集成到Visual Studio中的DevExpress?Image Picker对话框允许您为WPF控件配置图像,此对话框可用于.NET/.NET Core 和 .NET Framework。图像选取器显示添加到解决方案中的一组光栅和矢量DevExpress图标和图像。
DevExpress WPF v21.1高速下载
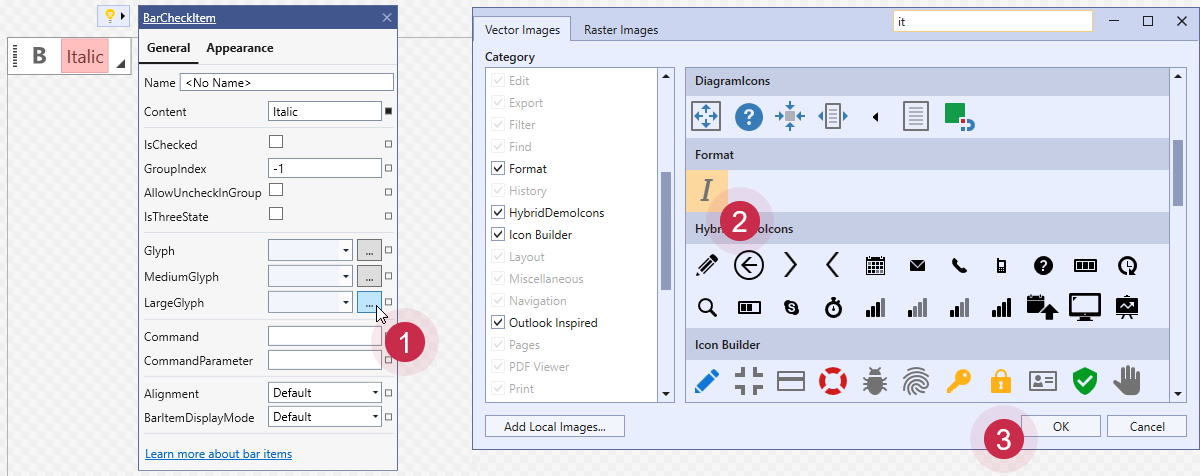
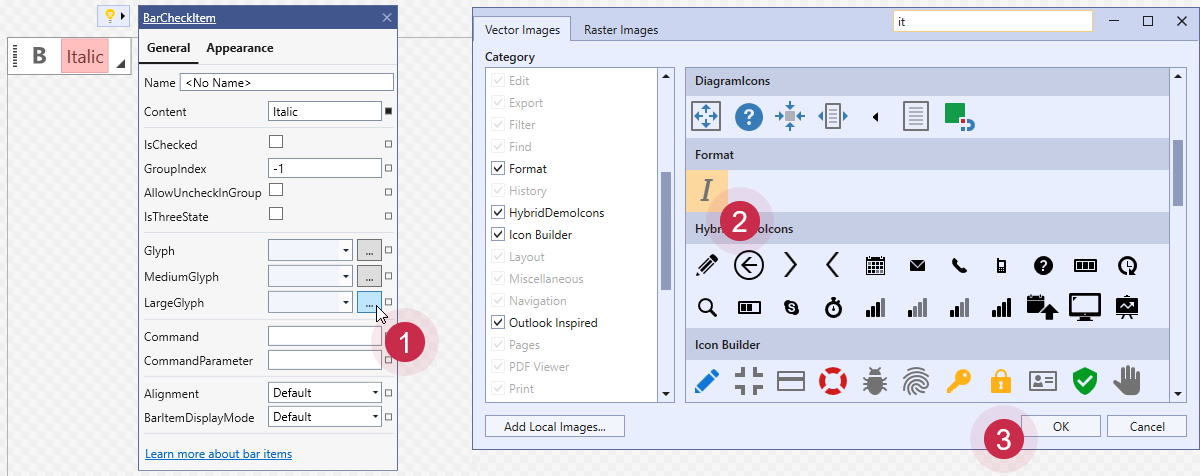
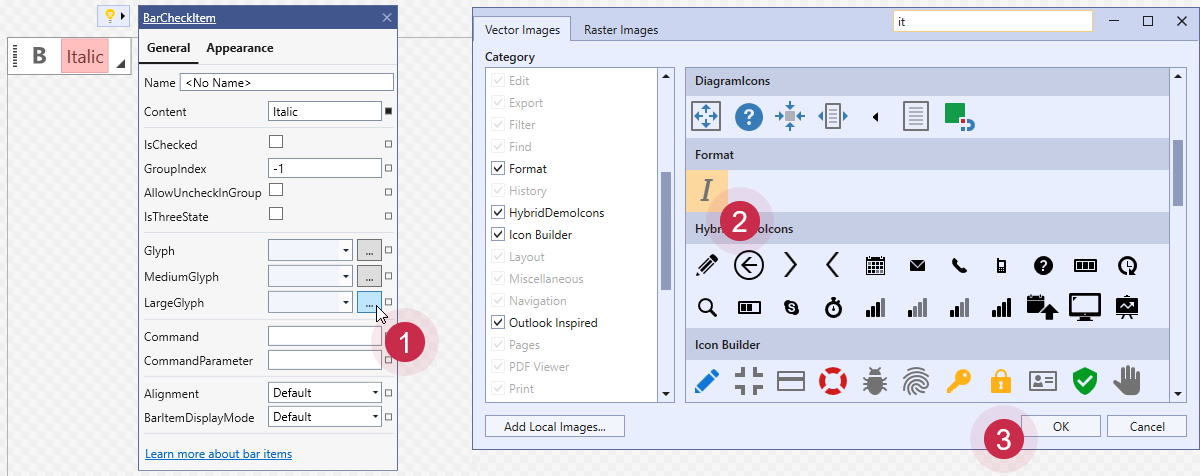
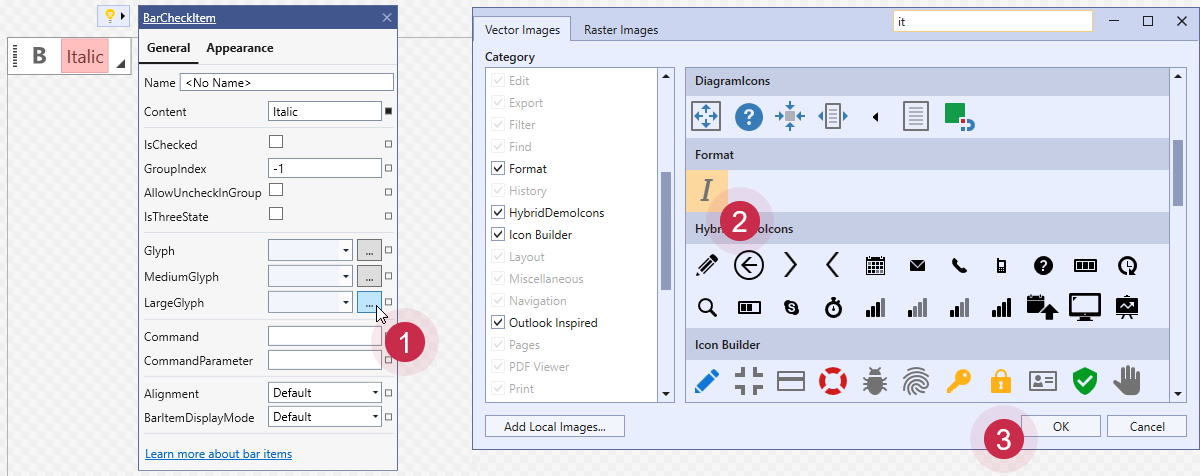
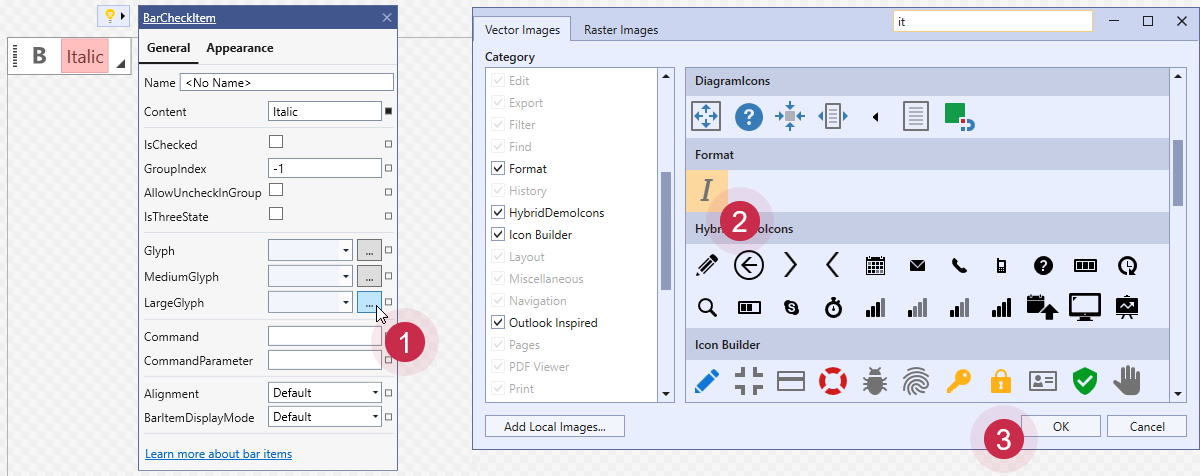
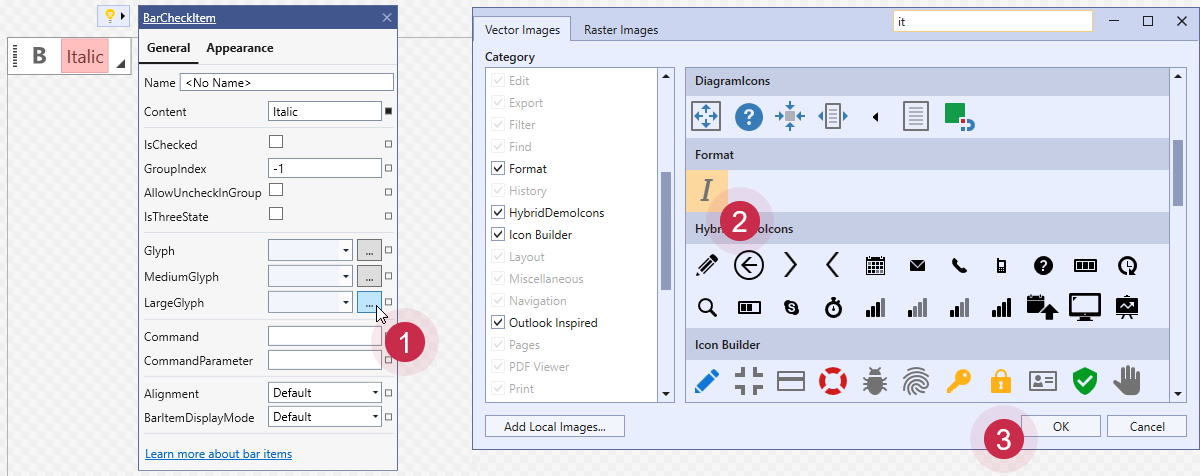
使用Smart Tag面板或Quick Actions为DevExpress控件的图像属性(例如字形或图标)调用图像选择器,图像选择器显示来自以下来源的图像:
从图像选择器中选择一个图像,然后单击OK来分配它。
 class="img-thumbnail" style="vertical-align: middle; border-width: 1px; border-style: solid; border-color: #dee2e6; max-width: 800px; height: auto;">
class="img-thumbnail" style="vertical-align: middle; border-width: 1px; border-style: solid; border-color: #dee2e6; max-width: 800px; height: auto;">
