 2,
2,
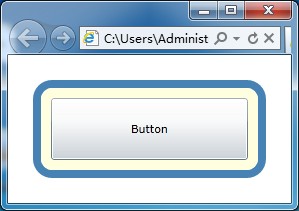
<Border BorderBrush="SteelBlue" Margin="25" Background="LightYellow" BorderThickness="8" CornerRadius="15"> <Button Content="Button" Margin="10" /> </Border>
3,Margin,
Background, BorderBrush[边框颜色], BorderThickness[边框宽度], CornerRadius[圆角半径]
4, 1.B, Grid(网格)对象返回顶部 1, 2,
2,
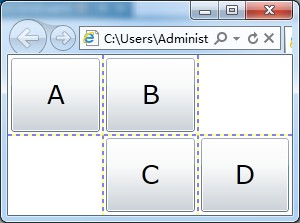
<Grid ShowGridLines="True" Background="White"> <!--定义表格的行和列 begin--> <Grid.RowDefinitions> <RowDefinition></RowDefinition> <RowDefinition></RowDefinition> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition></ColumnDefinition> <ColumnDefinition></ColumnDefinition> <ColumnDefinition></ColumnDefinition> </Grid.ColumnDefinitions> <!--定义表格的行和列 end--> <!--A 按钮位于第一行第一列--> <Button Grid.Row="0" Grid.Column="0" Content="A" Margin="3" FontSize="26"/> <Button Grid.Row="0" Grid.Column="1" Content="B" Margin="3" FontSize="26"/> <Button Grid.Row="1" Grid.Column="1" Content="C" Margin="3" FontSize="26"/> <Button Grid.Row="1" Grid.Column="2" Content="D" Margin="3" FontSize="26"/> </Grid>
3,ShowGridLine[现实网格线], background,
Grid.RowDefinitions[定义网格行], Grid.ColumnDefinitions[定义网格列],
RowDefinition[行定义], ColumnDefinition[列定义],
Grid.Row[坐标行], Grid.Column[坐标列]
4, 1.C, Grid(网格)对象之合并行、和并列返回顶部 1, 2,
2,
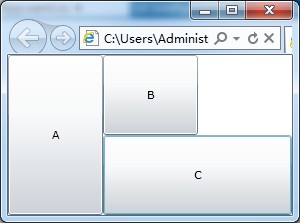
<Grid ShowGridLines="False" Background="White"> <!--定义表格的行和列 begin--> <Grid.RowDefinitions> <RowDefinition></RowDefinition> <RowDefinition></RowDefinition> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition></ColumnDefinition> <ColumnDefinition></ColumnDefinition> <ColumnDefinition></ColumnDefinition> </Grid.ColumnDefinitions> <!--定义表格的行和列 end--> <Button Grid.Row="0" Grid.Column="0" Grid.RowSpan="2" Content="A"/> <Button Grid.Row="0" Grid.Column="1" Content="B"/> <Button Grid.Row="1" Grid.Column="1" Grid.ColumnSpan="2" Content="C"/> </Grid>
3, 同上文B.3
+, Grid.RowSpan[合并行], Grid.ColumnSpan[和并列]
4, 1.D,返回顶部 1, 2, 3, 4, 1.E,返回顶部 1, 2, 3, 4, 1.F,返回顶部