正统的需求过程是怎样呢?各位看客有兴趣可以问问google 百度。本人的体会是理论很清晰,现实很混沌。这篇随笔讲述的是我参与的几个项目的需求收集过程。有的很顺利,有的却是乱中求生。但是不管怎样,最终这些项目还都上线了。虽然做了5年+的需求,但是只在一家公司做过。所以很想知道别人是怎么做需求收集的。所谓"已所欲,先施于人",于是先把我的经历分享给大家。希望大家可以留言分享自己的经历哟。
这篇先写我参与需求收集的第一个项目,也是给我留下心理阴影面积最大的一个项目。
以免触及公司相关规定,暂且叫这个项目为GF. 项目分为两个阶段,第一个阶段做的是B2C 电商网站,第二阶段是B2B电商网站。这篇讲的是第一阶段。客户是自称美国最大一家集批发零售为一体专业卖家装的公司。产品如灯,马桶,水龙头等。当时已有b2b b2c 和Marketing 三个独立的网站(分别有自己的域名),现在想把这三个sites合为一个域名。并且认为现有网站上的用户体验非常过时,想要做一个非常Fashion的版本。
愿景定了,开始收集具体需求。时间为两个月。瀑布模型。也就是说所有需求细节在开发前要全部收集完。之后任何需求改动都要算是需求变更,要求客户另外付费。中国区(也就是我们)出 1 PM, 1 架构师和1 BA(也就是我),美国区(我们公司本部)出一个sales lead, 一个PM,若干架构师和BA到客户公司收集需求。两个月后的要求的产出是详细需求规格说明书和高保真网站原型。这是我第一次去美帝,所以心情无比激动。也是我第一次参与需求收集,而且客户的语言是英语,所以心情也无比忐忑。但PM告诉我,我们公司的需求收集一般都是onshore的同事 (美帝的同事) 打头,我们最多算个助攻,在会上一般不发言,会下再和onshore 讨论。于是怀着去学习的心态踏上了这次美帝之旅。
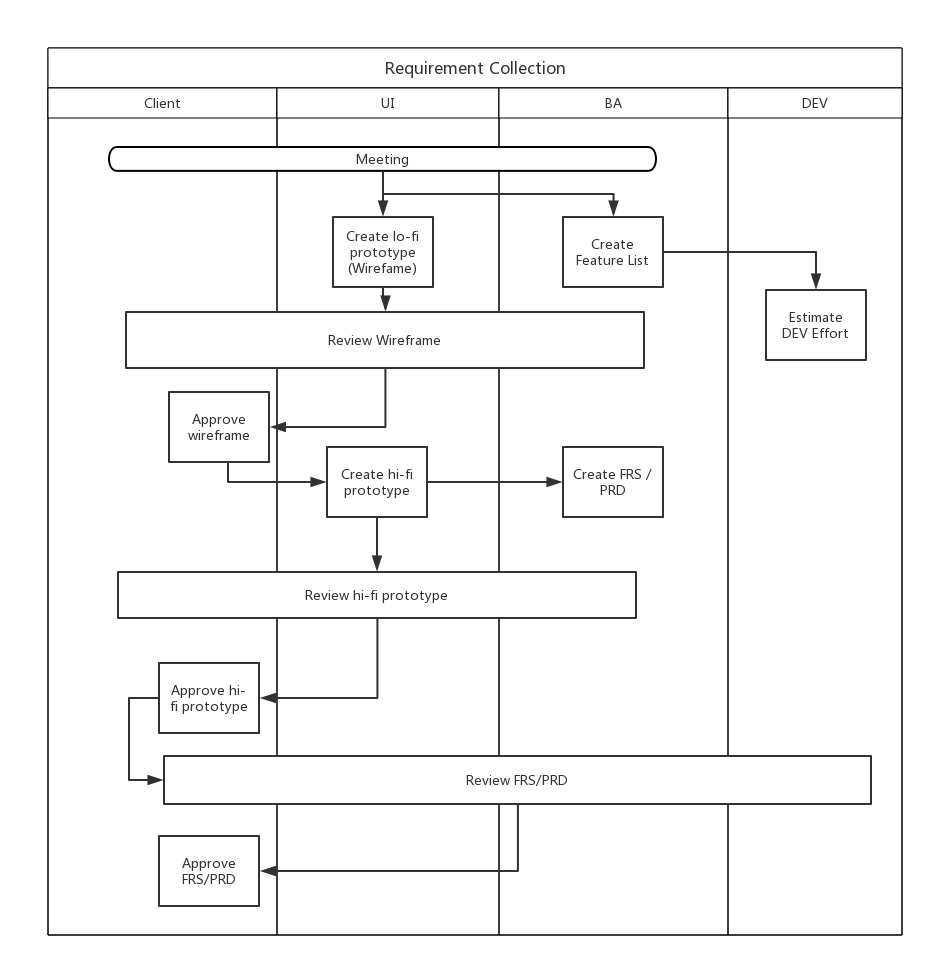
回忆了下,这次需求收集的实际过程如下图:

看起来还比较合理对吧?个中纠结听我慢慢道来。
1. Meeting. 主持人:客户方。参与人:若干。我们在出差之前,中国区老大给我们制定了详细的会议安排。详细到每个会议的话题和日期。可奇怪的是到了客户那里,好像这个会议安排从来不曾存在过。每天早上我们会收到客户当天的会议通知。邮件里显示一个看不懂的会议标题,三四十人与会人和会议地址。几乎每次进会议室前不知道这个会议的内容是什么,为什么会有这个会议。走出会议室后也十有八九还是不知道会议目的和会议内容。其中语言是一个原因,但更重要的是大部份会议讨论的是技术上的问题。因为我私下问onshore 的BA, 他也表示听不懂。
反思:这种情况如果我方有人及时和客户沟通下会议安排,沟通我们需要什么样会议以及为什么需要这些会议,应该会改观。毕竟出差所有的费用都是客户给,客户也不希望浪费资源。
但是为什么没有人去做沟通呢?最主要的原因可能是:我们的团队非常新,onshore 的sales lead, BA, PM都是刚进公司的新员工。关键人物onshore BA正在试着摸清我们公司做需求的套路,所以没好建议什么。事实证明在一两年后的phase 2, 这位onshore BA就很给力,提出的建设性意见让我们顺利地完成复杂的B2B 需求收集及定稿。我呢,刚接手BA工作,第一次参与需求收集,完全没经历过需求收集,人微言轻,也就只是干着急。
