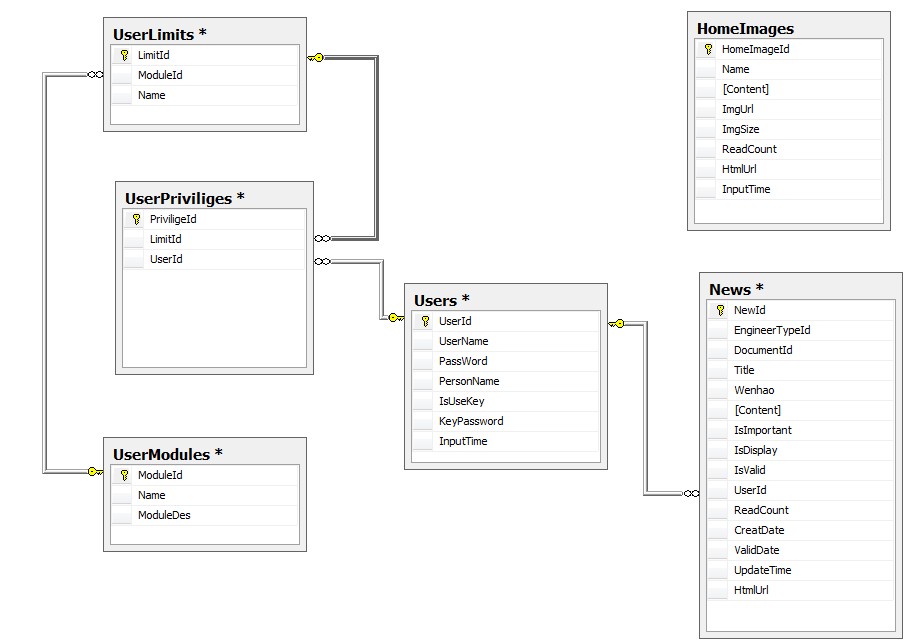
一、在上一篇文章中,主要说的就是把主框架搭建起来,并且Nhibernate能达到增删改查的地步。测试好之后再来看这篇文章,我的主框架相对来说简答一点,重点还是实现系统的功能,以及对Jquery-EasyUI的使用。先把数据库的结构展示出来,记得是ORM思想,先写Model类和*.hbm.xml,再生成数据库,我这边已经写完,所以直接给大家看看数据库的结构吧!

分别介绍一下各个表的意思:
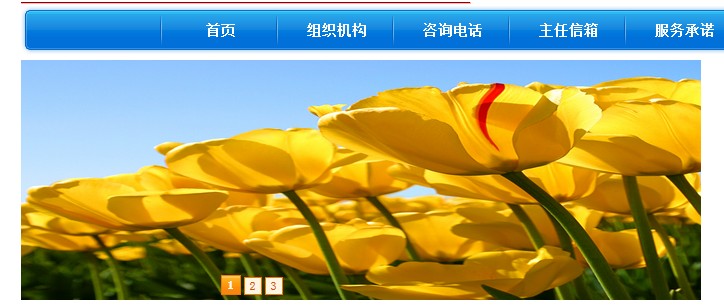
Users:用户表。News:新闻表。UserModules:模块表(与权限表UserLimits是一对多的关系)。UserLimits:权限表。UserPriviliges:是Users表与UserLimits表之间产生的第三个表,它俩之间是多对多的关系。HomeImages:图片专题表(发表完之后,前台显示图片的功能!下面的这个截图!)

