?
显示不完全的编码:
class="js">var radioGroup = new Ext.form.RadioGroup({
fieldLabel:"评价类型",
width:250,
items: [
{
name:"etype",
inputValue:"1",
boxLabel:"事前评价"
},{
name:"etype",
inputValue:"2",
boxLabel:"事中评价"
},{
name:"etype",
inputValue:"3",
boxLabel:"事后评价"
}
]
});
?(注:在IE,火狐测试没问题,谷歌显示不完全)
?
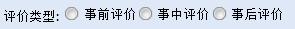
结果:
?
?
显示正常的编码:加上column布局
var radioGroup = new Ext.form.RadioGroup({
fieldLabel:"评价类型",
width:300,
items:[{
layout: 'column',
items: [
{
name:"etype",
inputValue:"1",
boxLabel:"事前评价"
},{
name:"etype",
inputValue:"2",
boxLabel:"事中评价"
},{
name:"etype",
inputValue:"3",
boxLabel:"事后评价"
}
]
}]
});
?
结果:
?
?
注意:在加上column布局后,在radioGroup中加width已经无效,width必须加在radio中。
如下所示:
var typeRadio = new Ext.form.RadioGroup({
fieldLabel:"评价类型",
items:[{
layout: 'column',
items: [
{
name:"etype",
inputValue:"1",
boxLabel:"事前评价",
width:100
},{
name:"etype",
inputValue:"2",
boxLabel:"事中评价",
width:100
},{
name:"etype",
inputValue:"3",
boxLabel:"事后评价",
width:100
}
]
}]
});
?
结果:
?
?