qml的画板组件,实验室产品,好事者可以git clone git://gitorious.org/qt-labs/qml
canvas.git
然后qmake && make
看看效果如何
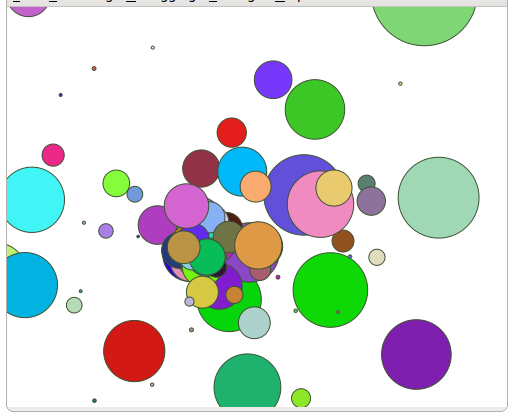
这是一个类似html5中的canvas组件。

上面其实是一个动态画面截取的一张,效果是一个类似星空扩散的动画.
完全是用
javascript+qml写出来的.
balls.js
var tId;
var cHeight = 0;
var cWidth = 0;
var numBalls = 100;
var balls = new Array();
function Ball(){
this.xPos = 0;
this.yPos = 0;
this.vx = 0;
this.vy = 0;
this.radius = 5;
this.colour;
this.wind;
this.gravity;
this.sizeWobble;
this.reset = function() {
this.xPos = cWidth / 2;
this.yPos = cHeight / 2;
this.vx = Math.random() * 10 - 5;
this.vy = Math.random() * 10 - 5;
this.colour = randomColour();
this.wind = Math.random() * 2 - 1;
this.gravity = Math.random() * 2 - 1;
this.radius = Math.random() * 20 + 5;
this.sizeWobble = Math.random() * 2 - 1;
}
}
function init(w, h) {
// Set canvas values
cHeight = w
cWidth = h;
// Generate balls
for(var i = 0;i < numBalls;i++){
balls.push(new Ball());
balls[i].reset();
}
}
function drawBalls(){
var ctx = getContext();
for(var i = 0;i < numBalls;i++){
drawCircle(balls[i].xPos, balls[i].yPos, balls[i].radius, balls[i].colour);
balls[i].vy += balls[i].gravity;
balls[i].vx += balls[i].wind;
balls[i].xPos += balls[i].vx;
balls[i].yPos += balls[i].vy;
if(balls[i].radius > 2){
balls[i].radius += balls[i].sizeWobble;
}
if(
balls[i].xPos - balls[i].radius > cWidth||
balls[i].xPos + balls[i].radius < 0||
balls[i].yPos - balls[i].radius > cHeight||
balls[i].yPos + balls[i].radius < 0
){
balls[i].reset();
}
}
}
function randomColour(){
var red = Math.round(Math.random() * 255);
var green = Math.round(Math.random() * 255);
var blue = Math.round(Math.random() * 255);
return "rgb(" + red + ", " + green + ", " + blue + ")";
}
function drawCircle(cx, cy, radius, colour){
var ctx = getContext();
ctx.fillStyle = colour;
ctx.strokeStyle = "rgb(60, 80, 50)";
ctx.beginPath();
ctx.arc(cx,cy,radius,0,Math.PI*2,true); // Outer circle
ctx.fill();
ctx.stroke();
}
balls.qml
import "../../Canvas" 是导入上层目录中编译好的插件
import "balls.js" as Balls 直接导入js
脚本
import "../../Canvas"
import Qt 4.7
import "balls.js" as Balls
Canvas {
id: clock
width:500
height:400
Timer {
interval: 50; running: true; repeat: true
onTriggered: draw();
}
function draw() {
var ctx = getContext();
ctx.clearRect(0, 0, width, height);
Balls.drawBalls(ctx);
}
Component.onCompleted: Balls.init(width, height)
}
qml的声明式脚本比 javafx,flex好用多了