一、简介

二、实例
<!-- 这个tableRow里面有两个组件,所以是两列 -->
<!-- 这个tableRow里面有三个组件,所以是三列 -->

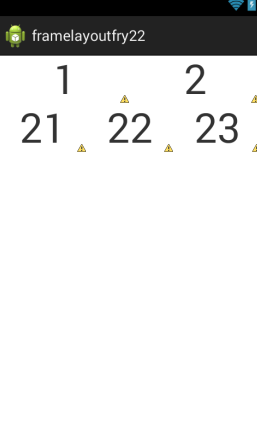
1 <?xml version="1.0" encoding="utf-8"?> 2 <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" > 5 6 <!-- 表格布局主要有tablerow属性,要几列就在里面添加几个控件即可 --> 7 <TableRow 8 android:layout_width="match_parent" 9 android:layout_height="wrap_content" 10 > 11 <!-- 这个tableRow里面有两个组件,所以是两列 --> 12 <TextView 13 android:layout_width="wrap_content" 14 android:layout_height="wrap_content" 15 android:text="1" 16 android:layout_weight="1" 17 android:gravity="center_horizontal" 18 android:textSize="50sp" 19 /> 20 <TextView 21 android:layout_width="wrap_content" 22 android:layout_height="wrap_content" 23 android:text="2" 24 android:layout_weight="1" 25 android:gravity="center_horizontal" 26 android:textSize="50sp" 27 /> 28 </TableRow> 29 30 <!-- 第二行 --> 31 <TableRow 32 android:layout_width="match_parent" 33 android:layout_height="wrap_content" 34 > 35 <!-- 这个tableRow里面有三个组件,所以是三列 --> 36 <TextView 37 android:layout_width="wrap_content" 38 android:layout_height="wrap_content" 39 android:text="21" 40 android:layout_weight="1" 41 android:gravity="center_horizontal" 42 android:textSize="50sp" 43 /> 44 <TextView 45 android:layout_width="wrap_content" 46 android:layout_height="wrap_content" 47 android:text="22" 48 android:layout_weight="1" 49 android:gravity="center_horizontal" 50 android:textSize="50sp" 51 /> 52 <TextView 53 android:layout_width="wrap_content" 54 android:layout_height="wrap_content" 55 android:text="23" 56 android:layout_weight="1" 57 android:gravity="center_horizontal" 58 android:textSize="50sp" 59 /> 60 </TableRow> 61 62 63 </TableLayout>