Morn UI一个显著优势就是Morn Builder(可视化编辑器),实现界面设计的所见即所得,《Morn简介及使用教程》文章中已经介绍了编辑器的简单使用方法,今天给大家介绍一下Morn UI每个组件的属性及在编辑器的简单使用方法。
打开编辑器,在E:\MornCompTest下创建了新UI项目命名为MornCompTest
复制基础组件到资源目录,然后F5刷新编辑器,即可看到资源组件树
然后Ctrl+N新建页面命名为ButtonTest,然后我们拖动左边的button到视图中,结果如下图:
class="alignnone size-full wp-image-253" src="/Upload/Images/2013081910/B89C6D81D846577C.jpg" alt="morn_ui_40" width="810" height="632" />
编辑器分为菜单工具栏区,界面列表区,资源组件区,设计试图区,组件属性区,图层区等6个区域
在组件属性区,每个组件都有自己的属性,每个组件都有一些公用属性,比如:

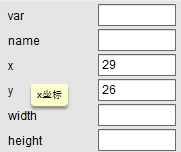
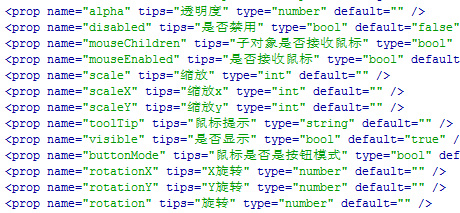
name是组件实例的名字,x,y,width,height分别是组件坐标和宽高,var是组件实例的全局引用名,如果定义了这个,就可以在代码很方便的找到它。除了这些,morn ui所有组件还有下面基础属性

属性这么多,美术同学要问怎么记呢?其实无需记忆,编辑器内鼠标放在属性文字上,会自动提示属性的名称和格式,很方便吧
下面我们一一介绍下各个组件的使用方法和属性含义

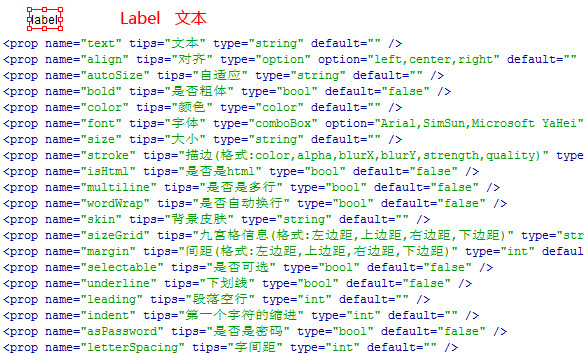
Label是文本,设置text可以显示其内容,设置isHtml=true后,会显示html内容
autoSize属性如果设置为left,就是自适应文本,宽度会随着文本长短的变化而变化
label还可以设置skin,作为文本的背景图片,同时支持sizeGrid,用来9宫格拉伸背景(详细格式请参考《深入了解Morn UI》)
stroke是文字描边,格式为(颜色,透明度,水平模糊量,垂直模糊量,强度,质量)比如红色描边可以定义为(0xff0000,1,5,5,2,1)
leading是段落之间的间距

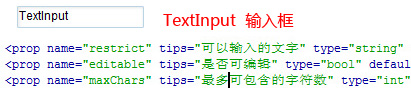
TextInput是输入框,继承自Label,除了具有Label的属性外,额外多了上面三个属性,了解即可

TextArea是文本域,继承自TextInput,除了具有TextInput的属性外,额外多一个scrollBarSkin属性,可以用来设置滚动条皮肤

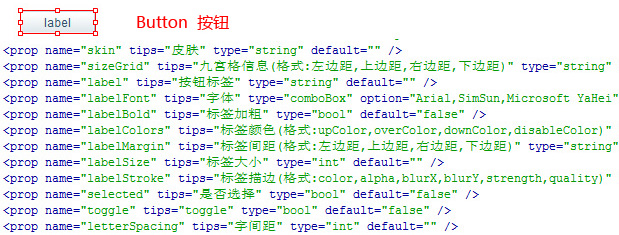
Button是按钮组件,通过skin可以设置按钮皮肤,sizeGrid定义了按钮9宫格拉伸
labelColors是按钮文本在各种状态的颜色值,分别为(正常状态,鼠标经过状态,鼠标点击状态,禁用状态),比如(0x32556b, 0x32556b, 0x32556b, 0xC0C0C0)
toggle设定了是否是回弹按钮,其他一些属性和label类同