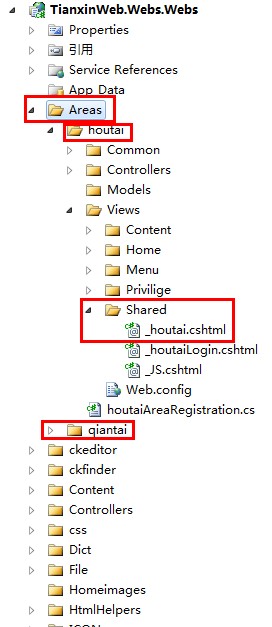
二、表建完之后,就可以直接做系统的功能了,思路就按照我当初做系统的思路来吧,先写后台再写前台,后台的功能实现了,前台说白了只是一个展示数据的地方。所以我第一步当然是写“布局页”,所谓的母板页,MVC中houtai文件夹下Shared下,添加_houtai.cshtml,但是在此之前最好建立一个Areas(原因是:有个前台和后台两个大的模块),看看下面的截图:

三、要实现下面截图的功能,主要是对Jquery-EasyUI的功能要熟悉。

四、大体结构是用的“easyui-layout”布局,上下左右这种格式。
1、 左边的菜单栏是用的Jquery-EasyUI的“Accordion”。
(1)、在咱们的博客园里,菜单项很少使用According的,大部分使用的是那个Tree,第一前面可以有icon图标,第二、树形结构可以有多级菜单。我这个就比较简单了。
(2)、我的According前面也可以有图标,文字前面放的就是一个<img />标签,不过确实也挺好看的。呵呵。。
2、中间部分用的Tabs页,Content里加入Iframe标签。
3、直接上代码吧...
第一部分:引入JS包括:Jquery-EasyUI的,还有自己定义的"houtai.js",后面用到的时候会讲到。
class="brush:csharp;gutter:true;"> <link href="@Url.Content("~/Content/houtai.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/jquery-easyui-1.3.2/jquery-1.8.0.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.cookie.js")" type="text/javascript"></script>
<script src="@Url.Content("~/jquery-easyui-1.3.2/jquery.easyui.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/jquery-easyui-1.3.2/locale/easyui-lang-zh_CN.js")" type="text/javascript"></script>
<!--themesTX是方便以后“更换主题”功能来做的!记得<link />里得放一个id="easyuiTheme",以后写Jquery就可以从Cookie中取值,这样比较容易取到!-->
@{var themesTX = "pepper-grinder";}
<link id="easyuiTheme" href="@Url.Content("~/jquery-easyui-1.3.2/themes/" + themesTX + "/easyui.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/ChangeTheme.js")" type="text/javascript"></script>
<link href="@Url.Content("~/jquery-easyui-1.3.2/themes/icon.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/houtai.js")" type="text/javascript"></script>
<script src="@Url.Content("~/ckeditor/ckeditor.js")" type="text/javascript"></script>
<script src="@Url.Content("~/ckfinder/ckfinder.js")" type="text/javascript"></script>
第二部分:body里的"north“部分,记得放一个@RenderBody(),布局页必须得有一个,以后做登录功能的时候就是嵌套到它里面的。
<div>@RenderBody()</div>
<div region="north" title="" split="true" style="height:100px;">
<div class="easyui-layout" data-options="fit:true" style="background:#e8d1d1;">
<div id="top" data-options="region:'center'" style="background-color:#bebee5;text-align:center;font-size:20px;font-weight:bolder;color:Blue;padding-top:20px;">信息发布网站后台管理系统
<p style="color:#e86161;font-size:13px;">Author:田鑫(使用MVC+NHibernate+Jquery-EasyUI框架)</p>
</div>
<div data-options="region:'east',split:true"style="width:500px;background-color:#bebee5;">
<div style="float: right; padding-right:30px; font-size: 14px; padding-top: 30px; ">
<b id="currentTime"></b> @Html.ActionLink("退出系统", "Index", "Home", new { area = "houtai" }, new { style = "color:#ec3030" })
<br />
<a href="javascript:void(0)" id="mb" iconCls="icon-edit">更换主题</a>
</div>
</div>
</div>
</div>
第三部分:body里的"West",最主要的菜单项。那个<img />中的Icon自己在网上下载吧,好多素材。记得有个id="bodyColor",是刚进入登录页面的时候,没有登录进来的时候这块“菜单内容和Tabs内容”是不能展示出来的,用Jquery进行了隐藏,下面会有Jquery代码的讲解。