当您从 .NET Framework 项目中的Quick Actions调用图像选择器,并且您的解决方案缺少对DevExpress.Images.v21.1.dll的引用时,图像选取器仅显示解决方案中包含的图像。

单击添加DevExpress.Images程序集链接来使用DevExpress图标集合填充图像选择器。
您可以在独立模式下启动图像选择器。 为此请单击Visual Studio DevExpress菜单中的Run Image Picker项,或者运行位于DevExpress安装文件夹中的ImagePicker.v21.1.exe可执行文件,默认路径是“C:\Program Files (x86)\DevExpress 21.1\Components\Tools\Components Tools\ImagePicker.v21.1.exe”。
在这种情况下,图像选择器显示了光栅和矢量DevExpress图像的集合:

独立的图像选择器以System.Uri和DXImage格式显示选定图像的路径,您可以使用路径在标记中指定图像。下面的代码示例演示了如何以DXImage格式设置BarButtonItem.Glyph和BarButtonItem.LargeGlyph属性:
XAML
?
<dxr:RibbonControl> <dxr:RibbonDefaultPageCategory> <dxr:RibbonPage Caption="Home"> <dxr:RibbonPageGroup> <dxb:BarButtonItem Content="Open" Glyph="{dx:DXImage Image=Open_16x16.png}" LargeGlyph="{dx:DXImage Image=Open_32x32.png}" RibbonStyle="Large"/> <dxb:BarButtonItem Content="New" Glyph="{dx:DXImage Image=New_16x16.png}" LargeGlyph="{dx:DXImage Image=New_32x32.png}" RibbonStyle="Large"/> </dxr:RibbonPageGroup> </dxr:RibbonPage> </dxr:RibbonDefaultPageCategory> </dxr:RibbonControl>
?
下图显示了结果:

使用以下方法从代码中的图像选取器中获取图像:

以下代码示例演示了如何在代码隐藏中指定图像:
C#
?
BarButtonItem bOpen = new BarButtonItem {
Content = "Open",
Glyph = DXImageHelper.GetImageSource("Open", ImageSize.Size16x16),
LargeGlyph = DXImageHelper.GetImageSource("Open", ImageSize.Size32x32),
RibbonStyle = RibbonItemStyles.Large
};
BarButtonItem bNew = new BarButtonItem {
Content = "New",
Glyph = DXImageHelper.GetImageSource("New", ImageSize.Size16x16),
LargeGlyph = DXImageHelper.GetImageSource("New", ImageSize.Size32x32),
RibbonStyle = RibbonItemStyles.Large
};
?
VB.NET
?
Private bOpen As BarButtonItem = New BarButtonItem With {
.Content = "Open",
.Glyph = DXImageHelper.GetImageSource("Open", ImageSize.Size16x16),
.LargeGlyph = DXImageHelper.GetImageSource("Open", ImageSize.Size32x32),
.RibbonStyle = RibbonItemStyles.Large
}
Private bNew As BarButtonItem = New BarButtonItem With {
.Content = "New",
.Glyph = DXImageHelper.GetImageSource("New", ImageSize.Size16x16),
.LargeGlyph = DXImageHelper.GetImageSource("New", ImageSize.Size32x32),
.RibbonStyle = RibbonItemStyles.Large
}
?
注意:仅当该图像存在于所有图像集中时,您才可以使用 DXImageHelper.GetImageSource 方法通过其 ID 获取图像。
DevExpress WPF | 下载试用
DevExpress?WPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpress WPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。 无论是Office办公软件的衍伸产品,还是以数据为中心的商业智能产品,都能通过DevExpress WPF控件来实现。
DevExpress技术交流群4:715863792??????欢迎一起进群讨论
更多DevExpress线上公开课、中文教程资讯请上中文网获取