目录:
文章背景:这是一次内部交流会的PPT,通过文字的方式记录下来,分享给更多的同学,同时也由于个人能力水平还有很大的成长空间,也想借此机会再深化学习一下,所以这事利人利已,千秋万代。由于个人知识范围有限,难免有遗漏或不当之处,欢迎拍砖。此次交流会做了一些新的创新或尝试,我们尝试从最简单的基础来弥补其它交流会的缺陷,主张以兴趣为导向,以实战来学习,以交流来成长,以大家共同参与互动的方式,让前端入门学习进阶提高更为便捷或有趣,主张适当的方法大于过度的时间投入。而且以一个完整系列的形式,完成前端从浅到深,从入门到进阶的这样一个学习过程,在一定程度上绑定了交流人员的粘合度。
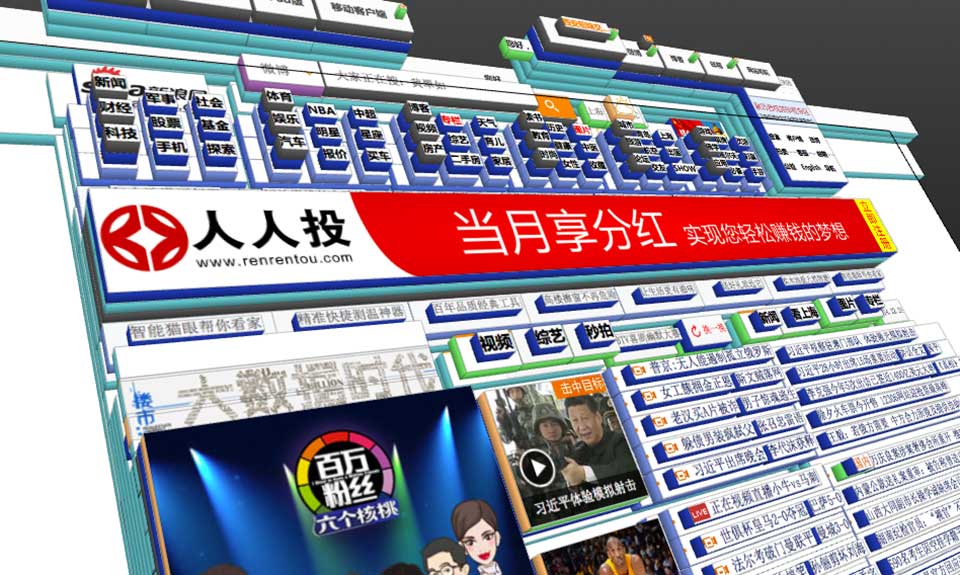
至所以选择新浪,除了以下罗列的几个特点之外,最重要的是css前端的学习都需要有一个量或质的变化的过程,而新浪恰好是这方面的一个特例、代表或巅峰,页面很长,数据量最多,版式又较为简单,毫不夸张的说,只要了解新浪的这种种玩法,以后类似的基本都没有困难。而且前端虽然没啥技术含量,但比较难控制,很多人都玩不好。所以我推荐这种“倒序法”,倒着学习的思路,能够迅速的抽丝剥茧,很快的把握问题的核心关键点,然后投入精力去攻克,这样学习起来可能更容易一些。
先去看看新浪这个经过历史或数据洗礼的网站,然后学习着重构一遍,达到:认识代码,熟悉代码,了解代码,组织代码,最后达到控制代码。一个巨大的静态页面的控制也是需要技巧或经验来支撑的。下面的分享就此思路逐渐展开。然后我们的分享侧重于,经验思路,像一些技术的细节,可能不怎么关注,为了上下文的必要,只是略提一下,所以这个分享教程并不是最全面的,有些东西还是需要自己去掌握。
其实纵观当前前端的趋势,每个行业或业务特点比较明显的页面类型的都有一个顶尖数据量比较大的业界代表冲在前面,后面的同学在慢慢的靠近。比如新闻类是:新浪,腾讯,网易,搜狐;电商类:淘宝,京东,天猫,当当,亚马逊,易迅;还有其它通信类,医药类,金融类,政府类,饮食类,订餐服务类,旅游类,机票预订类,还有其它银行,汽车,二手车,房产,社区,交友,娱乐,军事,体育,游戏,文学,视频等等。
对于分类我在下面这篇文章中也早有罗列,有兴趣的猛戳。
web前端开发分享-css,js提高篇
计划接下来在时间或能力允许的范围内想重新学习梳理或深入了解一下这些类型网站布局的特点或难点,以此来达到个人学习方便他人的目的。当然事情可能没有我们想象的那么悲观,虽然有上面很多类型的网站。其实按一般的规律,通过一两个类型的学习,掌握基础知识或学习的方法之后,剩下就是积累解决问题的经验或深入弥补知识密度。我们的目的不是为了一个一个的深入这些海量的网站,而是通过学习这种线上经过大数据洗礼的界面的思路或风格,以此达到前端入门成长的目的。通过日常可见的实例,来跟苦闷的理论知识结合,从而生而动,动而活的学习。我想,这肯定是一条不一样的成长之路。
页面整体看起来很复杂,其实无悲是以下几种结构形式:





