
英文原文:Discovering Sketch “the designer’s toolbox”
今年年初以来,Teambition 的设计团队已经将大量的设计工作改用 Sketch 来创作,收获了巨大的效率提升。因此,决定在社区布道 Sketch,特此选了 Denis 的这篇 Sketch 介绍翻译给大家看,作者语言精炼并且制作了细致的配图。我相信,看完本文,作为设计师的你可能希望尝试一下 Sketch,那么欢迎加入 Teambition 在豆瓣上的 Sketch 小组。
Jean-Marc Denis(原文作者,前 Sparrow 设计师,现在在 Google 工作)在参加 WWDC 2013 时认识了 Sketch 的开发团队,所以在第一时间尝试了 Sketch,当时由于一些功能的缺失,所以还是折回去使用 Photoshop 了。过了一段时间,他发现设计师社区开始疯狂着迷于这款新的设计工具,所以决定再试一试,想看看迭代了一段时间的 Sketch 现在能完成多少原先他需要用 Photoshop 来做的工作。现在,他 80% 的设计工作都是由 Sketch 来完成的,所以写了这篇文章来帮助大家一起了解 Sketch。
Photoshop 并不是一款合适的界面设计工具
为什么我们会期待一个新的设计工具?因为当我们更多的关注效率和关注协作,就越发现 Photoshop 已经不足以满足我们的期待了。下面看看具体的理由:
Photoshop 是为图像处理开发的,诸如路径和矢量工具都是后期才加上去的,所以如果你关心一下 Photoshop 的更新路径,用户界面设计师完全不是 Adobe 做这条产品时关心的用户群。所以,如果抛去那些复杂的功能,一个为用户界面设计师打造的设计工具完全可以做得更简单,更高效。
相信我们都会觉得为不同的设备输出不同分辨率的素材而痛苦不已吧。或许,你会使用一些第三方插件或是启用一些模板来处理这些事,但依然是很浪费时间的。
Photoshop 的引擎是上个世纪为图像处理而打造的,非常的耗费资源,即使是启动一下都要等很久,更别说一次移动多个分组了。话说回来,由于要兼顾 Mac 和 Windows 平台,能做到这样已经不容易了。
大公司的执行效率实在太低。不知道大伙是不是和我一样,非常痛苦地等了好几个月才等到 Photoshop 对 Retina 屏幕的支持。诸如自动对齐的等功能我已经不做期待了。
为什么 Sketch 确实值得尝试
有没有梦想过拜托机械的手动保存?Sketch 可以做到。Sketch 在工作的时候会不断地自动保存成果,并且允许你回复到此前的任一版本。

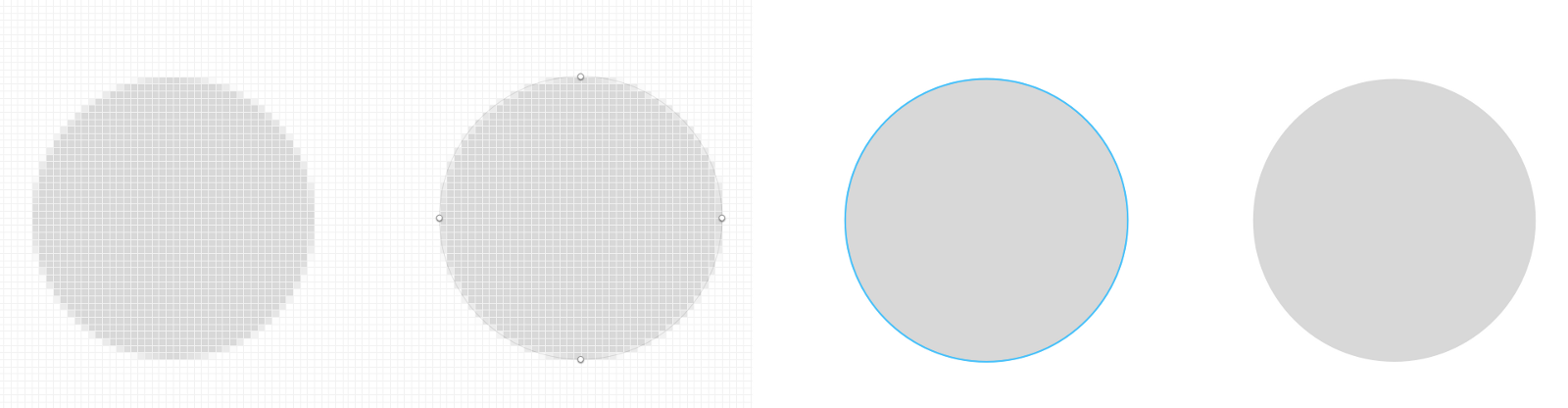
矢量图意味着可以任意扩展。你没有必要不断地去调整素材的尺寸,Sketch 会自动就帮你维持一个像素级完美的作品。如果有的时候你必须用像素点来作图,比如说是画图标或者是插画设计,Sketch 也提供了从矢量切换到像素视图的功能。