<div region="west" class="menu_top" href="" split="true" title="菜单栏" style="width:150px;" id="bodyColor" > <div id="accordionId" class="easyui-accordion" data-options="fit:true,border:false"> <div title="我的首页" id="MenuID" iconcls="icon-CategorizeMenu" data-options="selected:true" style="padding: 10px; overflow: auto;"> <p><img width="18px;" height="18px;" src="../../../../ICON/basket_edit.png" /> <a href="javascript:void(0)" src="/houtai/Privilige/Permission">访问统计</a></p> </div> <div title="系统管理" id="MenuID" iconcls="icon-edit" style="padding: 10px;"> <p><img width="18px;" height="18px;" src="../../../../ICON/group.png" /> <a href="javascript:void(0)" src="/houtai/Privilige/UserManeger">用户管理</a></p> <p><img width="18px;" height="18px;" src="../../../../ICON/transmit_go.png" /> <a href="javascript:void(0)" src="/houtai/Privilige/LimitManage">权限管理</a></p> @*<a href="javascript:void(0)" src="/houtai/Privilige/ZTreeList">权限管理</a></p>*@ <p><img width="18px;" height="18px;" src="../../../../ICON/wrench.png" /> <a href="javascript:void(0)" src="/houtai/Privilige/ModuleManage">模块管理</a></p> </div> <div title="导航管理" id="MenuID" iconcls="icon-plugin_big" style="padding: 10px"> <p><img width="18px;" height="18px;" src="../../../../ICON/chart_curve.png" /> <a href="javascript:void(0)" src="/houtai/Privilige/UserManeger">网站导航</a></p> <p><img width="18px;" height="18px;" src="../../../../ICON/comments_add.png" /> <a href="javascript:void(0)" src="/houtai/Privilige/UserManeger">相关链接</a></p> </div> <div title="公文发布" id="MenuID" iconcls="icon-group" style="padding: 10px"> <p><img width="18px;" height="18px;" src="../../../../ICON/key.png" /> <a href="javascript:void(0)" src="/houtai/Privilige/UserManeger">公告设置</a></p> <p><img width="18px;" height="18px;" src="../../../../ICON/lock_break.png" /> <a href="javascript:void(0)" src="/houtai/Home/ImageManege">首页图片专题</a></p> <p><img width="18px;" height="18px;" src="../../../../ICON/layers.png" /> <a href="javascript:void(0)" src="/houtai/Privilige/UserManeger">重要通知</a></p> <p><img width="18px;" height="18px;" src="../../../../ICON/lightning.png" /> <a href="javascript:void(0)" src="/houtai/Privilige/UserManeger">执业注册</a></p> <p><img width="18px;" height="18px;" src="../../../../ICON/lightbulb_off.png" /> <a href="javascript:void(0)" src="/houtai/Privilige/UserManeger">政策法规</a></p> <p><img width="18px;" height="18px;" src="../../../../ICON/package_green.png" /> <a href="javascript:void(0)" src="/houtai/Privilige/UserManeger">继续教育</a></p> <p><img width="18px;" height="18px;" src="../../../../ICON/paintcan.png" /> <a href="javascript:void(0)" src="/houtai/Privilige/UserManeger">考试考务</a></p> <p><img width="18px;" height="18px;" src="../../../../ICON/palette.png" /> <a href="javascript:void(0)" src="/houtai/Privilige/UserManeger">图书信息</a></p> <p><img width="18px;" height="18px;" src="../../../../ICON/style.png" /> <a href="javascript:void(0)" src="/houtai/Privilige/UserManeger">考前培训</a></p> <p><img width="18px;" height="18px;" src="../../../../ICON/script_code.png" /> <a href="javascript:void(0)" src="/houtai/Privilige/UserManeger">订书通知</a></p> <p><img width="18px;" height="18px;" src="../../../../ICON/text_uppercase.png" /> <a href="javascript:void(0)" src="/houtai/Privilige/UserManeger">其他</a></p> </div> <div