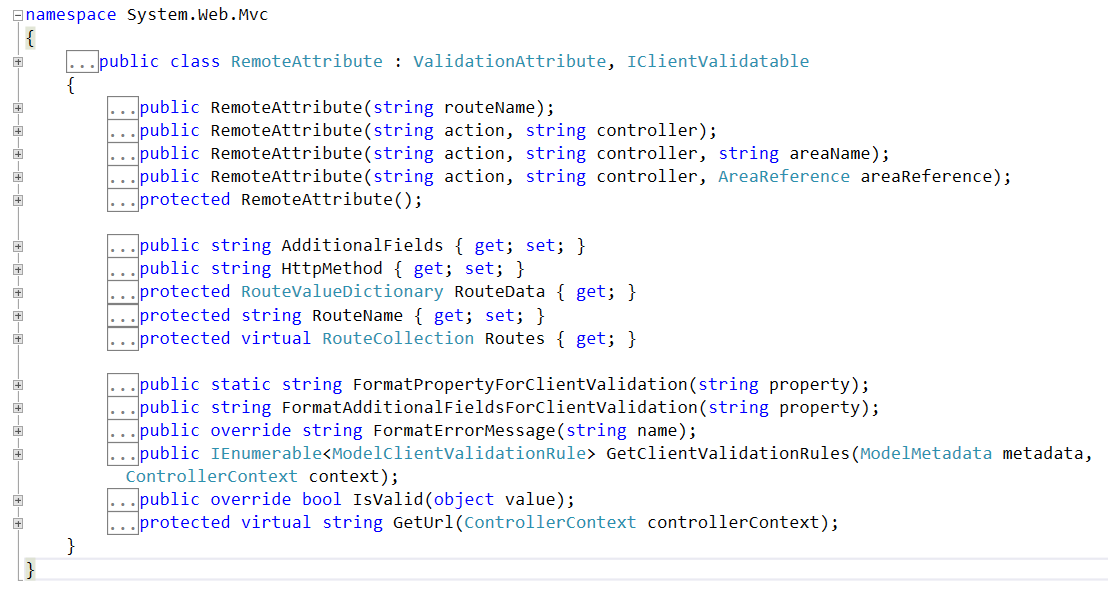
RemoteAttribute是asp.net mvc 的一个验证特性,它位于System.Web.Mvc命名空间

下面通过例子来说明
很多系统中都有会员这个功能,会员在前台注册时,用户名不能与现有的用户名重复,还要求输入手机号码去注册,同时手机号码也需要验证是否重复,下面是实体类
/// <summary>
/// 会员
/// </summary>
public class Member
{
public int Id { get; set; }
[Required(ErrorMessage = "请填写用户名")]
[Remote("CheckName","Member",HttpMethod = "POST")]
public string Name { get; set; }
[Required(ErrorMessage = "请填写密码")]
[StringLength(16, ErrorMessage = "请填写6到16位的密码",MinimumLength = 6)]
public string Password { get; set; }
[Required(ErrorMessage = "请填写手机号码")]
[RegularExpression(@"^1\d{10}$",ErrorMessage = "手机号码格式错误")]
[Remote("CheckMobile", "Member", HttpMethod = "POST")]
public string Mobile { get; set; }
}
logs_code_collapse" style="font-size: 18px">View Code
Controller类

public class MemberController : Controller
{
// GET: Member
public ActionResult Index()
{
return View();
}
public ActionResult Create()
{
return View();
}
[HttpPost]
public ActionResult Create(Member model)
{
if (ModelState.IsValid)
{
}
return View(model);
}
[HttpPost]
public JsonResult CheckName(string Name)
{
//这里假设已经有了test这个会员,如果注册时填写的也是test这个会员,则已存在会员,验证不通过
//这里只是模拟,实际的情况是读取数据库等去判断是否存在该用户名的会员
if (!string.IsNullOrWhiteSpace(Name) && Name.Trim() == "test")
{
return Json("用户名" + Name + "已存在", JsonRequestBehavior.AllowGet);
}
return Json(true, JsonRequestBehavior.AllowGet);
}
[HttpPost]
public JsonResult CheckMobile(string Mobile)
{
//这里假设已经有了手机号码10000000000已经注册,如果使用该号码注册,则验证不通过
//注意:这里的号码10000000000不具有真实性,只是举例使用
//这里只是模拟,实际的情况是读取数据库等去判断是否存在该手机号码的会员
if (!string.IsNullOrWhiteSpace(Mobile) && Mobile.Trim() == "10000000000")
{
return Json("手机号码已被注册", JsonRequestBehavior.AllowGet);
}
return Json(true, JsonRequestBehavior.AllowGet);
}
}
View Code
视图

@model RemoteDemoWeb.Models.Member
@{
ViewBag.Title = "Create";
Html.EnableClientValidation();
Html.EnableUnobtrusiveJavaScript();
}
<h2>Create</h2>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<h4>Member</h4>
<hr />
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.Name, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Name, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Name, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Password, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Password, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Password, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Mobile, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Mobile, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Mobile, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Create" class="btn btn-default" />
</div>
</div>
</div>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
@section scripts{
<script src="~/Scripts/jquery.validate.js"></script>
<script src="~/Scripts/jquery.validate.unobtrusive.js"></script>
}
View Code
这里调用了Html.EnableClientValidation(); 和Html.EnableUnobtrusiveJavaScript(); 同时引入jquery.validate.js 和jquery.validate.unobtrusive.js
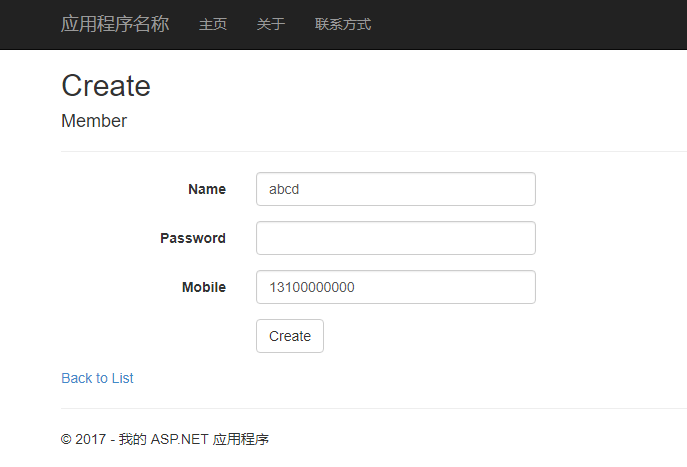
前台浏览,并填写信息

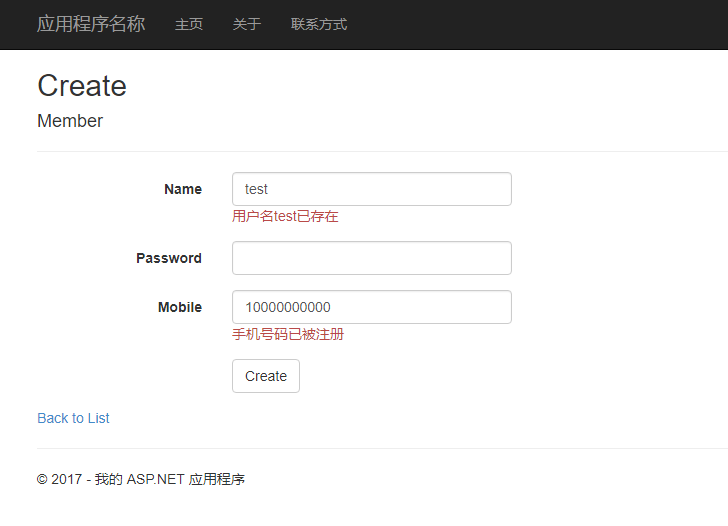
当填写存在的用户名和手机号码时

上面例子是基于ASP.NET MVC 5