LinkButton是下划线按钮,CheckBox是多选按钮,RadioButton是单选按钮,三者均继承自Button,属性也和Button一样

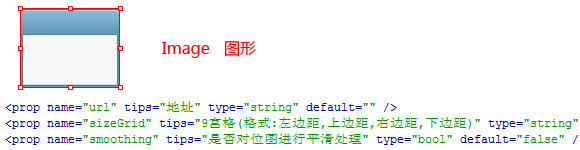
Image是图形组件,具有url属性,设置url既可以是连接类,也可以是一个路径,支持异步加载,同时也可以设置9宫格拉伸

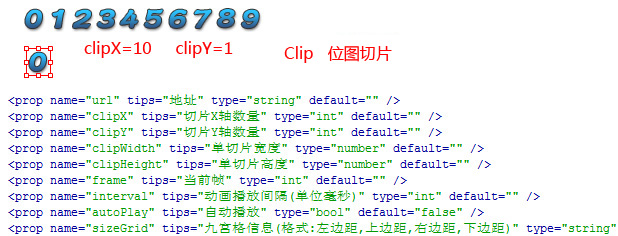
Clip是位图切片,Clip类似flash的movieclip(动画剪辑),和Image类同,url既可以是资源连接类,还可以是一个路径动态加载
clip需要设置clipX属性和clipY属性,分别是图片行个数和列个数,支持多行多列,还可以设置clipWidth和clipHeight,这个是单个图标的宽高,程序会根据这个宽高算出clipX和clipY,比如上面图片行个数为10,列个数为1
Clip即可用来做icon,通过frame属性切换当前显示第几帧,又可作为位图动画,设置interval播放间隔进行播放,在编辑器选中clip,然后按回车键可以预览动画
frame就是当前切片显示的索引,从0开始

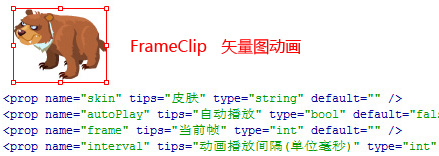
FrameClip是矢量图动画组件,和clip类似,不同的是FrameClip是Morn UI唯一基于矢量图的组件
它的skin对象为Movieclip的连接类,可以设置动画间隔并进行播放
FrameClip组件的主要用途是UI特效,毕竟矢量图动画特效比位图动画要小很多,并且效果也好。

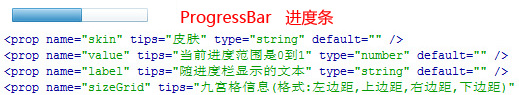
ProgressBar是进度条组件,value范围是0到1,可以设置9宫格拉伸

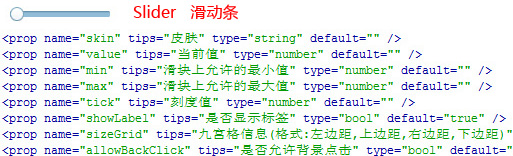
Slider是滑动条,可以通过滑动设置得到value值,min,max属性控制最大及最小值,tick设定了滑动单位值,allowBackClick定义是否允许点击背景滑动
HSlider是水平滑动条,VSlider是垂直滑动条,属性和Slider类同

