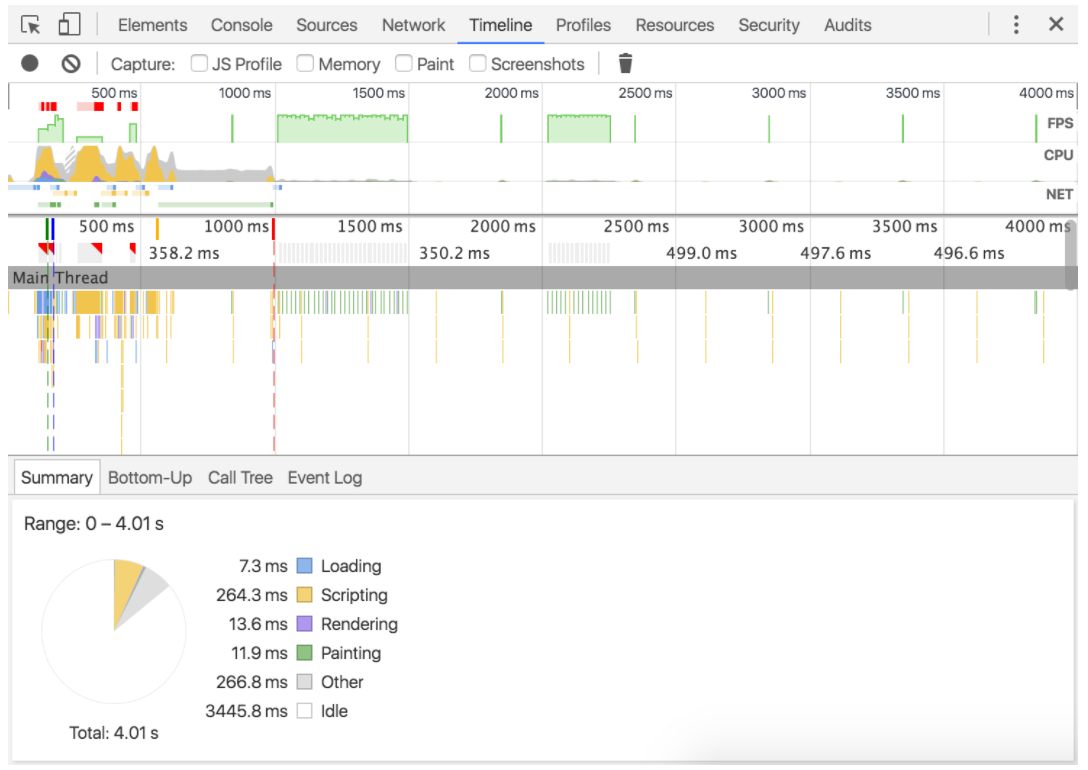
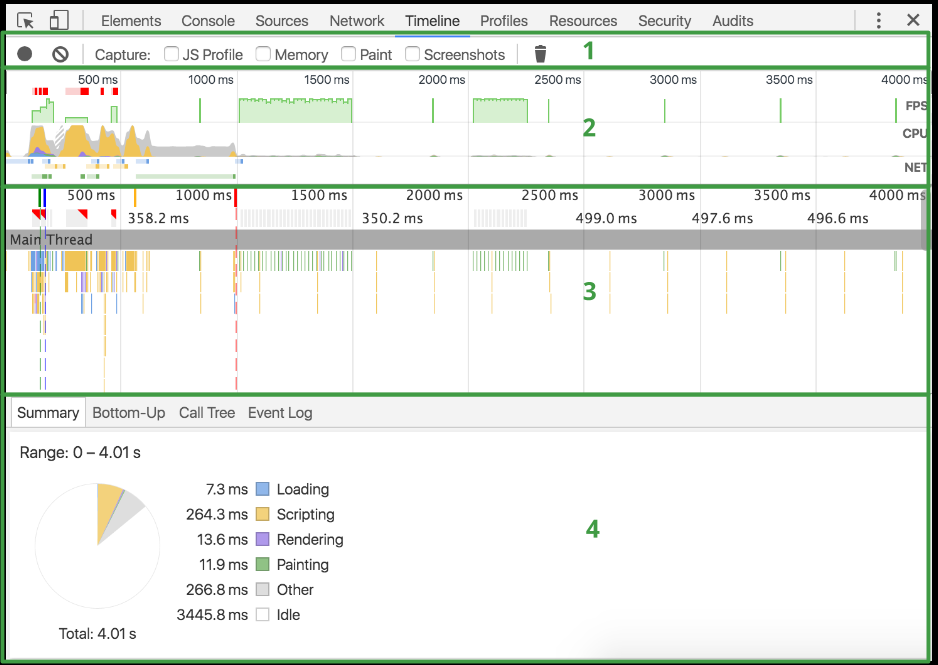
(1)TimeLine面板

(2)简要分析
a.使用 Chrome DevTools 的 Timeline 面板可以记录和分析您的应用在运行时的所有活动。 这里是开始调查应用中可觉察性能问题的最佳位置。
b.执行 Timeline 记录,分析页面加载或用户交互后发生的每个事件。
c.在 Overview 窗格中查看 FPS、CPU 和网络请求。
d.点击火焰图中的事件以查看与其相关的详细信息。
e.放大显示一部分记录以简化分析。
(3)实际操作
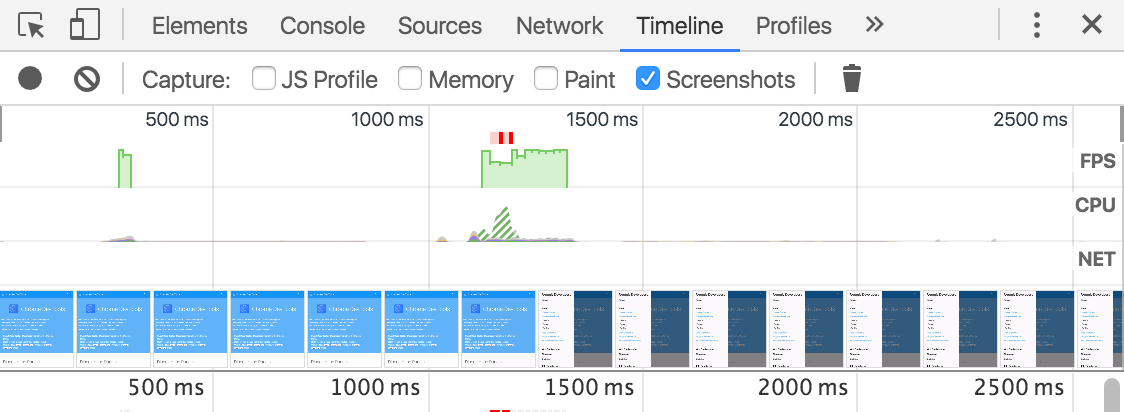
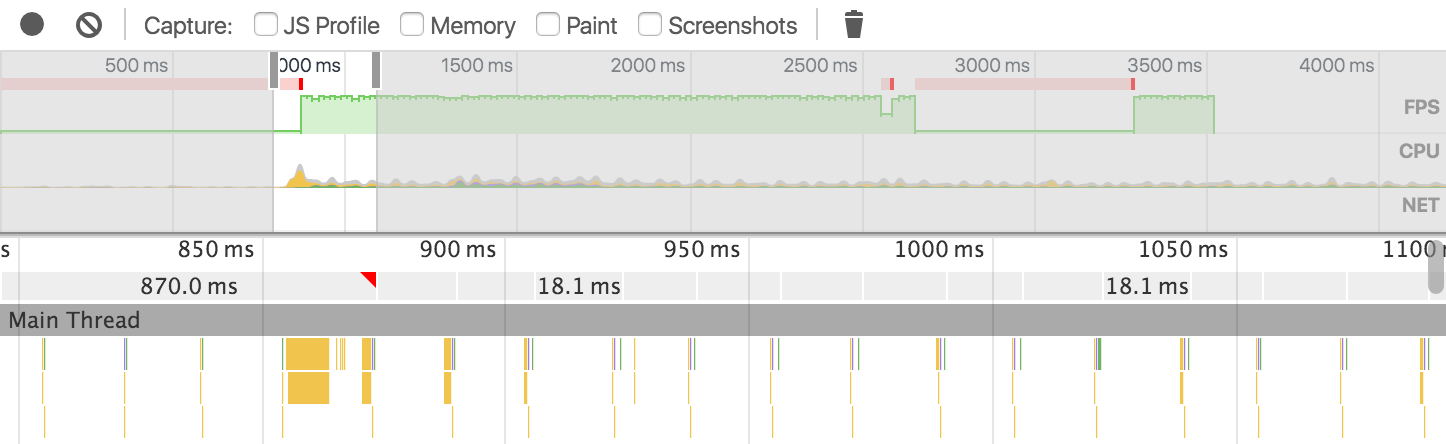
操作1:Timeline 面板包含以下四个窗格:
(a).Controls。开始记录,停止记录和配置记录期间捕获的信息。
(b).Overview。 页面性能的高级汇总。更多内容请参见下文。
(c).火焰图。 CPU 堆叠追踪的可视化。您可以在火焰图上看到一到三条垂直的虚线。蓝线代表 DOMContentLoaded 事件。 绿线代表首次绘制的时间。 红线代表 load 事件。
(d).Details。选择事件后,此窗格会显示与该事件有关的更多信息。 未选择事件时,此窗格会显示选定时间范围的相关信息。

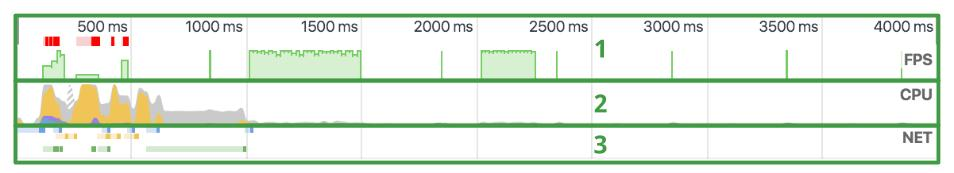
Overview 窗格包含以下三个图表:
a.FPS。每秒帧数。绿色竖线越高,FPS 越高。 FPS 图表上的红色块表示长时间帧,很可能会出现卡顿
b.CPU。 CPU 资源。此面积图指示消耗 CPU 资源的事件类型。
c.NET。每条彩色横杠表示一种资源。横杠越长,检索资源所需的时间越长。 每个横杠的浅色部分表示等待时间(从请求资源到第一个字节下载完成的时间)。
深色部分表示传输时间(下载第一个和最后一个字节之间的时间)。
横杠按照以下方式进行彩色编码:

操作3:做记录
要记录页面加载,请打开 Timeline 面板,打开想要记录的页面,然后重新加载页面。 Timeline 面板会自动记录页面重新加载。要记录页面交互,请打开 Timeline 面板,然后按 Record 按钮 ( ) 或者键入键盘快捷键 Cmd+E (Mac) 或 Ctrl+E(Windows / Linux),开始记录。记录时,Record 按钮会变成红色。执行页面交互,然后按 Record 按钮或再次键入键盘快捷键停止记录。完成记录后,DevTools 会猜测哪一部分记录与您最相关,并自动缩放到那一个部分。
) 或者键入键盘快捷键 Cmd+E (Mac) 或 Ctrl+E(Windows / Linux),开始记录。记录时,Record 按钮会变成红色。执行页面交互,然后按 Record 按钮或再次键入键盘快捷键停止记录。完成记录后,DevTools 会猜测哪一部分记录与您最相关,并自动缩放到那一个部分。
在火焰图中选择事件时,Details 窗格会显示与事件相关的其他信息。

一些标签(如 Summary)适用于所有事件类型。其他标签则仅对特定事件类型可用。了解与每个记录类型相关的详细信息。
Timeline 面板可以在页面加载时捕捉屏幕截图。此功能称为幻灯片。
在您开始记录之前,请在 Controls 窗格中启用 Screenshots 复选框,以便捕捉记录的屏幕截图。 屏幕截图显示在 Overview 窗格下方。

操作6:分析 JavaScript
开始记录前,请启用 JS Profile 复选框,以便在您的时间线记录中捕捉 JavaScript 堆栈。 启用 JS 分析器后,您的火焰图会显示调用的每个 JavaScript 函数。

操作7:分析绘制
开始记录前,请启用 Paint 复选框,以便获取有关 Paint 事件的更多数据分析。 启用绘制分析并点击 Paint 事件后,新 Paint Profiler 标签会出现在 Details 窗格中,后者显示了许多与事件相关的更精细信息。


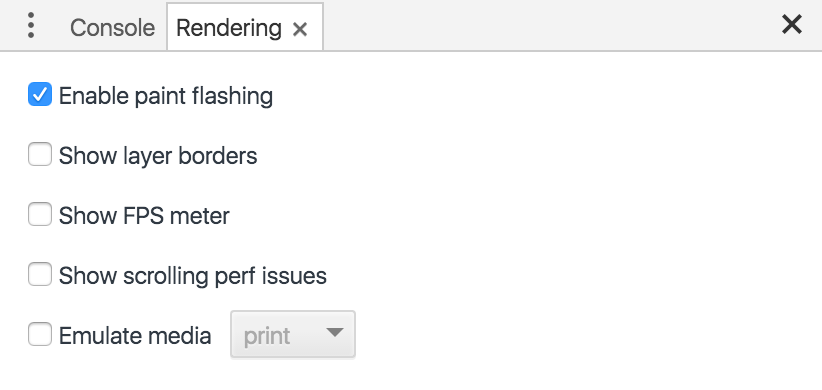
操作8:渲染设置
打开主 DevTools 菜单,然后选择More tools > Rendering settings 访问渲染设置,这些设置在调试绘制问题时非常有用。渲染设置会作为一个标签显示在 Console 抽屉式导航栏(如果隐藏,请按 esc 显示抽屉式导航栏)旁边

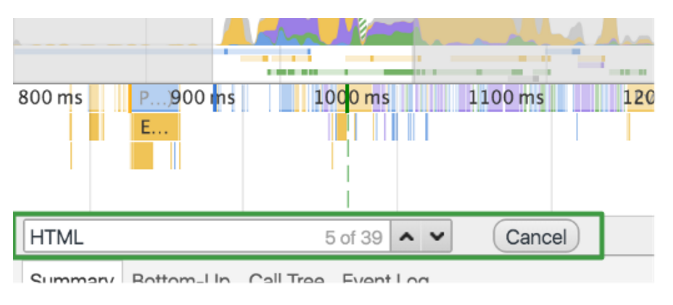
操作9:搜索记录
查看事件时,您可能希望侧重于一种类型的事件。例如,您可能需要查看每个 Parse HTML 事件的详细信息。在 Timeline 处于焦
点时,按 Cmd+F (Mac) 或 Ctrl+F (Windows / Linux) 以打开一个查找工具栏。键入您想要检查的事件类型的名称,如 Event。工具
栏仅适用于当前选定的时间范围。选定时间范围以外的任何事件都不会包含在结果中。利用上下箭头,您可以按照时间顺序在结果中移动。
所以,第一个结果表示选定时间范围内最早的事件,最后一个结果表示最后的事件。每次按向上或向下箭头会选择一个新事件,因此,您可以
在 Details 窗格中查看其详细信息。按向上和向下箭头等同于在火焰图中点击事件。

您可以放大显示一部分记录,以便简化分析。使用 Overview 窗格可以放大显示一部分记录。 放大后,火焰图会自动缩放以匹配同一部分。

要在 Timeline 部分上放大,请执行以下操作:
选择部分后,可以使用 W、A、S 和 D 键调整您的选择。 W 和 S 分别代表放大和缩小。 A 和 D 分别代表左移和右移。
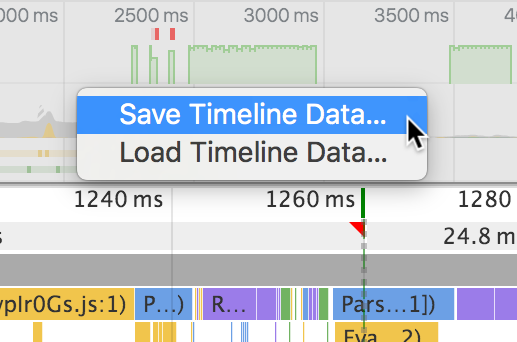
您可以在 Overview 或火焰图窗格中点击右键并选择相关选项,保存和打开记录。

(1)Application面板

(2)简要分析
a.在 Chrome 52 之后资源面板更名为应用面板。
b.使用资源面板检查加载的所有资源,包括IndexedDB与Web SQL数据库,本地和会话存储,cookie,应用程序缓存,图像,字体和样式表。
c.查看和修改本地存储与会话存储。
d.检查和修改 IndexedDB 数据库。
e.对 Web SQL 数据库执行语句。
f.查看应用缓存和服务工作线程缓存。
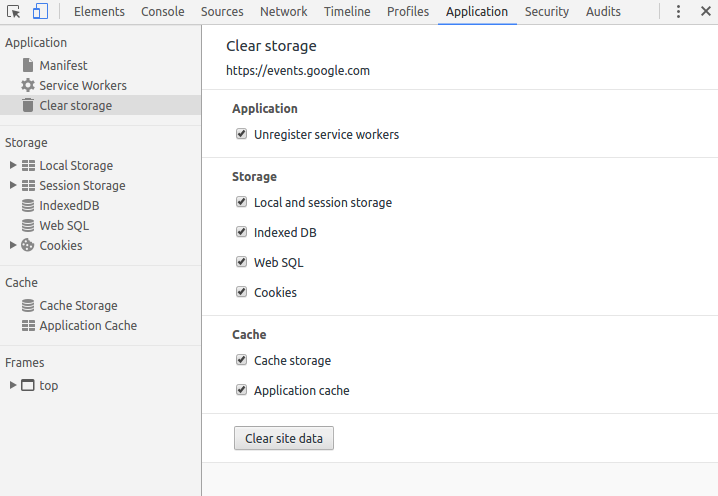
g.点击一次按钮即可清除所有存储、数据库、缓存和服务工作线程。
(3)实际操作
操作1:本地存储
a.如果您使用本地存储存储键值对 (KVP),则可以从 Local Storage 窗格中检查、修改和删除这些 KVP。

说明:
点击 KVP ,然后按 Delete 按钮 ( ) 可以删除该 KVP。 只需点击一次按钮,即可从Clear storage窗格擦除所有本地存储数据。
) 可以删除该 KVP。 只需点击一次按钮,即可从Clear storage窗格擦除所有本地存储数据。
如果您使用一种可以创建、删除或修改 KVP 的方式与页面交互,则不会看到这些更改实时更新。 点击 refresh 按钮 ( ) 可以查看您的更改。
) 可以查看您的更改。
操作2:Session storage
Session Storage 窗格与 Local Storage 窗格的工作方式相同。 参阅上面的本地存储部分,了解如何查看和编辑会话存储。
操作3:IndexedDB
a.使用 IndexedDB 窗格可以检查、修改和删除 IndexedDB 数据。展开 IndexedDB 窗格时,IndexedDB 下的第一个级别是数据库。 如果存在多个活动的数据库
,您会看到多个条目。 在下面的屏幕截图中,页面只有一个活动的数据库。

b.点击数据库的名称可以查看该数据库的安全源、名称和版本。

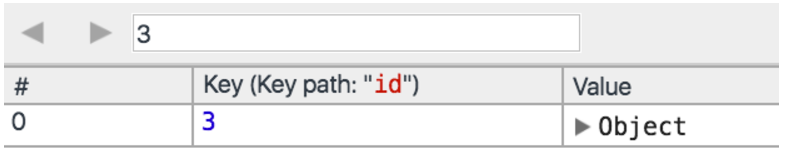
c.展开数据库可以查看其键值对 (KVP)。

d.使用 Start from key 文本字段旁的箭头按钮可以在 KVP 的页面之间移动。展开值并双击可以编辑该值。在您添加、修改或删除值时,这些更改不会实时更新。
点击 refresh 按钮可以更新数据库。

e.在 Start from key 文本字段中输入键可以过滤出值小于该值的所有键。

说明:
在您添加、修改或删除值时,这些更改不会实时更新。 点击 refresh 按钮 ( ) 可以更新数据库。点击 Clear Object Store 按钮 (
) 可以更新数据库。点击 Clear Object Store 按钮 ( ) 可以删除数据库
) 可以删除数据库
中的所有数据。 从Clear storage窗格中,点击一次按钮注销服务工作线程并移除其他存储与缓存也可以实现此目标。
(1)Security面板

