?
在开发过程中我们经常会遇到将UI同学提供的效果图转化成实际的页面,而在这过程中,多数时候Blend等设计工具默认情况下并不能提供很好的可视化支持。
举个简单的例子来说下吧:
? ?

? ?
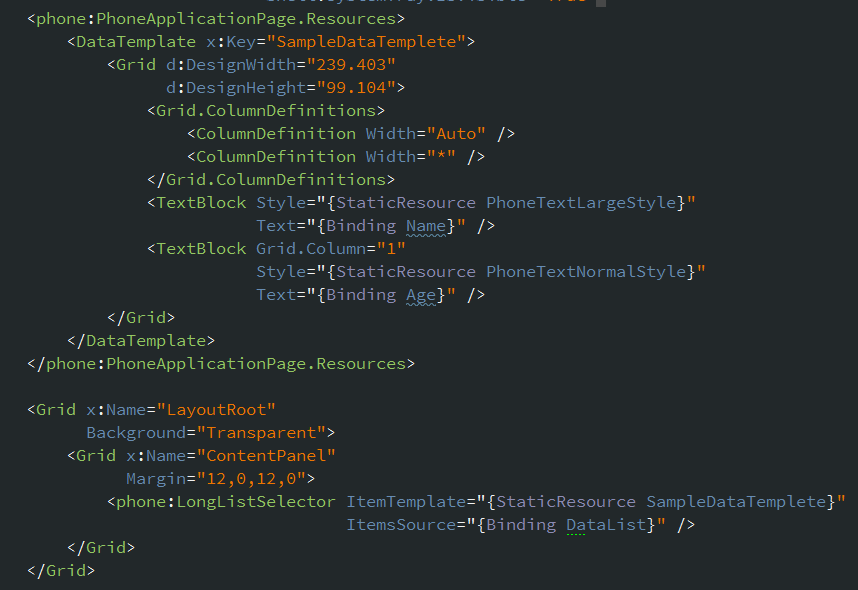
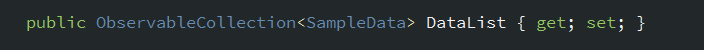
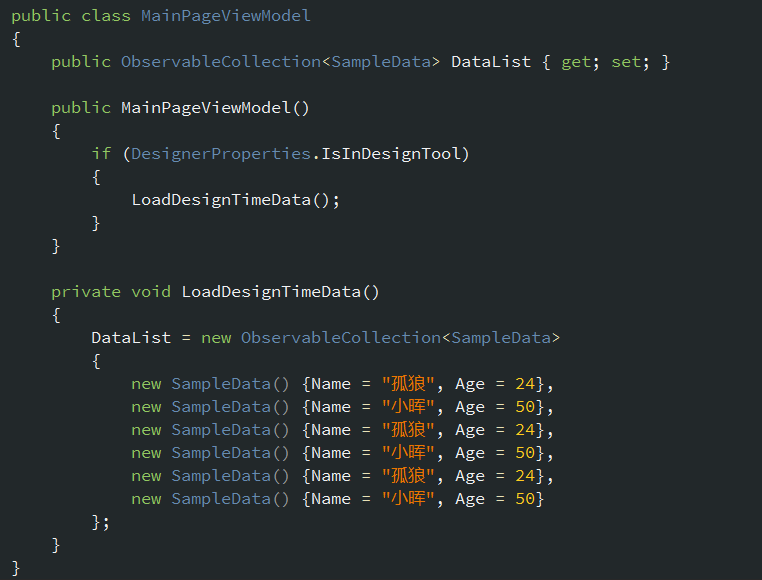
很简单的一个页面,里面longlistSelector Binding到了ViewModel的DataList上面DataList的定义如下:
? ?

? ?
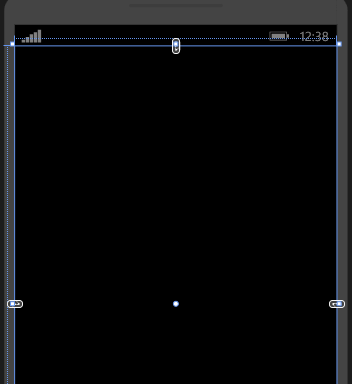
非常简单的逻辑,那么我们在设计ItemTemplete的时候我们的设计器是如何显示的呢?
? ?

? ?
没有看错,多数情况下我们的页面除了标题以外都是漆黑一篇(这个例子里面连标题都没有=。=),因为此时并没有数据的加载(真实情况DataList的数据可能来自服务器)
? ?
下面我们的关键来了
?
?

?如何能让设计器设计的时候有Demo数据显示呢?
?
先看代码随后来解释:
? ?

? ?
我们在构造函数中做了一个判断,判断了下IsInDesignTool属性,这个属性的作用是个啥呢?可能你已经想到了(相信你没有=。=)
?
我们需要从根本说起:
?
考虑一个问题,Blend或者VS的可视化设计器里面为什么会显示出来UI呢?
答案是,Blend或者VS的可视化设计器会跑我们的代码,然后来显示出来,当我们Build之后,设计器会进入页面的构造函数,调用InitializeComponent();方法来将UI渲染然后呈现给我们。
? ?
回到主题,上面IsInDesignTool属性就是来标识当前这段代码的执行者是否为设计器(这个属性在运行时始终为False)
如此我们这个ViewModel的意思就很明显了,当设计器跑这段代码的时候,我们就伪造一组数据给它。
? ?
下面一个问题就来了,ViewModel在运行时被设置到Page上面,那设计器又如何才能跑到ViewModel的构造函数中呢?
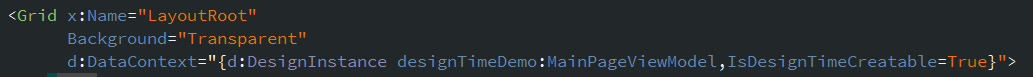
我们添加如下代码到Xaml中:
? ?

? ?
注意d:DataContext属性,他的作用就是告诉设计器:LayoutRoot在设计器执行代码的时候DataContext是MainPageViewModel,这个ViewModel应该在设计时创建。
如此我们的障眼法就成功了,设计器跑起来代码之后,傻乎乎的去创建MainPageViewModel,在构造的时候又傻乎乎的拿到了一组假数据=。=
? ?
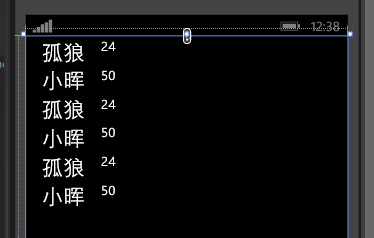
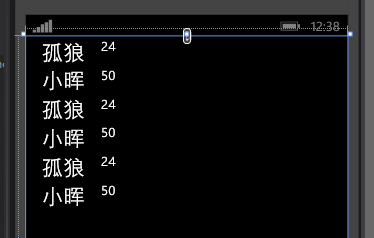
于是就出现了下面的显示效果:
?

? ?
Bingo!
? ?
上面这个技巧对于开发人员可以带来效率上的飞升,至少我发现了这一点之后,省了很多布局时间,:-)
? ?
如需要详细Demo工程欢迎留言,或者加入
QQ群:182659848