title="主任信箱" id="MenuID" iconcls="icon-ok" style="padding: 10px"> <p><img width="18px;" height="18px;" src="../../../../ICON/email_edit.png" /> <a href="javascript:void(0)" src="/houtai/Privilige/UserManeger">主任信箱</a></p> </div> <div title="相关知识" id="MenuID" iconcls="icon-edit" style="padding: 10px"> <p><img width="18px;" height="18px;" src="../../../../ICON/world.png" /> <a href="javascript:void(0)" src="/houtai/Privilige/UserManeger">执业师执业范围</a></p> <p><img width="18px;" height="18px;" src="../../../../ICON/table_relationship.png" /> <a href="javascript:void(0)" src="/houtai/Privilige/UserManeger">执业师权利义务</a></p> <p><img width="18px;" height="18px;" src="../../../../ICON/ipod.png" /> <a href="javascript:void(0)" src="/houtai/Privilige/UserManeger">执业师法律责任</a></p> <p><img width="18px;" height="18px;" src="../../../../ICON/color_wheel.png" /> <a href="javascript:void(0)" src="/houtai/Privilige/UserManeger">执业师注册条件</a></p> <p><img width="18px;" height="18px;" src="../../../../ICON/paintcan.png" /> <a href="javascript:void(0)" src="/houtai/Privilige/UserManeger">继续教育标准</a></p> </div> <div title="执业师分类导航" id="MenuID" iconcls="icon-TableDrawTable" style="padding: 10px"> <p><img width="18px;" height="18px;" src="../../../../ICON/package_green.png" /> <a href="javascript:void(0)" src="/houtai/Privilige/UserManeger">常见问题答疑</a></p> <p><img width="18px;" height="18px;" src="../../../../ICON/basket_remove.png" /> <a href="javascript:void(0)" src="/houtai/Privilige/UserManeger">注册申报流程</a></p> <p><img width="18px;" height="18px;" src="../../../../ICON/flag_blue.png" /> <a href="javascript:void(0)" src="/houtai/Privilige/UserManeger">注册条件及所需材料</a></p> <p><img width="18px;" height="18px;" src="../../../../ICON/folder_image.png" /> <a href="javascript:void(0)" src="/houtai/Privilige/UserManeger">报考指南</a></p> <p><img width="18px;" height="18px;" src="../../../../ICON/palette.png" /> <a href="javascript:void(0)" src="/houtai/Privilige/UserManeger">服务承诺</a></p> </div> <div title="组织机构" id="MenuID" iconcls="icon-tip" style="padding: 10px"> <p><img width="18px;" height="18px;" src="../../../../ICON/basket_edit.png" /> <a href="javascript:void(0)" src="/houtai/Privilige/UserManeger">领导小组</a></p> <p><img width="18px;" height="18px;" src="../../../../ICON/flag_orange.png" /> <a href="javascript:void(0)" src="/houtai/Privilige/UserManeger">中心领导</a></p> <p><img width="18px;" height="18px;" src="../../../../ICON/basket_edit.png" /> <a href="javascript:void(0)" src="/houtai/Privilige/UserManeger">中心综合科</a></p> <p><img width="18px;" height="18px;" src="../../../../ICON/film.png" /> <a href="javascript:void(0)" src="/houtai/Privilige/UserManeger">教育考试科</a></p> <p><img width="18px;" height="18px;" src="../../../../ICON/keyboard.png" /> <a href="javascript:void(0)" src="/houtai/Privilige/UserManeger">注册管理科</a></p> <p><img width="18px;" height="18px;" src="../../../../ICON/chart_bar_error.png" /> <a href="javascript:void(0)" src="/houtai/Privilige/UserManeger">建造管理科</a></p> <p><img