你喜欢 xScope 吗?还是正在用选框工具来进行测量?又或者是难用的网格?Sketch 的智能标尺可以帮你轻松地把设计元素的对齐方式、内外间距都调整完美。就我个人而言,这个功能非常节省时间而且避免了复杂的人工计算,是我觉得最有用的功能之一。

在 Sketch 里我们可以随时随地修改一个元素的圆角、高度和宽度。只需要简单地修改数值就可以轻松调整元素,对于刚从 Photoshop 切换过来的设计师而言非常好用。甚至会让你产生强烈的依赖。
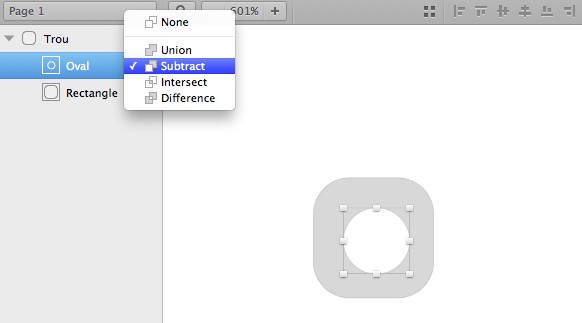
在 Sketch 里你可以很轻松地把多个图形合并,构成一个新的图形。并且 Sketch 在提供了多种图形合并模式的同时,还允许你随时修改已经合并图形的子图形。这项功能使得你可以很轻松地管理和创造更复杂的图形。

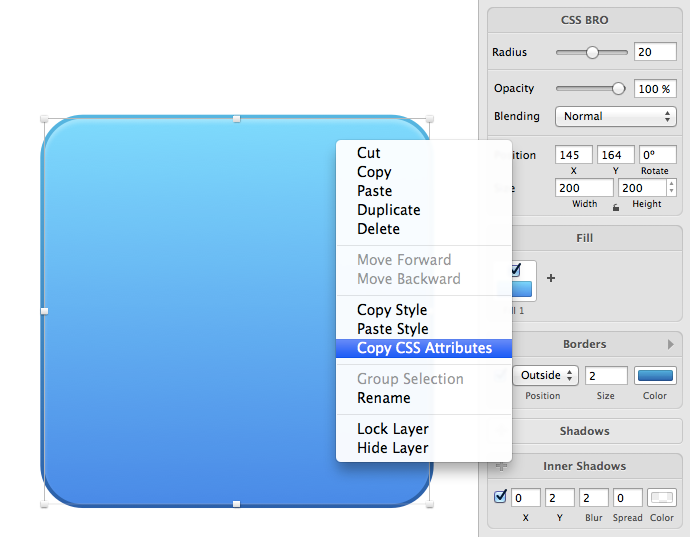
在 Photoshop 里想要让一个图层有多种混合效果是很困难的。但在 Sketch 里,你可以很容易给一个图层加上多种混合效果,看看下面的示例就知道了。

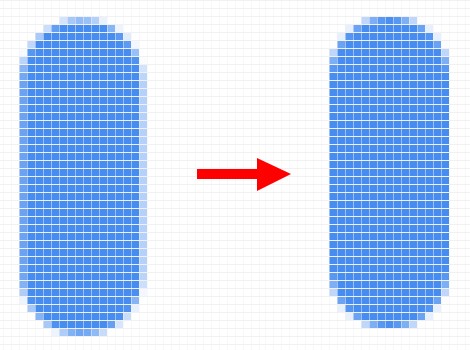
自动选择最接近的像素边界可以让一个图形或者是图层自动修正边距到一个像素级完善的位置。比如可以把一个宽度是 5.3px 的图形自动修正到 5px,这样就不会有模糊的像素点和粗糙的图形了。我自己给这项功能设了一个快捷键(Command+Opitons+x),来确保我做出的每一个图形都像素级完美。这比人工一个一个按照网格修改图形高效得多。

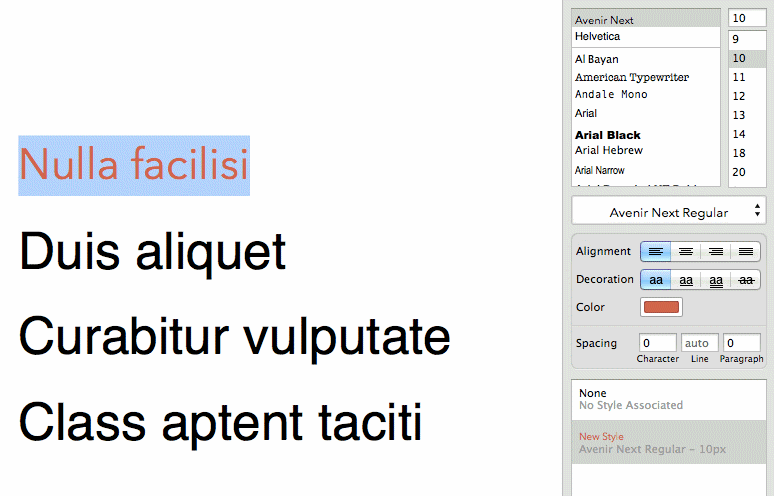
有的时候你会做一些充斥文字的设计,样式链接可以帮助你设定一个固定的样式来快速地应用在新的文字上。如果你修改了其中任何一处的样式,那么所有链接该样式的文字都会自动更新到新的样式。并且,这项功能也可以应用在图形上。

