最近做一个统计类的项目中遇到datagrid数据显示页脚footer合计的问题,对于构造统计结果数据格式,是在程序端构造一个{"rows":[],"total":0;"footer":{"Footer":"合计","num":0}}对象。
C#代码如下

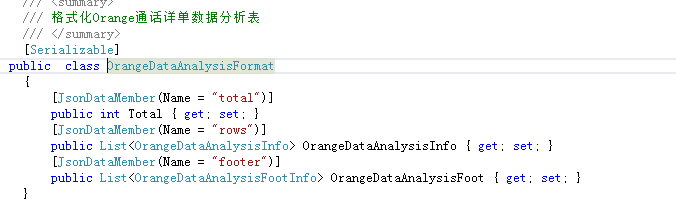
实体类对象转化成datagrid columns列中field 相同的列名,并且统计那一列的字段名和输出的字段名相同。如下图

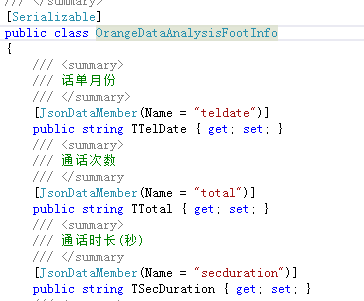
统计的数据在后台查询数据中进行相加后输出集合数据,然后把所需要的数据结构序列号datagrid的json对象,代码如下:

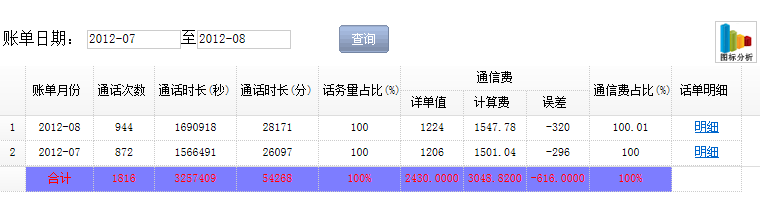
在datagrid中,“合计”在“账单月份”列中显示,需要多此列进行数据格式化;

这个是自己摸索比较笨拙的方法,针对datagrid数据统计不知道哪位大侠是否有别在客户端进行统计转化成所需要json格式的方法~~