Bootstrap Table是国人开发的一款基于 Bootstrap 的 jQuery 表格插件,通过简单的设置,就可以拥有强大的单选、多选、排序、分页,以及编辑、导出、过滤(扩展)等功能。其官方网站地址 为:http://bootstrap-table.wenzhixin.net.cn/。里面可以下载使用所需的JS和CSS文件,以及参考文档和例子。
Bootstrap Table具有如下功能:
去官网下载需要的表格插件和扩展的导出插件放入项目中:

本次测试还包括了PDF导出,在引用导出插件时,页面需要引用的样式文件如下:
<!-- JQuery 导出扩展引用 -->
<script src="${basePath}/js/jquery.min.js"></script>
<!-- bootstrap table css -->
<link rel="stylesheet" href="<%=bizpath%>/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet"
href="/bizmodules/adminlte/bootstrap_extension/bootstrap-table-develop/dist/bootstrap-table.css">
<script src="/bizmodules/adminlte/bootstrap_extension/bootstrap-table-develop/dist/bootstrap-table.min.js"></script>
<script src="/bizmodules/adminlte/bootstrap_extension/bootstrap-table-develop/dist/locale/bootstrap-table-zh-CN.js"></script>
<script src="/bizmodules/adminlte/bootstrap_extension/bootstrap-table-develop/dist/extensions/export/bootstrap-table-export.js"></script>
<!-- pdf 导出扩展引用 -->
<script src="/bizmodules/adminlte/bootstrap_extension/tableExport/libs/pdfmake/pdfmake.min.js"></script>
<script src="/bizmodules/adminlte/bootstrap_extension/tableExport/libs/pdfmake/vfs_fonts.js"></script>
<script type="text/javascript" src="/bizmodules/adminlte/bootstrap_extension/tableExport/libs/FileSaver/FileSaver.min.js"></script>
<script type="text/javascript" src="/bizmodules/adminlte/bootstrap_extension/tableExport/libs/jsPDF/jspdf.min.js"></script>
<script type="text/javascript" src="/bizmodules/adminlte/bootstrap_extension/tableExport/libs/jsPDF-AutoTable/jspdf.plugin.autotable.js"></script>
<script type="text/javascript" src="/bizmodules/adminlte/bootstrap_extension/tableExport/tableExport.js"></script>
<!-- pdf 导出扩展引用 -->
除了BootStrap Table的插件引用外,也需要在项目中引用Bootstrap基本的js,css文件和JQuery的js文件。
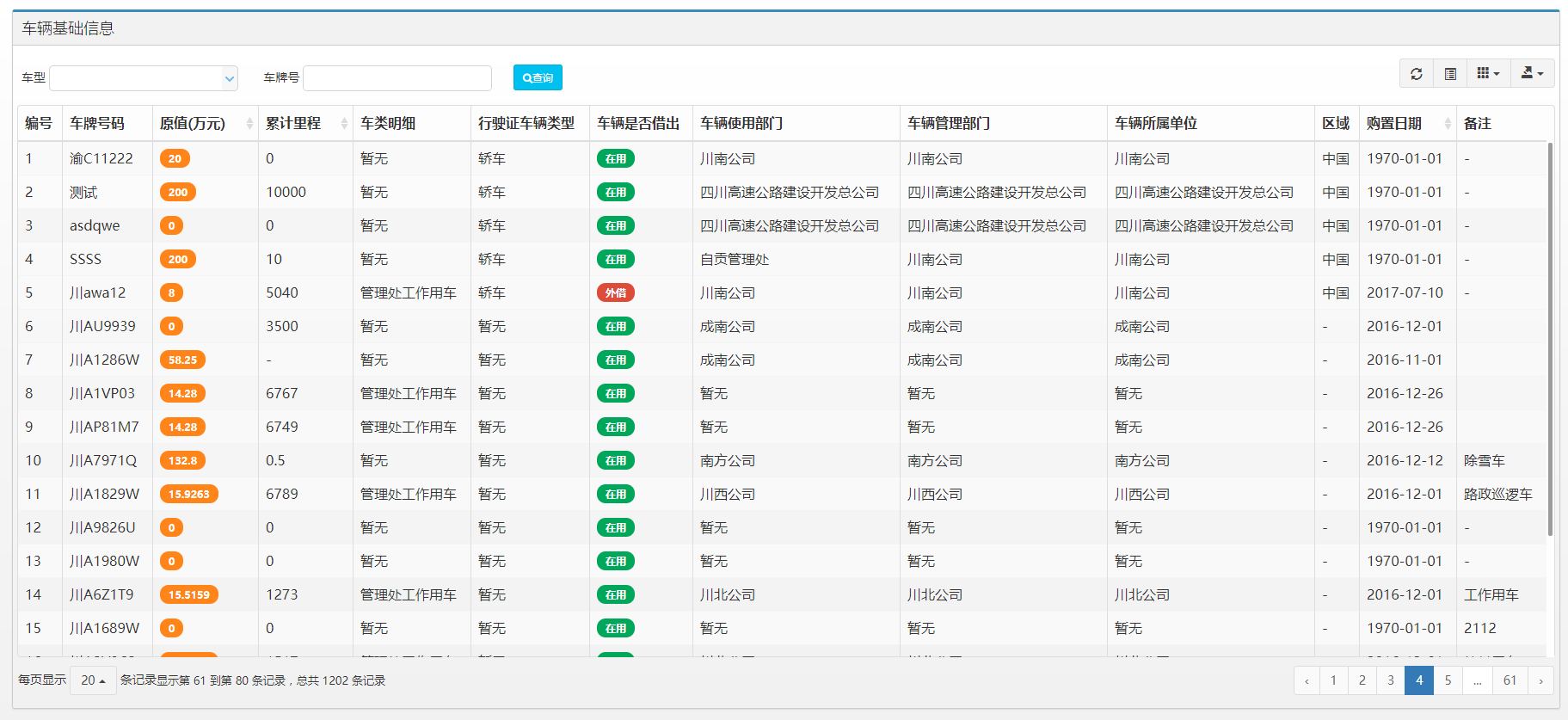
引用项目所需的样式文件后,在业务模块的应用效果如下:

sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*)
pageNumber: 1, //初始化加载第一页,默认第一页
pageSize: 20, //每页的记录行数(*)
pageList: [20, 30, 40],
{
align: "left",
halign: "left",
field: "price",
//width: 100,
sortable:true,
title: "原值(万元)",
formatter: function (value) {
return "<span class='badge bg-orange' style='padding:5px 10px;'>" + value + "</span>";