由于JavaScript是另外一个话题,所以我们这次讨论的范围主要在html,css两方面,抽丝剥茧,先从简单入手,后期在探讨JavaScript相关问题。
一般html,css两块,难点在css上,但大部分兼容问题出错却出在html结构上。也就是说,兼容性问题的根本是由于经验不足开发者写的html结构不合理造成的,细节后边会有介绍。那怎么样的布局才算是合理的结构?这是我们这次交流的核心,就是解构新浪的结构,以此来提高自己的布局能力,主要是提高如何合理布局的能力。当然,他的布局不是没有问题,里边的小问题,这将会在后期慢慢披露。造成这些问题的原因个人猜测可能是历史原因,也可能是版本原因,不管怎么说,这绝不是个人导致的。一个bug的成型背后有复杂的原因,有时间的,也有空间的。
Float布局,说清float,得先了解什么是块元素,什么是内联元素。float布局其实就是块元素,内联元素的布局,只是里边的规律比较难掌握,过于灵活。
另外页面上的东西是面性的,所谓面着是点构成线,线构成面,所以面里边的东西可以划分为小方块,这就是块元素最初的物理参考来源,由于小方块是一个完美的形态,为了我们布局的需求,也为了处理问题的方便,所以抽象拆分为两种:块元素或内联元素。其实这跟编程语言的数据类型很像,数据类型出现的目的就是方便我们更好的还原现实世界中的问题模型。
Position布局:
position的出现是为了补充float不能解决的一些布局难题,float布局的特点是在一个平面内进行有限范围内的布局,而position布局他的几个属性基本都不受传统属性的约束,大部分都在一般页面默认的布局之外,从而使css的灵活性更为增强。
position总共有这么多inherit, static, relative, fixed, absolute, initial,sticky(firefox)。
为什么要了解这么多,而且好几个貌似不是通用的。一方面是为了扩充知识面,另外一方面为了应对bt的面试。
CSS position Property
position:sticky介绍
另外其它的教程推荐:



以下几种的区别主要在语义化方面,真正呈现的表现形式可以一致,没有大的区别。有时候由于ul,li结构的复杂,我常用dl,dd来实现一些差异化的列表。
所有页面上的字体有两块可以全局控制:
body{color:red;}
a,a:link,a:visited{color:blue}
还有一处是局部样式的控制,但有时候往往是两部分都可能起作用,即全局+局部,css的叠加特性的展现,所以在调试时要仔细观察。
.nav a,.nav a:link{color:red;}
一般面试必考题目,有人说过于理论,其实css不考这个也没其它可考的,另外这里边细节还是有很多,仔细看区别还是挺大的。
这里边列出只是常用的尤其测重于pc端的,css3.0又添加了不少,所以这块不敢大意,东西还不少。
CSS 选择器参考手册
下面的实例不一一详解了,有时候答案给的太快,对学习没一点好处。学习的过程就是:艰难的获取答案的过程。
1. 通配符选择符 : *
2. 类选择符:.
3. 包含选择符:.a .b
4. 子选择符:.a > .b
5. 相邻选择符:.a + .b
6. 属性选择符:body
7. ID选择符:#
8. 选择符的组合关系:.a,.b
body,h1
9. 伪类及伪对象选择符::after ::after
图片是拖垮页面加载性能的主要对象,所以图片是否切好是关系页面性能的主要指标,如何在保持页面质量的前提下又能快速的加载,这中间的平衡是需要时间去沉淀的。主要的区别在于格式。
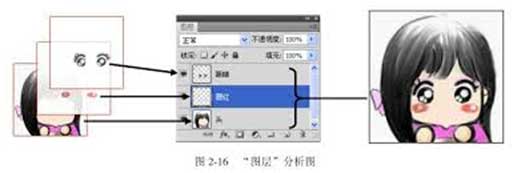
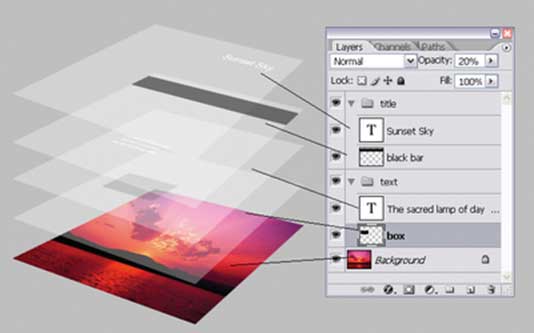
图片的透明有两种,一种是单层透明,另外一种是双层透明。
CSS背景颜色属性值转换
- 单层透明:功能差异透明处理。
filter:progid:DXImageTransform.Microsoft.gradient(enabled='true',startColorstr='#99000000',endColorstr='#99000000');background:rgba(0,0,0,.6);
- 优点:可以用一层就可以实现透明
- 缺点:需要计算。
- 双层透明:用外相对里绝对的思路实现差异透明。
filter:alpha(opacity:80);opacity:0.8);
- 优点:代码简单,实现快捷。
- 缺点:层透明内容透明。
总结:写出来的内容对现场分享做了有效的补充,但是没有现场共同交流的快乐或记忆,是比较冰冷或易忘的,所以从业人员多交流是一个值得提倡推广的事情。
最后建议大家一定要享受这个编码的过程,前端是一个创造性的岗位,你的创造正在改变着世界,应该为这个职业感到骄傲或自豪。

未完待续...,下期更精彩。
前端开发qq群:389875212 ,禁止闲聊,非喜勿进~!