 class="topic_img" alt=""/>
class="topic_img" alt=""/>
英文原文:10 Best Code Playgrounds for Developers
如果你是开发者,在寻找最佳的代码游乐场,享受代码的乐趣,那么你来到了正确的地方。在这篇文章中我已经收集了用于测试、调试和分享代码的 10 个最好的免费代码游乐场(Code Playground)和沙盒工具。如果你知道其他好的代码游乐场,可以通过评论告诉我。Enjoy!
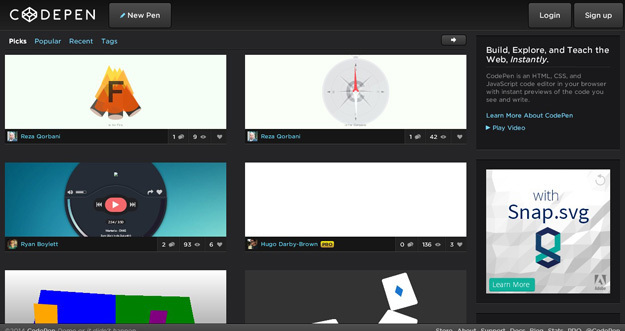
1. Codepen

CodePen 是一个 web 前后端游乐场。它基于激发、传授和分享。能高亮热门示例(“Pen”),且提供高级功能,如共享和嵌入。需要建立一个减少测试案例来演示并找出一个 bug?CodePen 绝对适合这个场景。想炫耀你的最新创作和获得同行的反馈? CodePen 是绝一不二的选择。
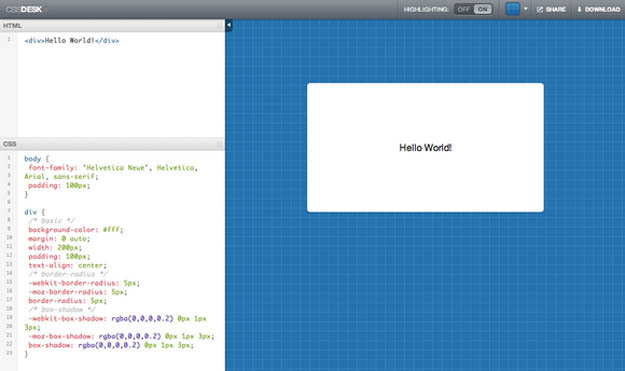
2. CSSDesk

CSSDesk 是一个在线 CSS 沙箱。它使人们能够快速测试的 CSS 代码片段,并观察实时结果。我有非常看好这个项目。有行号和文本框输入实时语法高亮显示。其中一个最好的一点是它允许用户与他人分享他们的代码。
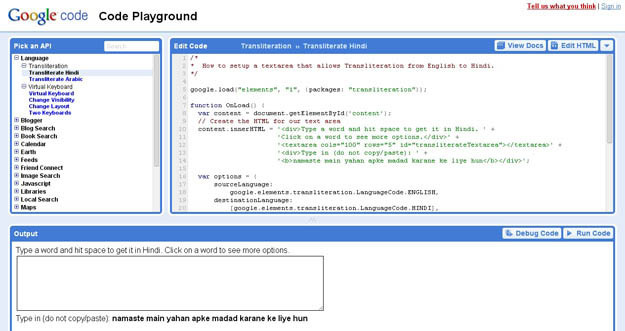
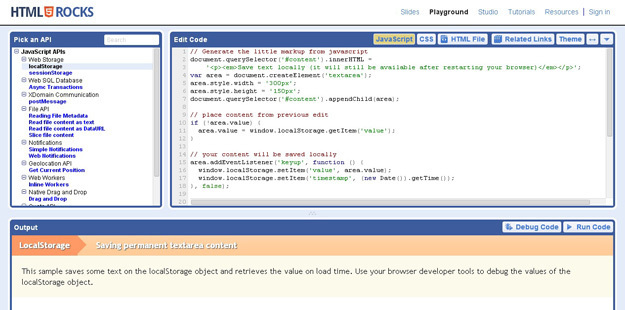
3. Google’s Code Playground

