ios通常播放gif的方式由如下几种:
1.使用webview(用起来不是很方便,又不够灵活)
2.将GIF图片分解成多张PNG图片,使用UIImageView播放(内存消耗过大,一个200多帧率的gif图片,内存能够涨上天,页面上有几张这样的图片,不敢想象)
3.使用SDWebImage(原理与方式2类似,只是上层封装了一层,方便调用,内存消耗过大)
4.定时刷新imageview.layer(实现循环播放图片的效果,可以做到释放迅速,但是加重cpu的负担)
这个是我实现播放GIF图片imageview的repo:https://github.com/lizilong1989/LongImageCache
我实现的原理很简单,首先我定义了一个UIImageView+LongCache.h(作为ImageView的扩展,方便不同场景下,是您的ImageView对Gif的支持,同时还支持对网络图片的下载),核心就是将gif图片的播放放在displaylink中,然后添加到loop中,循环刷新image,到达播放gif图片的效果。
@interface UIImageView (LongCachePrivate) @property (nonatomic, strong) UIActivityIndicatorView *indicatorView; @property (nonatomic, strong) NSData *longGifData; @property (nonatomic, strong) NSNumber *longIndex; @property (nonatomic, strong) NSNumber *timeDuration; @property (nonatomic, strong) NSString *urlKey; @property (nonatomic, strong) CADisplayLink *displayLink; @property (nonatomic, assign) CGImageSourceRef imageSourceRef; - (void)playGif; @end
plagGif方法就是刷新ImageView的方法,
- (void)playGif { NSData *gifData = self.longGifData; if (gifData == nil) { [self stopAnimating]; return; } if (!self.imageSourceRef) { self.imageSourceRef = CGImageSourceCreateWithData((__bridge CFDataRef)(gifData), NULL); } NSUInteger numberOfFrames = CGImageSourceGetCount(self.imageSourceRef); NSInteger index = self.longIndex.integerValue; if (index >= numberOfFrames) { index = 0; } NSTimeInterval time = [self.timeDuration doubleValue]; time += self.displayLink.duration; if (time <= [self _frameDurationAtIndex:index source:self.imageSourceRef]) { self.timeDuration = @(time); return; } self.timeDuration = 0; CGImageRef imageRef = CGImageSourceCreateImageAtIndex(self.imageSourceRef, index, NULL); self.image = [UIImage imageWithCGImage:imageRef]; [self.layer setNeedsDisplay]; CFRelease(imageRef); [self setLongIndex:@(++index)]; }
使用了方法替换,将startAnimating和stopAnimating替换成下面的方法,当使用像tableview这样复用结构时,imageview会根据设置的新数据,停止当前gif的播放,效果就是当滑动到其它位置时,cpu和内存就会降低,不会影响整个tableview的性能。
- (void)long_startAnimating { BOOL ret = self.longGifData != nil; if (ret) { if (!self.displayLink) { self.displayLink = [CADisplayLink displayLinkWithTarget:self selector:@selector(playGif)]; [self.displayLink addToRunLoop:[NSRunLoop mainRunLoop] forMode:NSRunLoopCommonModes]; } self.displayLink.paused = NO; } else { [self long_startAnimating]; } } - (void)long_stopAnimating { BOOL ret = self.displayLink != nil; if (ret) { self.displayLink.paused = YES; [self.displayLink invalidate]; self.displayLink = nil; } else { [self long_stopAnimating]; } }
整体播放效果较为流畅,需要消耗一定的cpu,但是内存消耗明显较低。
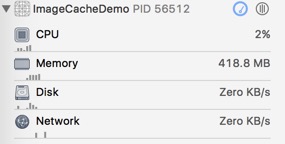
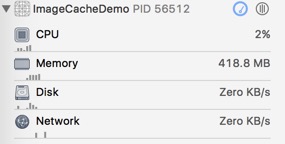
下面是播放相同的GIF图片,使用iphone8模拟器,对内存和cpu的效果对比
class="p1">使用SDImageCache播放GIF图片时的内存和CPU消耗:

使用LongImageCache播放GIF图片时的内存和CPU消耗: