你的网站是否在尾部出现了让人恼火的广告?
这次我算是遇到了这些流氓的广告。那么就让我们一步步攻克这些恼火的广告吧。

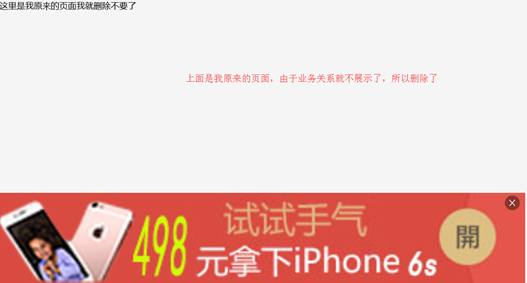
某一天下午开始,我们制作的网站就开始被各种广告注入,类似上图这种。
 还有在网页右下角出现的广告
还有在网页右下角出现的广告
发现问题的有:1、手机端网页最为普遍,全部都是底部有广告。(app内嵌H5网页广告最多)
2、网页端网页极少出现,出现的均为运营商的广告。
3、无论有无登录,即使在需要登录才能被访问到的页面也有广告。
4、广告时有时无,刷新一遍页面之后基本不出现半个小时左右。
5、广告钓鱼链接很多。
首先分析广告来源:
经过各方面的查找,确定了以下一些可能出现问题的来源。
2、js注入,页面未对特殊字符限制。
3、iframe注入,页面被拦截之后加入了iframe标签,或者利用js注入后加载了广告的iframe标签。
4、服务器被黑。
对于广告本身来说,由于广告出现的时间随机,出现的页面随机,出现的广告随机,等特点,捕捉问题难度提高了。
因为对于广告本身来说,你不知道你使用的解决方法是否能马上起到效果。所以也增加了解决的难度。
然后分析一下实际出现的代码。
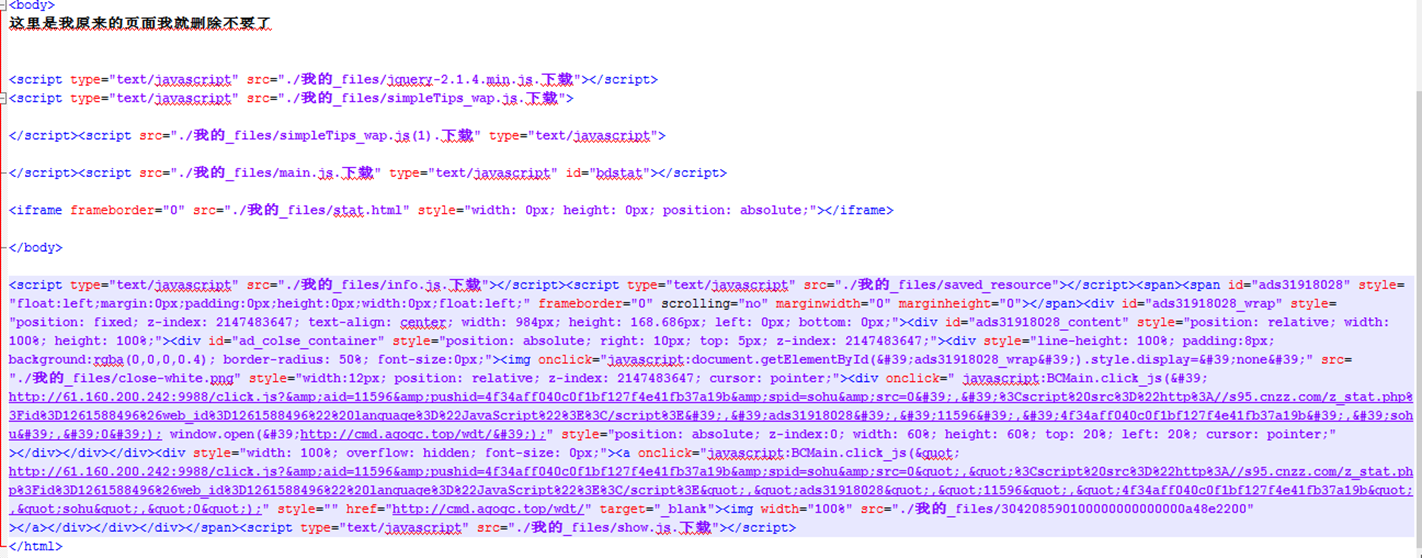
我把出现问题的页面保存了下来进行分析。
得到了以下的代码

