关键词: .net,Framwork,MVP,框架,c#
使用MVP的目的是为了实现类之间的松耦合,其中SCSF提供了完善的实现机制。有时因为项目要求不使用SCSF框架,而抛却MVP带来的代码整洁性、松耦合性实属不该。故编写适合自己使用的,用来实现MVP模式的框架是有必要的。
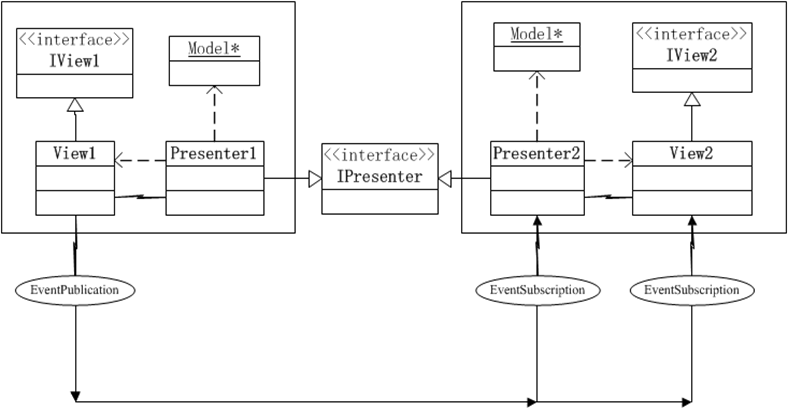
break: normal;"> 这里介绍框架AngleFrame及其使用方法,它功能小巧,易于扩展,使用方便。下图是MVP的具体实现、使用的结构图,它包含了Model、View、IView、Presenter以及EventPublication和EventSubscription。

下面是一个小例子,它使用AngleFrame框架,按照如下的代码编辑,可以实现界面快速订制。
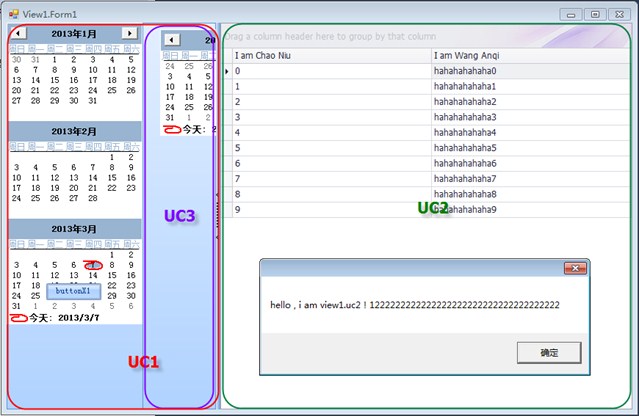
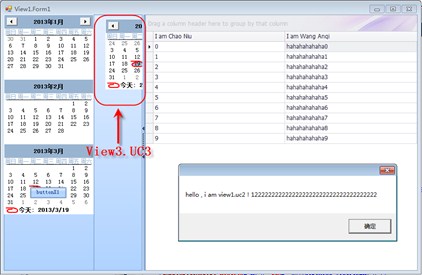
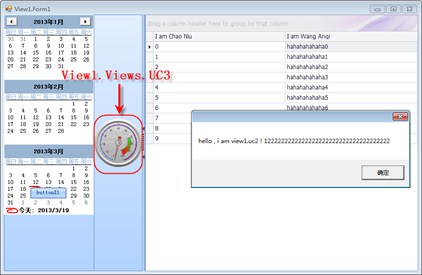
?下面的Form1是我们将要实现的主界面。它分成左右两区,分别命名为UC1,UC2。其中UC1又分成左右两区,其中右区命名为UC3。点击UC1上的按钮,可以弹出一个对话框。在松耦合的情况下,UC1、UC2、UC3的实例均可被灵活替换成其它实例,只要它们实现相同的接口IUC1、IUC2、IUC3即可。