width="18px;" height="18px;" src="../../../../ICON/flag_green.png" /> <a href="javascript:void(0)" src="/houtai/Privilige/UserManeger">图书发行部</a></p> <p><img width="18px;" height="18px;" src="../../../../ICON/tux.png" /> <a href="javascript:void(0)" src="/houtai/Privilige/UserManeger">各市主管部门</a></p> </div> <div title="登录管理" id="MenuID" iconcls="icon-ShowCustomPropertiesPage" style="padding: 10px"> <p><img width="18px;" height="18px;" src="../../../../ICON/zoom_in.png" /> <a href="javascript:void(0)" src="/houtai/Privilige/UserManeger">密码修改</a></p> </div> </div> </div>
第四部分:Tabs内容,也就是中间那部分,展示数据的地方。默认放了一个<iframe>标签。以后id=tabWork的地方都会加入iframe,是在Jquery中写的。id="bodyColor1"这部分刚进入登录页面的时候最好也得是隐藏的。
<div region="center" fit="true" title="系统管理" style="overflow:hidden;" id="bodyColor1" >
<div id="tabWork" fit="true" border="false">
<div title="首页" id="HomeIndex">
<iframe id="frmWorkArea2" width="100%" height="100%" frameborder="0" scrolling="yes" src="/qiantai/Home/Index"></iframe>
</div>
</div>
</div>
第五部分:最底层,放一些版权的信息,公司的地址,等等。
<div region="south" href="" title="" style="overflow:hidden;height:40px;">
<center>版权所有:田鑫 Email:tianxinbest@163.com<br />Copyright(C) All Rights Reserved</center>
</div>
第六部分:还记得截图中的右键Tabs页,出现好几种“关闭“的选项吗?没错就是下面的代码!它也是个DIV。他的JS部分,稍后增加。。。
<div id="mm" class="easyui-menu" style="width:150px;"> <div title="refresh" data-options="iconCls:'icon-reload'">刷新</div> <div class="menu-sep"></div> <div title="close" data-options="iconCls:'icon-Delete'">关闭</div> <div title="closeOther" data-options="iconCls:'icon-Delete'">关闭其他</div> <div title="closeAll" data-options="iconCls:'icon-Delete'">关闭所有</div> </div>
第七部分:还记得更换主题的时候下拉框里很多种可选择的主题吗?他也是个DIV,其中有个ChangeName()方法,也在JS中(他就是选择一个主题之后,进行Cookie的保存,然后把<head>中的.css样式换成你选择的,前面在css定义的<link id="easyuiTheme" href="@Url.Content("~/jquery-easyui-1.3.2/themes/" + themesTX + "/easyui.css")" rel="stylesheet" type="text/css" />为什么用id,你应该明白了吧!!
)。
<div id="ThemeMenu" style="width:150px;">
<div onclick="ChangeName('black');" data-options="iconCls:'icon-redo'" title="black">黑色</div>
<div onclick="ChangeName('bootstrap');" data-options="iconCls:'icon-TableDrawTable'" title="bootstrap">淡白色</div>
<div class="menu-sep"></div>
<div onclick="ChangeName('default');" data-options="iconCls:'icon-ShowCustomPropertiesPage'" title="default">浅蓝色</div>
<div onclick="ChangeName('gray');" data-options="iconCls:'icon-CategorizeMenu'" title="gray">灰色</div>
<div onclick="ChangeName('metro');" data-options="iconCls:'icon-directory'" title="metro">metro</div>
<div class="menu-sep"></div>
<div onclick="ChangeName('pepper-grinder');" data-options="iconCls:'icon-sum'" title="pepper-grinder">金属色</div>
</div>
第八部分:记得前面说到的,除了引入的Css和JS那些内容,其他的都在”Body“里。下面说说在<head>中的JS
<script type="text/javascript"> $(function () { //刚进入页面,菜单项和Tabs内容是隐藏的 $("#bodyColor").css("display", "none"); $("#bodyColor1").css("display", "none"); $("#tabWork").tabs({ fit: true, border: false, onContextMenu: function (e, title) { e.preventDefault(); $("#mm").menu('show', { left: e.pageX, top: e.pageY }).data('tabTitle', title); } }); //点击菜单项链接进行添加Tabs TabsAdd(); //右键菜单出现多种“关闭”选项 CloseFunc(); //对主题进行menu $("#mb").menubutton({ menu: "#ThemeMenu" }); }); </script>