谷歌的代码游乐场是一个基于 Web 的工具,可以让 Web 开发人员尝试谷歌所有提供的 API,调整代码,和查看结果。谷歌的代码游乐场可以让您尽情享受而不必打开一个外部编辑器,所有的 API 都被装载在(左侧)“Pick an API”框中。
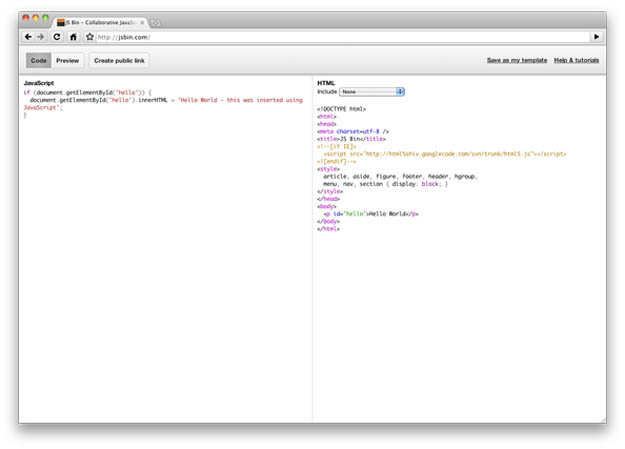
4. JS Bin

JS Bin 是一个 web app,专门设计于帮助 JavaScript 和 CSS 亲们在某些上下文中测试和协作调试代码。 JS Bin 允许你编辑和测试 JavaScript 和 HTML。一旦满意,你可以保存并发送这 URL 给同行审查或寻求帮助。然后,他们可以做更进一步的修改,如果需要保存更新。
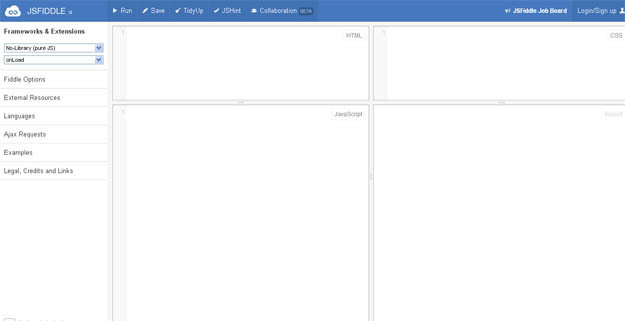
5. JSFiddle

JSFiddle 中是一个 shell 编辑器,通过创建基于流行 JS 框架的自定义环境,简化 JavaScript 的编写。你可以选择框架和版本(可选的有 MooTools,jQuery,ojo, Prototype, YUI, Glow,Vanilla)。此外,如果行的话,你可以添加 jQuery UI 或 MooTools More 之类的免费框架。它具有一个极好的特征是能够产生一个唯一的 URL 以保存和分享代码。另外,JSFiddle 也自带嵌入特征。它是无需网站就可尝试和分享 JS 代码的极佳平台。
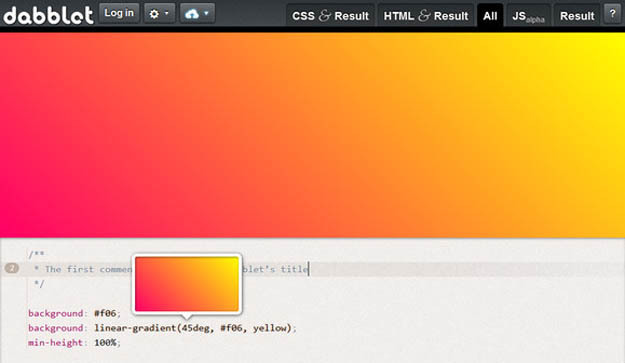
6. Dabblet