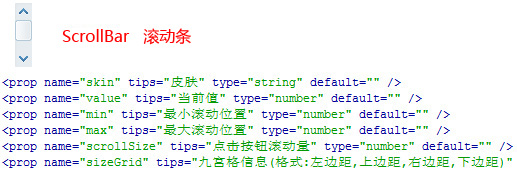
ScrollBar是滚动条组件,其中scrollSize定义了每次滚动的数量

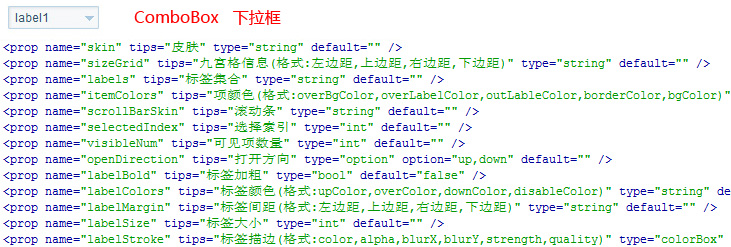
ComboBox是下拉框组件,labels属性可以设置下拉框列表值,比如label=“列表1,列表2”,用逗号隔开
visibleNum是下拉框列表一次显示的最大数量,如果label数超过这个数量,就会出现滚动条,通过scrollBarSkin可以设置滚动条皮肤
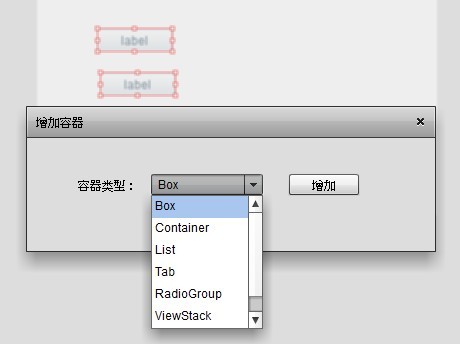
Box是容器组件,容器在界面上不能被直观看到,也不能通过拖动组件树创建,而是通过转换方式把某些内容转换为容器
比如界面中同时选中两个按钮,通过快捷键Ctrl+B转换为容器,那么两个按钮就被包含在Box内,作为一个整体来控制

选中一个容器,通过快捷键Ctrl+U,可以去除这个容器,和上面做相反的工作

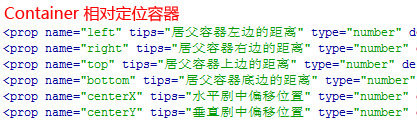
Container是相对定位容器,继承自Box,增加了left,right,top,bottom等相对定位属性,同时增加了centerX,centerY等居中对齐属性
也可以通过Ctrl+B转换而来

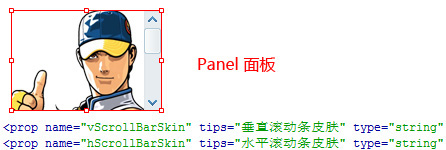
Panel继承Container,除了具有相对属性外,增加了滚动条和遮罩效果,无论里面的图片有多大,panel只会显示特定区域,通过滚动可以看到其他区域

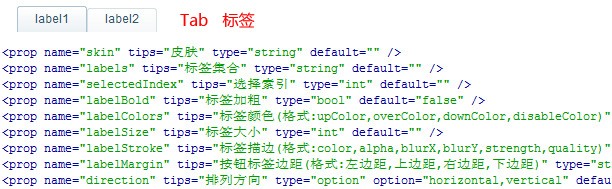
Tab是切换标签按钮组,可以设置labels属性设置标签,比如labels=“标签1,标签2”,多个用逗号隔开
direction定义了tab的布局方向,是水平还是垂直
假如Tab里面的按钮摆放不规则,颜色都不一样,想个性化,那么就需要自定义Tab布局,请参考教程《自定义Tab,Radiogroup,List》

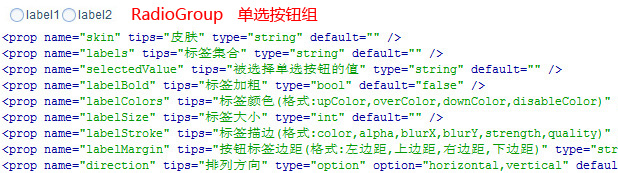
RadioGroup是单选按钮组,和Tab类似,可以设置labels=“单选1,单选2”进行设置,也可以通过direction属性选择布局的方向
RadioGroup也支持自定义布局,请参考教程《自定义Tab,Radiogroup,List》

