本文是以一个简单的小例子,来简要讲解微信小程序开发步骤,希望促进学习分享。
概念
微信小程序,简称小程序,缩写xcx,英文mini program。是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。也体现了“用完即走”的理念,用户不用关心是否安装太多应用的问题。将“小程序”定义为“一种新的应用形态”,应用将无处不在,随时可用,但又无需安装卸载。
开发工具
小程序有专用的开发工具,集开发,编译,测试,预览,提交于一体,方便使用,且具有语法提示功能,下载地址链接。
涉及知识点
html,javascript,css等前端开发语言,并且小程序也提供了自己独特的框架,组件,API接口。
小程序代码构成
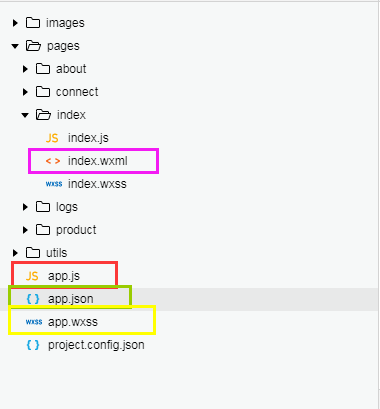
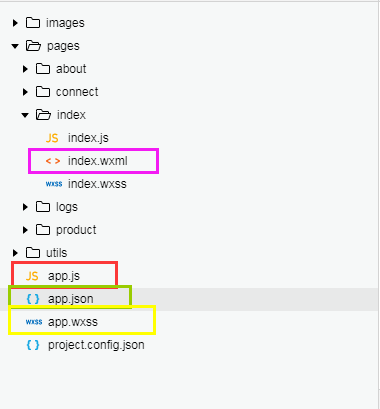
(一共有四中后缀的文件组成)如下图所示

- .json 后缀的 JSON 配置文件【app.json是对当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等;page.json 其实用来表示和小程序页面相关的配置】
- .wxml 后缀的 WXML 模板文件【 WXML 充当的就是类似 HTML 的角色,是页面的文档结构】
- .wxss 后缀的 WXSS 样式文件【WXSS 具有 CSS 大部分的特性,小程序在 WXSS 也做了一些扩充和修改】
- .js 后缀的 JS 脚本逻辑文件【JS就是处理和用户进行交互的地方,主要有事件处理等】
框架
小程序开发框架的目标是通过尽可能简单、高效的方式让开发者可以在微信中开发具有原生
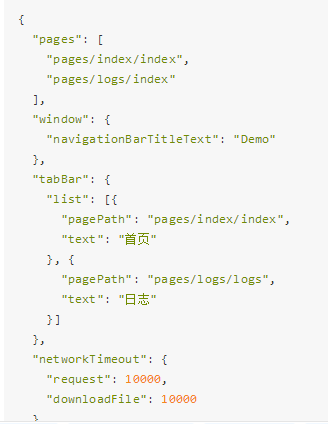
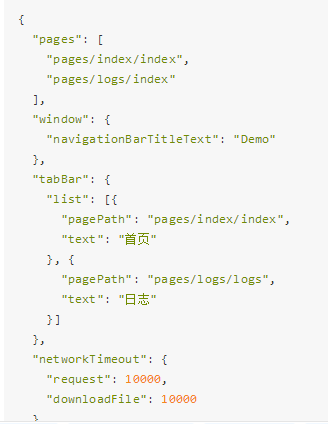
APP 体验的服务。如下图所示
- pages:接受一个数组,每一项都是字符串,来指定小程序由哪些页面组成。每一项代表对应页面的【路径+文件名】信息,数组的第一项代表小程序的初始页面。小程序中新增/减少页面,都需要对 pages 数组进行修改。
- window:用于设置小程序的状态栏、导航条、标题、窗口背景色。
- tabBar:如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。