Dabblet 是快速测试 CSS 和 HTML 代码片段的交互式游乐场。它使用-prefix-free,不必在你的 CSS 代码添加任何前缀。可以在 Github gist 保存工作内容,将其嵌入到其他网站和与他人分享。它目前只支持 Chrome,Safari 和 Firefox 的现代版本。所有发布的代码属于发布者,没有强制许可证。 Dabblet 本身是开源软件,在 NPOSL-3.0 许可下发布。
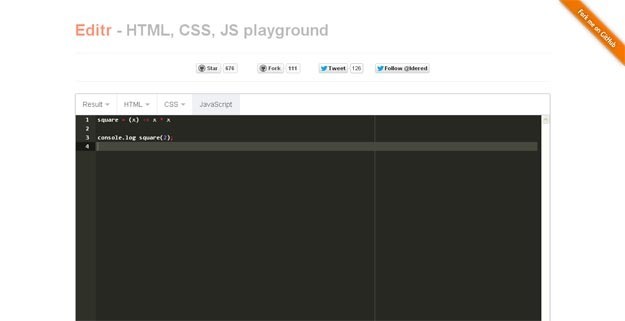
7. Editr

Editr 是一个集 HTML,CSS 和 JavaScript 的游乐场,你可以在自己的服务器上托管。它是基于 ACE 的编辑器。它的超级容易安装。它支持一个页面多个实例。可以通过 JS 对象或 HTML 属性进行配置。 Editr 支持 3 种视觉布局:水平,垂直和单一。前两个是用于在线编辑。第三个是用于演示。 Editr 基于 MIT License。
8. Livewave

Liveweave 是用于 HTML5、CSS3、JavaScript 的游乐场和用于网页设计师和开发者实时编辑器。这是用来测试,练习和分享成果的好工具!面板大小可调,可以让你随心所欲写(或织,如我们称呼它名字一样)代码。 Liveweave 还内置了对 HTML5 和 CSS3 的标签/属性上下文敏感的代码提示,使生活变得更加简单。
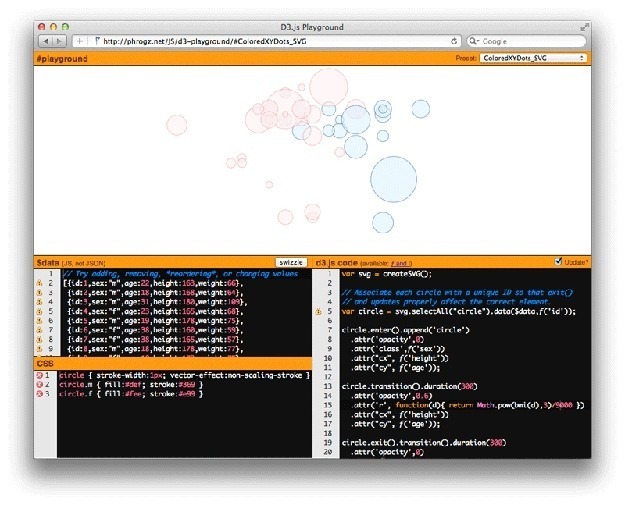
9. D3 Playground

D3.js 设计目的在于让你能够以交互方式使用 D3.js 库。每一次编辑(产生有效代码)都会实时影响 D3.js 游乐场。因为 CSS 是可视化的重要组成部分,你也可以在线编辑 CSS。
10. HTML5 Playground

HTML5 的游乐场包括一个可以看 HTML5 动作的代码库。它们包括一些基础启动例程,如 HTML5 Doctype 和音频标记(仍然是兼容浏览器中回放特性的好 demo)。拥有一个交互表格,包含 HTML5 元素,如范围、日期输入和针对电子邮件地址和网站的自动验证。
翻译: 伯乐在线 - 孤舟 8027
译文链接: http://blog.jobbole.com/72798/