}
},
formatter
data-formatter
Function
undefined
格式化单元格内容,function(value, row, index), value:该cell本来的值,row:该行数据,index:该行序号(从0开始)
footerFormatter
data-footer-formatter
Function
undefined
格式化footer内容,
exportDataType: "all", //导出文件方式 支持: 'basic', 'all', 'selected'. basic:本页数据,all,获取服务器所有数据,selected,本页选择行数据
showExport: true, //是否显示导出按钮
buttonsAlign:"right", //按钮位置
exportTypes:[ 'csv', 'txt', 'sql', 'doc', 'excel', 'xlsx', 'pdf'], //导出文件支持: 'json', 'xml', 'png', 'csv', 'txt', 'sql','doc', 'excel', 'xlsx', 'pdf'
Icons:'glyphicon-export',//导出文件图标
导出到excel文件中的效果如下 :

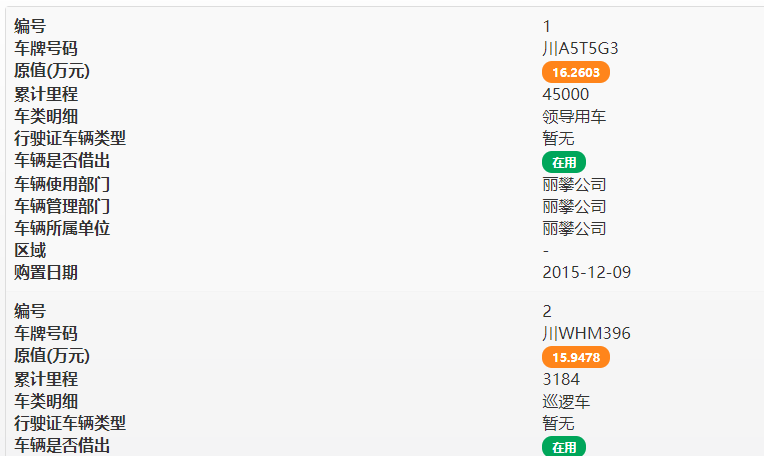
showToggle:true, //是否显示详细视图和列表视图的切换按钮
切换效果如下:


Bootstrap Table做数据绑定时,可以直接设置url请求后台数据,也可通过ajax加载数据。本文通过ajax加载数据的方式如下:
1 doSearch: function () { 2 var params={}; 3 params.start=1; 4 params.limit=20; 5 // MP.doAction()函数为封装的ajax请求后台数据的函数,数据从后台请求成功后,通过load函数,加载数据。 6 MP.doAction("base-car-query", params, function (datas) { 7 if(datas.success) 8 { //数据绑定 ,datas为json格式的数据 9 $("#tb_departments").bootstrapTable('load', datas); 10 } 11 }, function(datas){ 12 alert("数据加载失败"); 13 }, true, true); 14 }
设置在哪里进行分页,可选值为 ‘client’ 或者 ‘server’。
设置 ‘server’时,必须设置 服务器数据地址(url)或者重写ajax方法
Bootstap Table设置了两种分页模式,即客户端分页和服务器分页。在服务器分页时,若设置了url数据请求地址,则可直接分页。若通过ajax加载的数据,需要传送分页参数到后台,重新加载数据,在分页时重新发送ajax请求的触发事件如下:
onPageChange page-change.bs.table number, size 更改页码或页面大小时触发.
1 loadCharts: function () 2 var me = this; 3 var tb_departments = $("#tb_departments").bootstrapTable({ 4 // 表格属性设置....... 5 columns: [ 6 { 7 align: "left", 8 halign: "left", 9 field: "isonloan", 10 title: "车辆是否借出", 11 formatter: function (value) { 12 var state; 13 if (value == '2') { 14 state = "<span class='badge bg-red' style='padding:5px 10px;'>外借</span>"; 15 } else { 16 state = "<span class='badge bg-green' style='padding:5px 10px;'>在用</span>"; 17 } 18 return state; 19 } 20 } 21 ], 22 onPageChange:function(number, size) 23 { 24 //设置在分页事件触发时,传递分页参数给后台,重新加载数据 25 var params={}; 26 params.start=number; 27 params.limit=size; 28 MP.doAction("base-car-query", params, function (datas) { 29 if(datas.success) 30 { 31 $("#tb_departments").bootstrapTable('load', datas); 32 } 33 }, function(datas){ 34 alert("错误"); 35 }, true, true); 36 } 37 }); 38 },