第九部分:houtai.js代码,包括:右键关闭、更换主题、点击菜单项链接添加Tabs。
//------------------------Author:田鑫-----------------------------------------//
//右键刷新方法
function refreshTab(title) {
var tab = $("#tabWork").tabs("getTab", title);
$("#tabWork").tabs("update", { tab: tab, options: tab.panel("options") });
}
//点击链接的时候创建Iframe
function TabsAdd() {
//点击<a>标签链接的时候,右侧添加Tabs,Tabs里是个Iframe。
$("#accordionId p a").click(function () {
//获得链接文字,目的显示在Tabs的Title上
var titile = $(this).text();
//创建IFrame
var strHtml = '<iframe frameborder="0" width="90%" height="90%" src="' + $(this).attr("src") + '"></iframe > ';
//获取到文字前“图片”
var iconUrl=$(this).siblings("img").attr("src");
var iconimg=iconUrl.substring(17, iconUrl.length-4);
//图片格式为“icon-****”,在jquery-easyui-1.3.2--->themes--->icon.css进行添加自己的图片,一般为.png格式
var iconcssimg='icon-'+iconimg;
//先判断是否已经加载过 tab页签
var isExist = $('#tabWork').tabs('exists', titile);
if (!isExist) {
//将主框架的 iframe跳转到菜单指向的地址
$('#tabWork').tabs('add', {
title: titile,
content: strHtml,
iconCls: iconcssimg,
closable: true,
fit: true,
border:"false",
tools: [{ iconCls: "icon-mini-refresh", handler: function () { refreshTab(titile) } }]
});
} else {
//如果存在获取焦点
$('#tabWork').tabs('select', titile);
}
});
}
//------------------------田鑫:右键菜单关闭Tabs-----------------------------------------//
function CloseFunc() {
$("#mm").menu({
onClick: function (item) {
var curTabTitle = $(this).data('tabTitle');
var type = $(item.target).attr('title');
if (type === 'refresh') {
$("#tabWork").tabs('getTab', curTabTitle).panel('refresh');
return;
}
if (type === 'close') {
var t = $("#tabWork").tabs('getTab', curTabTitle);
if (t.panel('options').closable) {
$("#tabWork").tabs('close', curTabTitle);
}
return;
}
var allTabs = $("#tabWork").tabs('tabs');
var closeTabsTitle = [];
$.each(allTabs, function () {
var opt = $(this).panel('options');
if (opt.closable && opt.title != curTabTitle && type === 'closeOther') {
closeTabsTitle.push(opt.title);
} else if (opt.closable && type === 'closeAll') {
closeTabsTitle.push(opt.title);
}
});
for (var i = 0; i < closeTabsTitle.length; i++) {
$("#tabWork").tabs('close', closeTabsTitle[i]);
}
}
});
}
//TX:更换主题
//步骤:1、加入Jquery.Cookie,2、Theme的CSS中加入ID 3、写方法 ChangeName(themeName) 4、前台调用
function ChangeName(themeName) {/* 更换主题 */
var $easyuiTheme = $('#easyuiTheme');
var url = $easyuiTheme.attr('href');
var href = url.substring(0, 21) + "themes/" + themeName + "/easyui.css";
$easyuiTheme.attr('href', href);
var $iframe = $('iframe');
if ($iframe.length > 0) {
for ( var i = 0; i < $iframe.length; i++) {
var ifr = $iframe[i];
$(ifr).contents().find('#easyuiTheme1').attr('href', href);
}
}
$.cookie('easyuiThemeName', themeName, {
expires : 7
});
};
if ($.cookie('easyuiThemeName')) {
ChangeName($.cookie('easyuiThemeName'));
}
五、今天还想把登录窗口的功能给说一下了,但是时间的关系,留在下一篇吧,这篇的内容也够多的,朋友们也得搭建一段时间。如果对您还有帮助的话,关注我吧,也给我一些动力继续写下去,顺便点击右下角的”推荐“,让更多的朋友了解和学习。如果有问题,请留言。。。