微软的DataPager分页功能很强大,不要设置数据库存储过程,只要添加个DataPager控件,关联下要分页的控件,简单设置就可以有不错的分页效果。当然要有更理想的效果还是要前台和后台处理下。
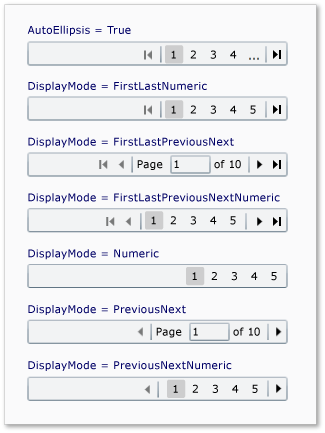
winform下的DataPager 显示模式:

webForm下的样式由TemplatePagerField,NextPreviousPagerField和NumericPagerField控制
通过设置上面几个控件的配合也可以达到winForm下的效果,这3个控件中最重要的是TemplatePagerField控件。
下面简单看看TemplatePagerField控件可以怎么设置:
1 <%@ Page language="VB" %> 2 3 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" 4 "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 5 6 <script runat="server"> 7 8 Protected Sub TemplatePagerField_OnPagerCommand(ByVal sender As Object, _ 9 ByVal e As DataPagerCommandEventArgs) 10 11 ' Check which button raised the event 12 Select Case e.CommandName 13 14 Case "Next" 15 Dim newIndex As Integer = e.Item.Pager.StartRowIndex + e.Item.Pager.PageSize 16 If newIndex <= e.TotalRowCount Then 17 e.NewStartRowIndex = newIndex 18 e.NewMaximumRows = e.Item.Pager.MaximumRows 19 End If 20 21 Case "Previous" 22 e.NewStartRowIndex = e.Item.Pager.StartRowIndex - e.Item.Pager.PageSize 23 e.NewMaximumRows = e.Item.Pager.MaximumRows 24 25 Case "First" 26 e.NewStartRowIndex = 0 27 e.NewMaximumRows = e.Item.Pager.MaximumRows 28 29 End Select 30 31 End Sub 32 33 </script> 34 35 <html xmlns="http://www.w3.org/1999/xhtml" > 36 <head id="Head1" runat="server"> 37 <title>TemplatePagerField.OnPagerCommand Example</title> 38 <style type="text/css"> 39 body 40 { 41 text-align: center; 42 font: 12px Arial, Helvetica, sans-serif; 43 } 44 .item 45 { 46 border: solid 1px #2F4F4F; 47 background: #E6E6FA; 48 } 49 </style> 50 </head> 51 <body> 52 <form id="form1" runat="server"> 53 54 <h3>TemplatePagerField.OnPagerCommand Example</h3> 55 56 <asp:ListView ID="StoresListView" 57 DataSourceID="StoresDataSource" 58 runat="server"> 59 <LayoutTemplate> 60 <table width="350" runat="server" id="tblStore"> 61 <tr runat="server"> 62 <th runat="server">ID</th> 63 <th runat="server">Store Name</th> 64 </tr> 65 <tr id="itemPlaceholder" runat="server"> 66 </tr> 67 </table> 68 </LayoutTemplate> 69 <ItemTemplate> 70 <tr runat="server"> 71 <td class="item"> 72 <asp:Label ID="IDLabel" runat="server" Text='<%#Eval("CustomerID") %>' /> 73 </td> 74 <td align="left" class="item"> 75 <asp:Label ID="NameLabel" runat="server" Text='<%#Eval("Name")%>' /> 76 </td> 77 </tr> 78 </ItemTemplate> 79 </asp:ListView> 80 <br /> 81 82 <asp:DataPager runat="server" 83 ID="ContactsDataPager" 84 PageSize="30" 85 PagedControlID="StoresListView"> 86 <Fields> 87 <asp:TemplatePagerField OnPagerCommand="TemplatePagerField_OnPagerCommand"> 88 <PagerTemplate> 89 <asp:LinkButton ID="FirstButton" runat="server" CommandName="First" 90 Text="<<" Enabled='<%# Container.StartRowIndex > 0 %>' /> 91 <asp:LinkButton ID="PreviousButton" runat="server" CommandName="Previous" 92 Text='<%# (Container.StartRowIndex - Container.PageSize + 1) & " - " & (Container.StartRowIndex) %>' 93 Visible='<%# Container.StartRowIndex > 0 %>' /> 94 <asp:Label ID="CurrentPageLabel" runat="server" 95 Text='<%# (Container.StartRowIndex + 1) & "-" & (IIf(Container.StartRowIndex + Container.PageSize > Container.TotalRowCount, Container.TotalRowCount, Container.StartRowIndex + Container.PageSize)) %>' /> 96 <asp:LinkButton ID="NextButton" runat="server" CommandName="Next" 97 Text='<%# (Container.StartRowIndex + Container.PageSize + 1) & " - " & (IIf(Container.StartRowIndex + Container.PageSize*2 > Container.TotalRowCount, Container.TotalRowCount, Container.StartRowIndex + Container.PageSize*2)) %>' 98 Visible='<%# (Container.StartRowIndex + Container.PageSize) < Container.TotalRowCount %>' /> 99 </PagerTemplate> 100 </asp:TemplatePagerField> 101 </Fields> 102 </asp:DataPager> 103 104 <asp:SqlDataSource ID="StoresDataSource" runat="server" 105 ConnectionString="<%$ ConnectionStrings:AdventureWorks_DataConnectionString %>" 106 SelectCommand="SELECT [CustomerID], [Name] FROM Sales.Store ORDER BY [Name]"> 107 </asp:SqlDataSource> 108 109 </form> 110 </body> 111 </html>
参考:https://msdn.microsoft.com/zh-SG/library/system.web.ui.webcontrols.templatepagerfield.pagercommand.aspx
https://msdn.microsoft.com/zh-cn/library/system.windows.controls.datapager(v=VS.95).aspx