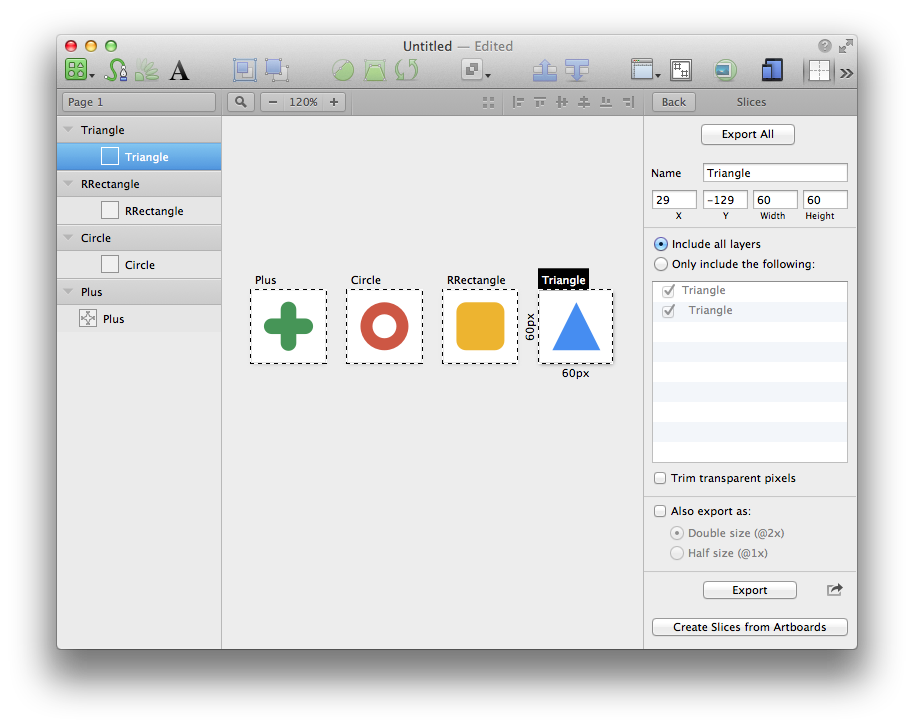
用 Photoshop 的时候,最痛苦的事莫过于切割元素,然后到处素材。Sketch 则可以帮助你快速地导出各种分辨率和格式(pdf, eps, svg, png, jpg, tiff)的素材,通常导出只需要一个点击,并且不用借助任何第三方应用程序。

作富文本设计的时候,布局会变得非常重要,这项功能可以帮助你快速地试验不同的方案。
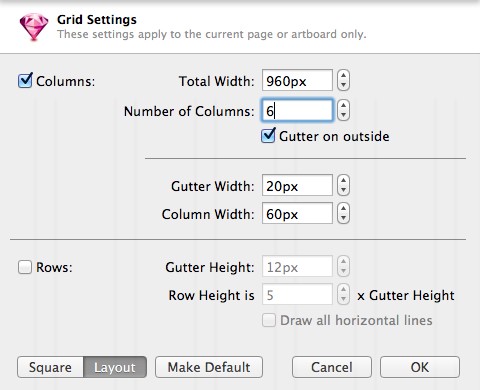
其实可以把网格功能理解成按照纵横两个维度自动地结构化布局内容。这个对于排版布局而言,非常方便。

Sketch 的文字渲染引擎非常出色,可以用来做很出色的文字布局和字体设计。因此,你可以放心地放弃 Photoshop 的抗锯齿功能。

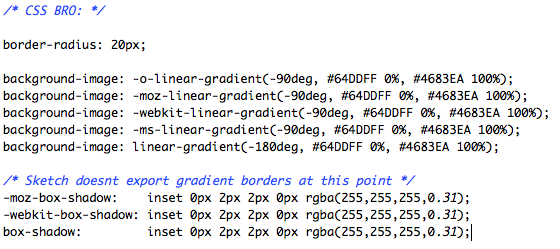
如果你在做一些网页设计,Sketch 可以帮助你快速地把你的成果到处成 CSS 样式。


这是一项小功能,但是确实可以节约你很多时间和精力。
Sketch Mirror 是一个 Universal App,可以方便你在 iPhone 或是 iPad 上查看自己的成果。(作者撰写这个文章的时候 Sketch 还没有推出官方的镜像工具,所以这一段是译者补充的)。
快速响应是hashoujian.html" target="_blank">杀手锏
Sketch 是一个小团队,发展非常快速。简单扫一眼 Sketch 的升级日志,你会发现每一个更新都会带来新的功能。
我非常建议你去使用 Beta 版本,你会见证 Sketch 快速的升级。
Sketch 团队非常善于聆听用户的诉求,因而软件不断地变得更好。你可以去 tenderapp 上向他们提出新功能的要求。
相关链接