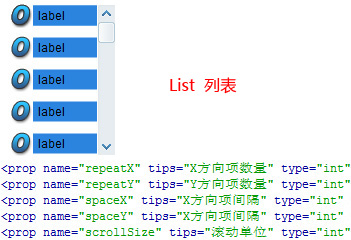
创建List:
添加一个label并选中,Ctrl+B转换为Box,设置Box的name属性为render,再选中Box通过Ctrl+B转换为List,设置List的行数,列数和间隔属性即可(分别为repeatX,repeatY,spaceX,spaceY)。
为list添加滚动条:
双击list,进入list内部,拖动一个滚动条到list内,修改name属性为scrollBar,即可自动识别,详细可参看Demo示例
最终结构如下:
<List x="214" y="274" repeatX="1" repeatY="5" spaceX="0" spaceY="5" var="list">
<Box x="0" y="0" name="render">
<Label text="label" x="27" y="4" name="label"/>
</Box>
<VScrollBar skin="png.comp.vscroll" x="89" y="3" width="15" height="150" name="scrollBar"/>
</List>
List和Tab一样,可以个性化自定义,请参考教程《自定义Tab,Radiogroup,List》
List是列表组件,继承自Box,repeatX,repeatY分别是列表项x,y方向每页最多显示的数量,spaceX和spaceY是列表项之间的间隔值,scrollSize是每次滚动的个数
List是比较常用的组件之一,同时也是最复杂,最灵活的组件,List还有很多高级用法,请参考教程《List高级使用教程》

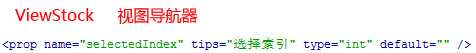
ViewStack是视图导航器组件,作为一个容器,用来存储多个视图,通过selectedIndex进行切换显示
使用方式:选择要包含进ViewStack的对象,分别命名为item0,item1,item2…,然后全选,Ctrl+B转换为ViewStack容器
最终结构如下:
<ViewStack x="364" y="328">
<Label text="view1111" name="item0" x="0" y="0"/>
<LinkButton label="view222" x="47" y="0" name="item1"/>
</ViewStack>

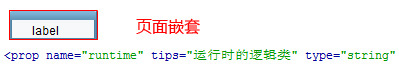
页面嵌套类似Flex的自定义控件,可以把一个界面嵌套到另外一个界面内,只需选中一个界面,拖动到另外界面内部即可
这样做可以实现自定义的显示组件,同时达到多界面复用的效果,还可通过修改此控件的runtime属性来设置嵌套界面的逻辑类
了解更多页面嵌套内容,可以参考教程《页面嵌套的使用》
View是视图类,一个界面就是一个视图,视图类实现了界面结构的解析,这里具有很大的灵活性
在创建界面的时候,会让你选择用哪种视图类,你甚至可以自定义自己的视图类,封装自己的逻辑,然后在编辑器让界面都继承自此自定义视图类,这就是Morn UI自定义灵活性的又一表现,详情请参考教程《自定义页面基类》
Dialog是对话框类,继承自View,在view基础上增加了show,popup,close等弹出对话框方法,同时增加了拖拽,模式窗口等功能
全部组件集合如下图:

游戏开发所用的组件,Morn UI都精炼的提供了,这么多功能,仅仅给你的代码增加30多K的大小,真正的轻量级
并且每个组件都是经过深思熟虑,同时保证简单好学好用,又要高性能,并且可视化布局,还考虑到自定义扩展等特性
这一切组件,全部开源,你可以任意改动和扩展,开发适合自己的需求东西,Morn UI的一个重要特性就是灵活性,易扩展
所有这些,均免费,甚至可以商业应用,如果你再犹豫,我和我的小朋友就要惊呆了