我除去了我本来页面的代码。剩下的就是js加载的代码。
很明显,出现了两个问题。
1、页面底部出现了iframe标签,本不该存在的。
2、页面被加载了广告的js,本来肯定没有。
3、重复加载了一次我的js并且命名遭到修改simpleTip_wap.js(1)可以看出。
其他中招的页面也是同样的道理,这里就不贴了。
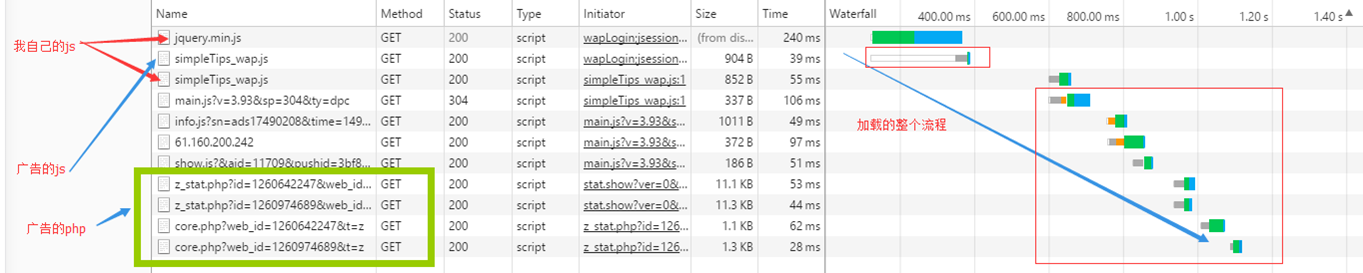
下面用chrome查看页面加载情况。

从加载的过程很明显可以看出,是js注入,通过伪造了一个js然后我加载了别人的,别人再加载了我的,别人再加载广告。导致页面本身不会出现问题,不影响正常使用,但是就是会出现广告了。
作为毫无网站安全经验的小白。第一件做的事情肯定是查阅各种资料,寻找解决的方案。
先说明一下环境,因为本人是java开发,使用的是jsp页面。然后服务器使用的是centos7。容器tomcat。页面只有jquery和一个简单的提示js。简单的css。
对于网站安全来说,之前了解的都是有关业务的,这次第一次是这种无赖的页面。
下面列举我寻找到的各种解决方案,我都一个个做了尝试。请看到最后再开始写代码
1、meta禁用iframe
使用<meta http-equiv="X-Frame-Options" content="DENY">
据说可以禁用iframe于是拿来试试。
2、js禁用iframe
<script type="text/javascript">
if(top.location!=self.location)top.location=self.location;
</script>
在页面中使用类似如下的js,有很多的版本,我就列举其中一个。
3、css让iframe显示为空白
<style type="text/css">
iframe{v:expression(this.src='about:blank',this.outerHTML='');}
</style>
毕竟不是前端,所以css懂得不多,也就拷贝过来试一试。
4、在jsp页面头部加入协议
response.setHeader("X-Frame-Options", "SAMEORIGIN");
也是为了禁用iframe
失败了!你别尝试了!
-----------------------------------------------------上面是从iframe标签入手,下面是从js方向入手
6、使用js定时程序不停的清楚页面尾部标签
</body>
<div id="bottom"></div>
<script type="text/javascript">
setInterval(clearAd,1000);
function clearAd()
{
$("#bottom").nextAll().remove();
}
</script>
有效,但是广告会有一闪而过,如果把定时时间调快对于页面来说压力贼大
7、调整js名字
因为发广告的人重命名了我的js名字,我认为可能是因为自己的js名字被捕捉到了。
于是重命名了js的名字。
8、调整js位置
因为我的js写在了页面底部为了页面加载的速度,而广告在底部,我就想会不会是。
所以我将js调整到了head标签中。
-------------------------------------下面是从服务器和dns角度考虑的
9、更换了dns解析服务器
因为我发现这个页面放到别的服务器并不出现广告,或许是dns的问题,换成了官方的域名解析服务器。
10、很多人看到这里肯定已经看不下去了,老哥说了这么多,但是你没说结果啊!上面的方法到底行不行啊!
然后我要崩溃的告诉你,以上方法均不奏效,或者说效果不好。广告依旧猖狂。
最后我祭出了我的杀招,也就是最终的解决方案10,HTTPS大法
自从网站加上了https之后再也就没有出现过广告了。
然后我解释一下,为什么我要罗列一下上面的解决方案,一个是让别人不要走弯路了,一个是因为或许这个方法对我这个广告没用,但是对于别人是有用的。我只能过广告那么多种类,我也真的不确定。
那么为什么上面9种方法不行呢?我试着乱分析一下。
1、iframe标签法,我尝试直接把iframe标签删除之后发现广告依旧存在,也就是说广告并非都在iframe里面。
2、css方法,js方法。广告的js加载都是在我自己的js、css加载完成之后再运行他的,所以我们没有办法捕获到他生成的iframe或者生成的js
3、dns方法,相同的域名解析服务器,一个有广告,一个没有,问题应该不出现在dns上面。
为什么https行了呢?
加密之后网页没有办法被篡改了。。。
有什么弊端吗?
好的证书要钱。
不好的证书要命(浏览器不信任)
PS:本人技术有限,如果朋友你遇到同样的问题,如果有什么简单有效的方法,非常希望能在评论中指出。么么。