组件
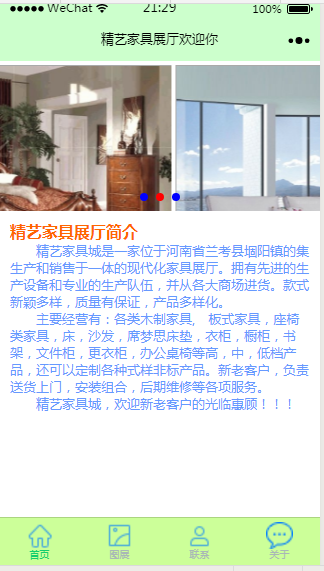
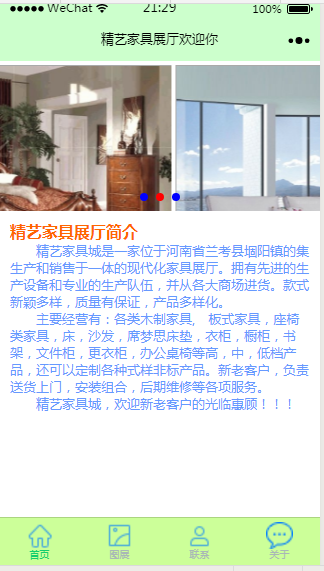
框架为开发者提供了一系列基础组件,开发者可以通过组合这些基础组件进行快速开发。本例中用到的组件主要有以下几种:
- view 视图容器,类似html中的div标签。
- swiper 滑块视图容器,其中只可放置<swiper-item/>组件,否则会导致未定义的行为。可以设置是否显示面板指示点及其颜色,是否自动切换和切换时间等属性。

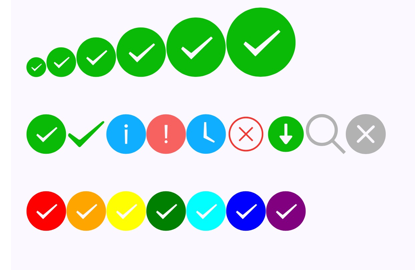
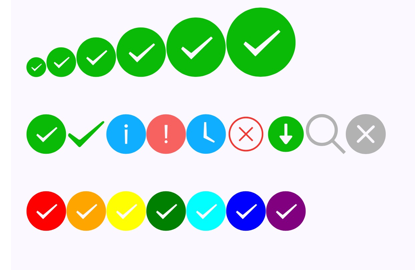
- icon 图标,微信自定义控件可以定义图标的颜色,大小,形状等。【icon的类型,有效值:success, success_no_circle, info, warn, waiting, cancel, download, search, clear】

- image 图片【注:image组件默认宽度300px、高度225px】【mode表示图片裁剪、缩放的模式,共13种,其中 4 种是缩放模式,9 种是裁剪模式】
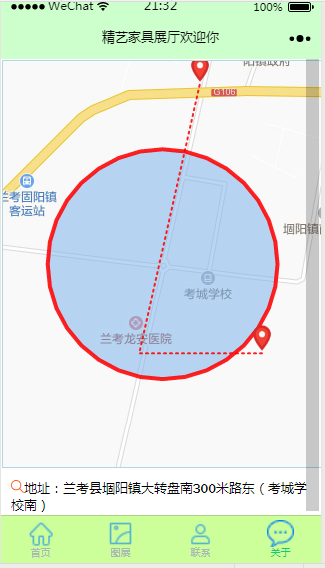
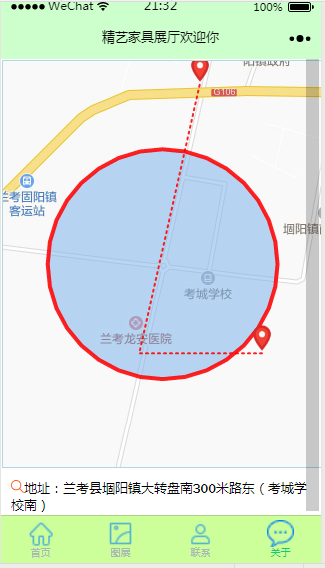
- map 地图,【markers 标记点用于在地图上显示标记的位置,polyline指定一系列坐标点,从数组第一项连线至最后一项,circles在地图上显示圆】

Tips:map 组件使用的经纬度是火星坐标系,调用 wx.getLocation 接口需要指定 type 为 gcj02。即从百度地图上获取的坐标是不能用的,会有误差,需要转换才行。
关于微信小程序,最好的学习手册,就是官方的学习文档,本文旨在抛砖引玉,共同学习进步。