(2)简要分析
a.使用安全面板调试混合内容问题,证书问题等等。
b.提供了重要的安全性和数据完整性。
c.在Chrome DecTools中使用Security面板调试安全问题前,请确保您已经在自己的网站上恰当地实现了https。
d.使用 Security Overview 可以立即查看当前页面是否安全。
e.检查各个源以查看连接和证书详情(安全源)或找出具体哪些请求未受保护(非安全源)。
(3)实际操作
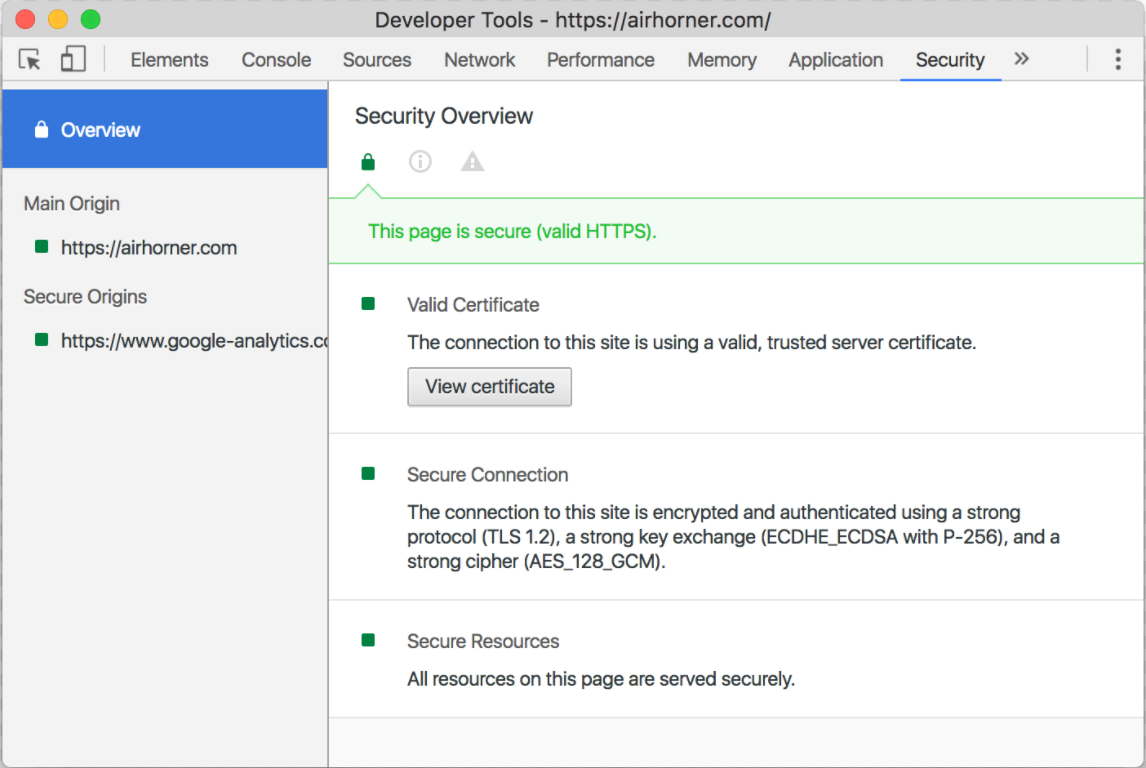
操作1: Security Overview
a.要查看页面的整体安全性,请打开 DevTools,然后转至 Security 面板。您首先会看到 Security Overview,Security Overview 会一目了然地告诉您页面是否安全。
安全页面会通过消息 This page is secure (valid HTTPS). 指示。

b.点击 View certificate 查看主源的服务器证书。 非安全页面会通过消息 This page is not secure. 指示。

c.Security 面板可以区分两种非安全页面。 如果请求的页面通过 HTTP 提供,则主源会被标记为不安全。

d.如果请求的页面通过 HTTPS 检索,但页面会继续使用 HTTP 检索其他源的内容,然后页面仍然会被标记为不安全。这称为混合内容页面。 混合内容页面仅受部分保护
,因为 HTTP 内容可以被嗅探器获取到且易受到中间人攻击。

e.点击 View request in Network Panel 打开 Network 面板的过滤视图,然后查看具体是哪些请求通过 HTTP 提供。 这将显示来自所有源的所有未受保护的请求。
a.使用左侧面板可以检查各个安全或非安全源。点击安全源查看该源的连接和证书详情。

b.如果您点击非安全源,Security 面板会提供 Network 面板过滤视图的链接。

c.点击链接可以查看具体是源的哪些请求通过 HTTP 提供。

总结
本篇主要对Network,TimeLine,Application,Security做了简要分析,并做了简要的操作指示。
到目前为止,对Google的讲解基本结束了,若大家存在什么问题,可以把问题通过邮件发送给我,也可以在博客下面提问题。
参看文献:
【01】http://www.cnblogs.com/ys-ys/p/5625409.html
【02】https://developers.google.cn/web/tools/chrome-devtools/evaluate-performance/timeline-tool?hl=zh-cn
【03】https://developers.google.cn/web/tools/chrome-devtools/manage-data/local-storage?hl=zh-cn
【04】https://developers.google.cn/web/tools/chrome-devtools/?hl=zh-cn#_9
【05】https://developers.google.cn/web/tools/chrome-devtools/security?hl=zh-cn