简单的利用UIImagePickerController调用iPhone摄像头获取照片的方法,同时介绍了怎么添加overlay,用于自定义预览界面


UIImagePickerController是一种获取摄像头照片取景器的方法,简单的实现方法如下,我加了主要的注释,注意添加
<UIImagePickerControllerDelegate,UINavigationControllerDelegate>这两个代理
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 - (IBAction)cameraBtn:(id)sender { UIImagePickerController *imagePicker = [[UIImagePickerController alloc] init]; imagePicker.delegate = self; imagePicker.sourceType = UIImagePickerControllerSourceTypeCamera;//获取类型是摄像头,还可以是相册 imagePicker.modalTransitionStyle = UIModalTransitionStyleCoverVertical; imagePicker.allowsEditing = NO;//如果为NO照出来的照片是原图,比如4s和5的iPhone出来的尺寸应该是(2000+)*(3000+),差不多800W像素,如果是YES会有个选择区域的方形方框 // imagePicker.showsCameraControls = NO;//默认是打开的这样才有拍照键,前后摄像头切换的控制,一半设置为NO的时候用于自定义ovelay // UIImageView *overLayImg = [[UIImageView alloc] initWithFrame:CGRectMake(0, 0, 320, 640)]; // overLayImg.image = [UIImage imageNamed:@"overlay.png"]; // imagePicker.cameraOverlayView = overLayImg;//3.0以后可以直接设置cameraOverlayView为overlay // imagePicker.wantsFullScreenLayout = YES; [self presentModalViewController:imagePicker animated:YES]; }
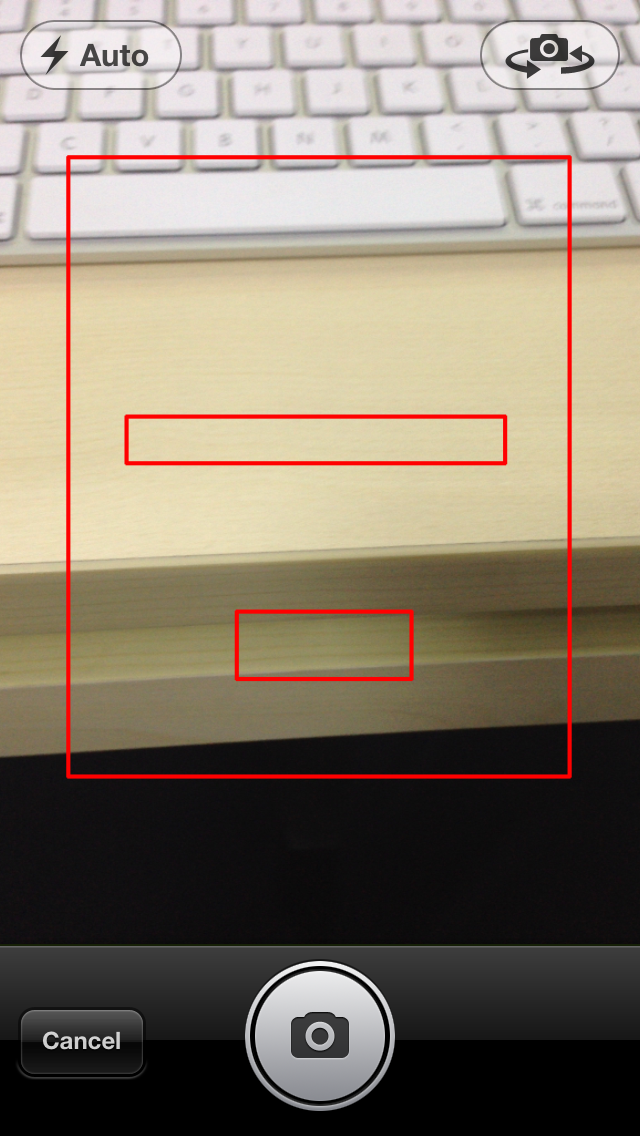
这个代码就可以实现拍照功能了,如果把注释掉的代码加上就可以添加overlayview,比如十字准星,条形码扫描框之类的
那么,如何处理获得的图像呢?利用下面的这个代理方法
– (void) imagePickerController:(UIImagePickerController *)picker didFinishPickingMediaWithInfo:(NSDictionary *)info
{
UIImage *image= [info objectForKey:@”UIImagePickerControllerOriginalImage”];//可以打印一下这个info,如果用的是可编辑的,那就获取editedImage,不是OriginalImage
