在实际开发中,还有一个影响开发效率的重要因素:调试。
在1.4.3节中已经介绍了Enable Live Debugger的使用。本节来介绍另一个非常重要的调试选项:Debug JSRemotely选项。
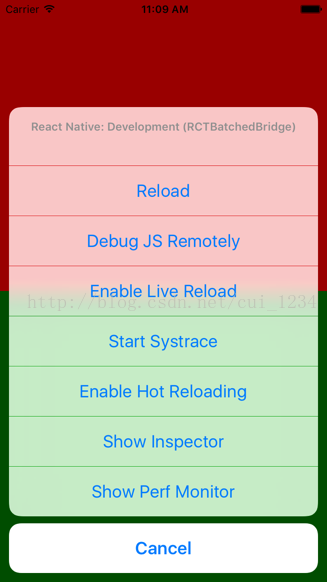
(1)晃动设备或使用模拟器上的快捷键(iOS模拟器快捷键command + d,Android模拟器快捷键command + m)打开调试选项,效果如图2.15所示。

图2.15 React Native调试选项
(2)单击Debug JS Remotely选项。此时,React Native会自动打开Chrome浏览器作为调试工具。
(3)按照如图2.16所示的顺序操作,这样就进入了React Native应用的调试状态。

图2.16 使用Chrome浏览器调试ReactNative应用
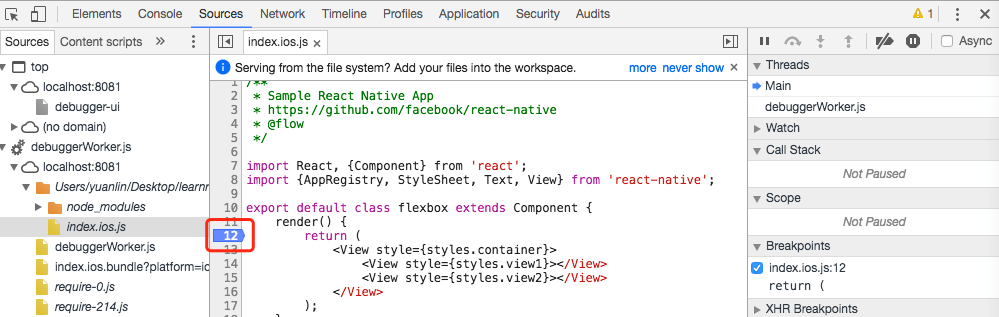
(4)在调试状态下,单击index.ios.js文件第12行的行数来添加一个断点,如图2.17所示。
【问题】软件开发中的断点是什么?
【回答】断点(Breakpoint)是调试器的功能之一,调试时设定断点可以让程序执行到该行程序时停住,借此观察程序到断点位置时,其变量、暂存器、I/O等相关的变数内容,有助于深入了解程序运作的机制,发现、排除程序错误的根源。

图2.17 React Native调试时添加断点
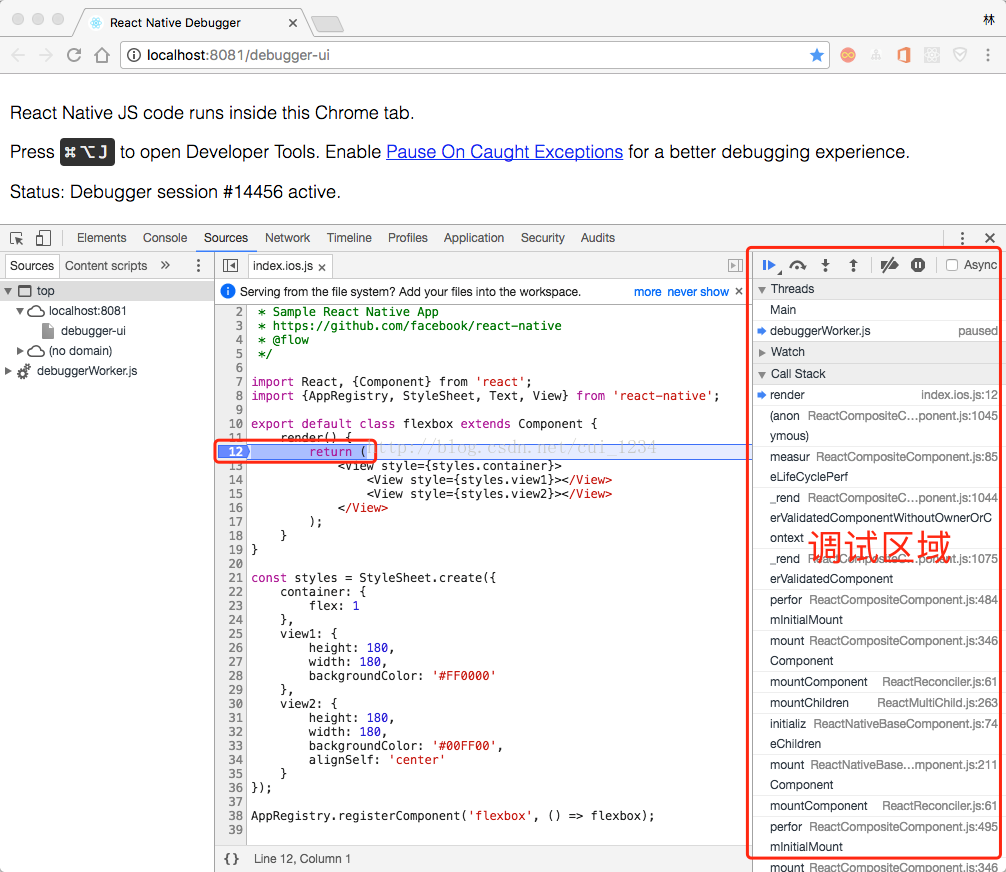
(5)最后,重新加载运行的应用(iOS模拟器快捷键command + r,Android模拟器快捷键r + r)。此时,应用运行到刚才添加断点的第12行时就停止了,如图2.18所示。

图2.18 React Native调试时在断点处暂停运行
此时,可以在右侧的调试区域查看到这些信息:当前应用执行的线程状态(Threads)、变量值、调用栈(Call Stack)等信息。而且,还可以使用调试区域上方的指令来实现单步执行、跳过执行、继续执行等调试操作,如图2.19所示。

图2.19 React Native调试时的调试指令
调试技巧和经验是需要开发过程中不断积累的,读者在掌握了这些基本用法之后,可以通过后面的例子不断练习,积累开发经验,提高自己的调试能力和开发效率。
和我一起学吧,《React Native移动开发实战》