2. Create Feature List. 几周不明所以的各种会议结束后,onshore sales lead让我整理一份feature list,因为onshore 的BA正好请假。当时立马懵X. 不是说好了我们offshore 是助攻我们是来学习的吗?feature list 是需求的基石,怎么能把这么重要的任务交给助攻呢。况且这几天的会议也没听出来跟需求有很大关系啊。但无论如何,我得做呀。B2C部分还好,我们做过好几个B2C 项目. 而且B2C的业务都差不多,所谓feature 不就是seach, browsing, add to cart, checkout, order history 之类的吗。但是B2B的项目从来没做过呀。除了知道B2B是Business to Business 的意思,其它基本一无所知。怎么办呢?只好翻看会议记录,把会议记录上记了的写上去,再去问offshore 的同事有没有补充。然后就上交了。结果B2C部分自然没问题,可是sales lead 说B2B 部分很不完整,还记得他当时的原话是"I can easily call out ***, why it's not in the list?" 然后这位sales lead 还发了邮件批评我,还把邮件抄给了中国区的老大。大家可以想象我当时的心理阴影面积了吧?至今天还记得收到邮件的当晚我给LG打电话声泪俱下地述说委屈。
反思:1. 我当时应该找onshore 的同事一起过这份feature list, 这样onshore 也是参与者。如果大家都不知道有这个feature, 只有sales lead知道,那就要问sales lead 是怎么知道的了。2. 我也可以直接告诉sales lead, 我英语不够好,没听太明白,承担不了这份工作。当然,这是下策。
Feature list 产出后,offshore 的开发团队根据feature 评估effort. 目的是和sales 一开始给的effort 作比较,看和最初的项目估计靠不靠谱。
3. Create wireframe. Wirefram 就是线框图,也就是低保真的网站原型图。用来沟通UI, 初步定下页面交互,指导后期的高保真原型图的制作。可能大家会问,如果不清楚需求,怎么能做得出来产品原型图呢? 重要的原因是这阶段的原型图只要求做B2C. 而B2C是我们熟悉得不能再熟悉的业务,而且这些业务很痛用。况且这次项目的策略是尽量用我们公司自有电商网站的UI. 所以, wireframe 基本上是把公司自有电商网站转换成wireframe.
4. Review Wireframe. 这步发生的时候我们已经回国了。Wireframe review 很重要。这过程中能够很直观地和客户讨论需求,知道客户想要什么。可惜的是Review 的过程并没有让我们offshore团队参与.
5. Approve Wireframe. onshore 跟客户达成一致后就算审批通过。之后UI team 根据Wireframe 做高保真原型。也就不再是黑白的线条,而是最后site UI 看起来的样子。
6. Reviw hi-fi prototype. 高保真原型做出来当然是要和客户review 的。再一次没有offshore 团队的参与。
7. 客户approve hi-fi prototype.
7. Create FRS/PRD. Offshore BA根据hi-fi protype 写需求文档。过程相当于看图说话。 有问题和onshore 沟通。
8. Review 需求文档。Offshore 内部review 后提交给onshore review. 然后onshore 拿去和客户review. 有问题再更改。
9. Approve 需求文档。 客户审批通过。就算需求收集过程结束。
反思: 瀑布需求收集过程有利有弊。
利:在开发开始之前详细的需求已经定下来,开发时间的评估就比较准确,便于项目计划。而且之后一切的需求变更都要另收费,理论上可以有力地控制需求变更,开发起来很有安全感。
弊:1. 想象一下客户收到一份二三十页的word 文档需要review是什么样的心情?Review 的效果会是怎样?2. 事实证明项目一开始就试图定义到所有的细节是不现实的。费时费力定义的细节要么不完整,要么是错误的,要么客户后面想到了更好的。我们开启了World 的track change 功能, 项目做到三分之二文档就已经改得面目全非,满篇的track change. 根本没法看。
<GF phase 2 待续>