NSData *data = UIImageJPEGRepresentation(image, 1);//转换成JPEG编码
UIImage *finalImg = [[UIImage imageWithData:data] fixOrientation];
[self saveImage:finalImg WithName:@”salesImageBig.jpg”];
[self dismissModalViewControllerAnimated:YES];
}
大致这些就可以实现拍照获取照片功能了。
这里要补充一点,overlay的添加原理虽然很简单,但是实际应用的时候会遇到一些问题,先说从摄像头取照片儿时的情况
1 imagePicker.sourceType = UIImagePickerControllerSourceTypeCamera;这个时候没有状态栏,经过测试(没找到文档),Edit状态的裁剪窗口是320*320的,Y是75所以我可以精确的把overlay匹配位置
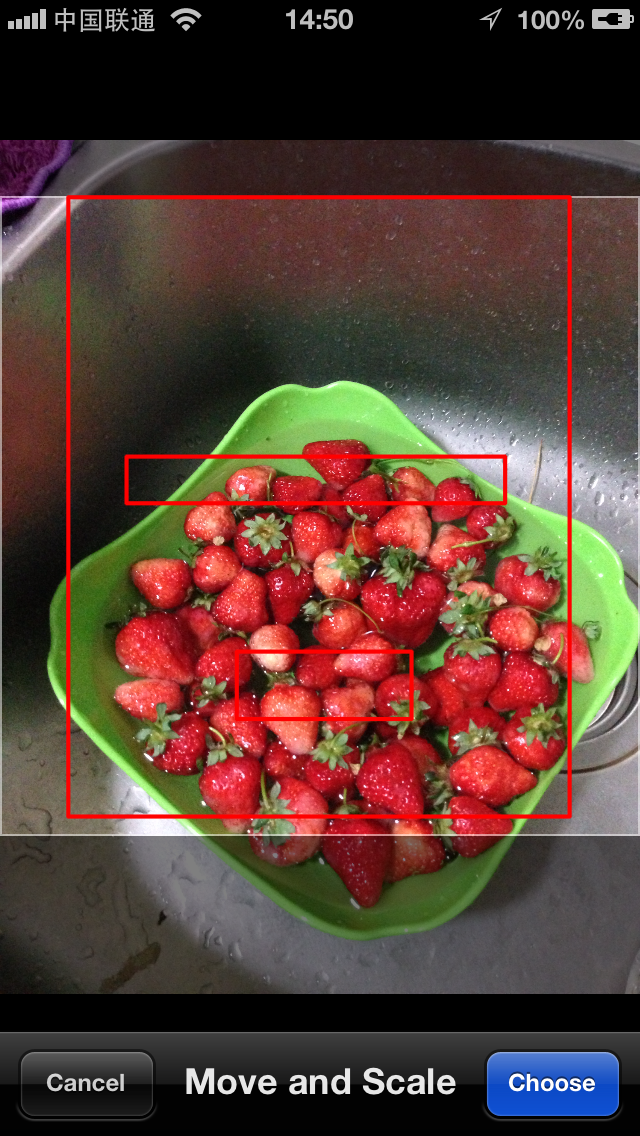
如果是album获取的,是不可以在创建UIImagePicker的时候设置overlay的,因为cameraOverlayView顾名思义就是为摄像头准备的,所以要通过UINavigationController的代理方法判断层级后在当前层级添加overlay
此外这里就不是75了,是95,因为album取景是有状态栏的,就像文章最开始的图片
实现方法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 - (void)navigationController:(UINavigationController *)navigationController didShowViewController:(UIViewController *)viewController animated:(BOOL)animated { if ( [navigationController.viewControllers count] == 3 ) { //添加自定义信息层 CameraOverLayFrameView *overLayView = [[[NSBundle mainBundle] loadNibNamed:@"CameraOverLayFrameView" owner:self options:nil] objectAtIndex:0]; CGRect theOverLayFrame = CGRectMake(30, 95, 260, 320); [overLayView setFrame:theOverLayFrame]; [viewController.view addSubview:overLayView]; } }至于为什么是3,试一试就知道了,这一层是navigation推入的第三级视图
这样看似大功告成了,但事实上会发现在edit模式里这个overLayerView阻挡了移动和拖拽的手势,想当然的设定userInterface也没用,所以需要在自定义的overLayView里实现这个方法:
1 2 3 4 5 6 7 - (BOOL)pointInside:(CGPoint)point withEvent:(UIEvent *)event { return NO; }
这样就大功告成了