class="c# keyword">public interface IForm1
{
void ShowDialog();
IUC1 UC1 { set; }
IUC2 UC2 { set; }
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
public partial class Form1 : Form, IForm1
{
private IUC1 _uc1;
public IUC1 UC1
{
set
{
_uc1 = value;
((Control)_uc1).Dock = DockStyle.Fill;
panelEx1.Controls.Add((Control)_uc1);
}
}
private IUC2 _uc2;
public IUC2 UC2
{
set
{
_uc2 = value;
((Control)_uc2).Dock = DockStyle.Fill;
panelEx2.Controls.Add((Control)_uc2);
}
}
public new void ShowDialog()
{
base.ShowDialog();
// MessageBox.Show("hello , i am view1.form1 !");
}
}
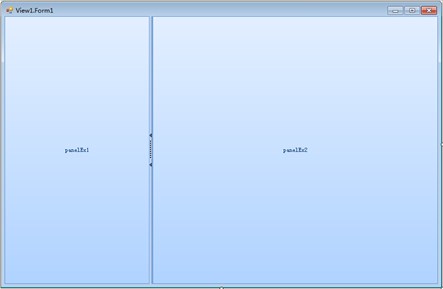
代码说明:在panelEx1上添加UC1,在panelEx2上添加UC2;这里的实例化及实例赋值都由AngleFrame管理,采用依赖注入IOC设计模式。

public interface IUC1
{
void ShowDialog1();
IUC3 UC3 { set; }
[EventPublication("U", PublicationScope.Global)]
event EventHandler AfterClickButton;
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
public partial class UC1 : UserControl, IUC1
{
private IUC3 _uc3;
public IUC3 UC3
{
set
{
_uc3 = value;
((Control)_uc3).Dock = DockStyle.Fill;
panelEx1.Controls.Add((Control)_uc3);
}
}
public void ShowDialog1()
{
MessageBox.Show(“I am view1.uc1 ! ");
}
[EventPublication("TestEvent", PublicationScope.Global)]
public event EventHandler AfterClickButton;
private void buttonX1_Click(object sender, System.EventArgs e)
{
if (AfterClickButton != null)
AfterClickButton(this, e);
}
}
1
2
3
4
5
6
7
8
public class PUC1 : MPresenter<IUC1>
{
[EventSubscription("TestEvent", ThreadOption.UserInterface)]
private void OnAfterClickButton(object sender, EventArgs args)
{
View.ShowDialog1();
}
}
代码说明:可以看出在panelEx1上添加UC3,UC1中存在一个事件发生器,它只负责在点击按钮的时候抛出事件。这里,具体的事件捕获代码放在PUC1上,而它可以直接 访问UC1,从而弹出对话框。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22
<Framework>
<objects>
<object name="Form1" assembly="View1.dll" className="View1.Views.Form1">
<property name="UC1" refObject ="thisIsUC1"/>
<property name="UC2" refObject ="thisIsUC2"/>
</object>
<object name="thisIsUC1" assembly="View1.dll" className="View1.Views.UC1">
<property name="UC3" refObject ="thisIsUC3"/>
</object>
<object name="thisIsUC2" assembly="View1.dll" className="View1.Views.UC2"/>
<object name="thisIsUC3" assembly="View3.dll" className="View3.UC3"/>
<object name="thisIsPUC1" assembly="View1.dll" className="View1.Presenters.PUC1">
<property name="View" refObject ="thisIsUC1"/>
</object>
</objects>
<contexts>
<context refObject ="thisIsPUC1" />
</contexts>
</Framework>
代码说明:这是最重要的一环,所有的依赖注入IOC都是从这里开始的。在这里可以随意的搭配界面,各个小模块可以被灵活的替换,只要它们实现了同一个接口。


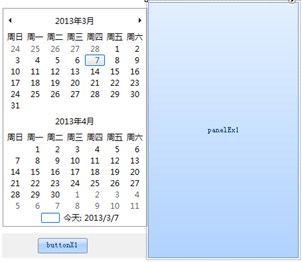
从上图中可以看出,两者的UC3发生了替换,左侧是一个日历,右侧是一个表盘,只要将上述的App.config代码段中mono', 'courier new', courier, monospace !important; min-height: auto !important;"><object name="thisIsUC3" assembly="View3.dll" className="View3.UC3"/>改为<object name="thisIsUC3" assembly="View1.dll" className="View1.Views.UC3"/>即可达到这样的效果。
以上就是框架AngelFrame的使用方法、实现效果,AngelFrame虽小,但它提供了这些最基本最实用的开发模式,方便开发者专注于实现业务流程。
关于AngelFrame的具体实现可以参见代码,如需其它功能,可以进行进一步扩展,如有需要代码的可以直接留言或跟本人联系,希望大家交流,完善AngelFrame。