服务器模式排序,是前台传入排序字段,排序方式到后台,后台重新加载排序后的结果返回前台。本质与分页类似,都是需要通过重新发送ajax数据请求。在排序时的触发事件如下:
onSort sort.bs.table name,order 当用户对列进行排序时触发,参数包含:
后台代码需接收前台的排序字段,对于前台中文(数据库存储的是数字或英文,需要翻译为中文描述信息)展示的字段,约定字段规则,定义为数据库字段名称加字符串“Desc”,参考代码如下:
1 /** 2 * 解析前段传入的参数 3 * 4 * @param inMap 传入参数 5 * @return 6 */ 7 public static Map getPubQueryParams(Map inMap) { 8 Map queryParams = new HashMap(); 9 String order = inMap.get("order") == null ? "" : inMap.get("order").toString(); //排序规则 10 String sort = inMap.get("sort") == null ? "" : inMap.get("sort").toString(); //排序字段 11 if (StringUtil.isNotEmpty()) { 12 sort = sort.replaceAll("Desc", ""); //去掉描述信息映射回数据库中的字段 13 sort = sort.replaceAll("([A-Z])", "_$1").toLowerCase(); //正则表达式替换驼峰为数据库格式 14 } 15 queryParams.put("order", order); 16 queryParams.put("sort", sort); 17 Integer start = inMap.get("start") == null ? 0 : (Integer) inMap.get("start"); 18 Integer limit = inMap.get("start") == null ? 50 : (Integer) inMap.get("limit"); 19 if (start > 0) { 20 start = (start - 1) * limit; 21 } 22 queryParams.put("start", start); 23 queryParams.put("limit", limit); 24 return queryParams; 25 }
本例完整的js初始化表格,加载数据代码如下:

1 Scdp.define("TestTable.view.testtableView", { 2 extend: 'Scdp.bootstrap.mvc.AbstractCrudView', 3 initView: function () { 4 var me = this; 5 me.loadCharts(); 6 }, 7 loadCharts: function () { 8 var me = this; 9 var t_limit=20; //设置默认分页参数 10 var t_size=1; //设置默认分页参数 11 var t_sort="uuid"; //设置默认排序参数 12 var t_order="desc"; //设置默认排序规则 13 var tb_departments = $("#tb_departments").bootstrapTable({ 14 method: 'post', //请求方式(*) 15 height: MP.Const.dataGridHeight, 16 toolbar: '#toolbar', //工具按钮用哪个容器 17 striped: true, //是否显示行间隔色 18 cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*) 19 pagination: true, //是否显示分页(*) 20 sortable: true, //是否启用排序 21 sortOrder: "asc", //排序方式 22 sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*) 23 pageNumber: 1, //初始化加载第一页,默认第一页 24 pageSize: 20, //每页的记录行数(*) 25 pageList: [20, 30, 40], //可供选择的每页的行数(*) 26 //search: true, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大 27 strictSearch: true, 28 //showPaginationSwitch: true, 29 showExport: true, 30 exportDataType: "all", 31 showExport: true, //是否显示导出按钮 32 buttonsAlign:"right", //按钮位置 33 exportTypes:[ 'csv', 'txt', 'sql', 'doc', 'excel', 'xlsx', 'pdf'], //导出文件类型 34 Icons:'glyphicon-export', 35 showColumns: true, //是否显示所有的列 36 showToggle:true, //是否显示详细视图和列表视图的切换按钮 37 showRefresh: true, //是否显示刷新按钮 38 minimumCountColumns: 1, //最少允许的列数 39 clickToSelect: true, //是否启用点击选中行 40 cardView: false, //是否显示详细视图 41 detailView: false, //是否显示父子表 42 showHeader: true, 43 columns: [ 44 //{ 45 // title: "全选", 46 // field: "select", 47 // checkbox: true, 48 // width: 20,//宽度 49 // align: "left",//水平 50 // valign: "middle"//垂直 51 //}, 52 { 53 title: '编号',//标题 可不加 54 formatter: function (value, row, index) { 55 return index+1; 56 } 57 }, 58 { 59 align: "left",//水平居中 60 halign: "left",//垂直居中 61 field: "vehplate", 62 title: "车牌号码" 63 },{ 64 align: "left", 65 halign: "left", 66 field: "price", 67 sortable:true, 68 title: "原值(万元)", 69 formatter: function (value) { 70 return "<span class='badge bg-orange' style='padding:5px 10px;'>" + value + "</span>"; 71 } 72 }, 73 { 74 align: "left", 75 halign: "left", 76 field: "netvalue", 77 sortable:true, 78 title: "净值(万元)", 79 formatter: function (value) { 80 return "<span class='badge bg-green' style='padding:5px 10px;'>" + value + "</span>"; 81 } 82 }, 83 { 84 align: "left", 85 halign: "left", 86 field: "accumulatedmileage", 87 sortable:true, 88 title: "累计里程" 89 }, 90 { 91 align: "left", 92 halign: "left", 93 field: "accumulateddepreciation", 94 sortable:true, 95 title: "累计折旧(万元)" 96 }, 97 { 98 align: "left", 99 halign: "left", 100 field: "vehClass", 101 title: "车型" 102 }, 103 { 104 align: "left", 105 halign: "left", 106 field: "vehtype1Desc", 107 title: "车类", 108 }, { 109 align: "left", 110 halign: "left", 111 field: "vehtype2Desc", 112 //width: 100, 113 title: "车类明细" 114 }, { 115 align: "left", 116 halign: "left", 117 field: "vehtype3Desc", 118 // width: 100, 119 title: "行驶证车辆类型" 120 }, 121 { 122 align: "left", 123 halign: "left", 124 field: "isonloan", 125 title: "车辆是否借出", 126 formatter: function (value) { 127 var state; 128 if (value == '2') { 129 state = "<span class='badge bg-red' style='padding:5px 10px;'>外借</span>"; 130 } else { 131 state = "<span class='badge bg-green' style='padding:5px 10px;'>在用</span>"; 132 } 133 return state; 134 } 135 }, { 136 align: "left", 137 halign: "left", 138 field: "usedepartDesc", 139 // width: 170, 140 title: "车辆使用部门" 141 }, { 142 align: "left", 143 halign: "left", 144 field: "managedepartDesc", 145 //width: 170, 146 title: "车辆管理部门", 147 }, { 148 align: "left", 149 halign: "left", 150 field: "affiliationDesc", 151 //width: 170, 152 title: "车辆所属单位" 153 }, { 154 align: "left", 155 halign: "left", 156 field: "locatecityDesc", 157 //width: 170, 158 title: "区域" 159 }, 160 { 161 align: "left", 162 halign: "left", 163 field: "buydate", 164 title: "购置日期", 165 sortable:true, 166 // width: 200, 167 formatter: function (value) { 168 return MP.dateFormatter(new Date(value)); 169 } 170 }, 171 { 172 align: "left", 173 halign: "left", 174 field: "remark", 175 //width: 270, 176 title: "备注" 177 } 178 ], 179 onPageChange:function(number, size) 180 { 181 //设置在分页事件触发时,传递分页参数给后台,重新加载数据 182 t_limit=number; 183 t_size=size; 184 var params={}; 185 params.start=number; 186 params.limit=size; 187 //加上排序的参数 188 params.sort=t_sort; 189 params.order=t_order; 190 me.ajaxGetData(params); 191 }, 192 onSort: function (name, order) { 193 t_sort=name; 194 t_order=order; 195 var params={}; 196 //加上分页的参数 197 params.start=t_limit; 198 params.limit=t_size; 199 params.sort=t_sort; 200 params.order=t_order; 201 me.ajaxGetData(params); 202 } 203 }); 204 }, 205 //ajax后台请求数据 206 ajaxGetData: function (params) { 207 MP.doAction("base-car-query", params, function (datas) { 208 if (datas.success) { 209 $("#tb_departments").bootstrapTable('load', datas); 210 } 211 }, function (datas) { 212 alert("数据加载失败"); 213 }, true, true); 214 } 215 });logs_code_collapse">View Code
对于表格多列数据展示问题及换行问题,可参考Bootstrap对table的class 定义样式。参考网站:http://www.runoob.com/bootstrap/bootstrap-tables.html
<table id="tb_departments" class="table text-nowrap"></table> //表示表格产生横向滚动条,内容设置为一行
<table id="tb_departments" class="table table-striped"></table> //不产生横向滚动条,数据内容折行显示
请点击链接可下载BootStrap Table(当前版本 v 1.1.1)插件。bootstrap-table-develop.zip
http://bootstrap-table.wenzhixin.net.cn/
http://www.runoob.com/bootstrap/bootstrap-tables.html
http://blog.csdn.net/rickiyeat/article/details/56483577