由于网络原因,新生助手开发介绍的博客近期一直没有更新,请大家见谅。今天向大家介绍一下新生助手中动态磁帖的实现。由于Windows phone8 Tookit中缺少HubTitle控件(这个在Windows phone8中取消了),所以实际开发中我们为了方便采取的是首先建立Windows phone7工程,处理好动态磁帖后将工程升级为Windows phone8的工程即可。

在PhoneApplicationPage中添加如下引用
xmlns:toolkit="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls.Toolkit"
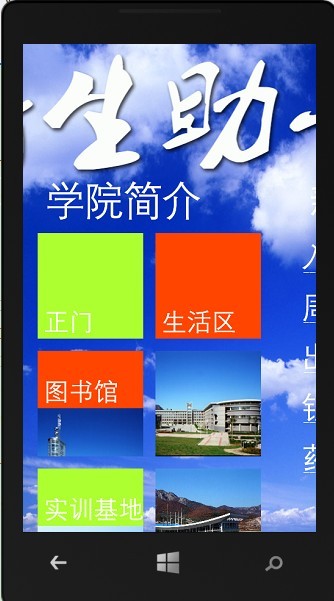
实现该页面效果的代码如下所示,大家自己试一试,这个据说有人认为非常难看,所以微软在Windows phone8中取消了,但我个人认为还是蛮好的,取消了对开发者造成了不便。
<!--Panorama 项目二-->
<phone:PanoramaItem >
<phone:PanoramaItem.HeaderTemplate>
<DataTemplate>
<TextBlock Text="学院简介" Margin="12,10"/>
</DataTemplate>
</phone:PanoramaItem.HeaderTemplate>
<ScrollViewer Margin="12,-35,12,0" ScrollViewer.VerticalScrollBarVisibility="Visible" >
<ScrollViewer.Content>
<StackPanel>
<StackPanel Orientation="Horizontal" Margin="0,0,0,10">
<toolkit:HubTile Name="htAll" Source="/Images/Introduction/4.png" Title="正门" Background="GreenYellow" Tap="htAll_Tap" />
<toolkit:HubTile Name="htSuShe" Source="/Images/Introduction/2.jpg" Title="生活区" Background="OrangeRed" Margin="20,0" Tap="htSuShe_Tap"/>
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="0,10">
<toolkit:HubTile Name="htLibrary" Source="/Images/Introduction/3.png" Title="图书馆" Background="OrangeRed" Tap="htLibrary_Tap"/>
<toolkit:HubTile Name="htTeachingBuilding" Source="/Images/Introduction/6.png" Title="教学楼" Background="GreenYellow" Margin="20,0" Tap="htTeachingBuilding_Tap"/>
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="0,10">
<toolkit:HubTile Name="htShiXunJiDi" Source="/Images/Introduction/5.png" Title="实训基地" Background="GreenYellow" Tap="htShiXunJiDi_Tap"/>
<toolkit:HubTile Name="htSports" Source="/Images/Introduction/1.jpg" Title="体育场馆" Background="OrangeRed" Margin="20,0" Tap="htSports_Tap"/>
</StackPanel>
</StackPanel>
</ScrollViewer.Content>
</ScrollViewer>
</phone:PanoramaItem>
这个其实不难,就不具体给大家讲解了。到此为止,新生助手的主体功能的实现技术都给大家介绍了,具体细节还得靠平时的练习。接下来的博客中我打算介绍一下C# 的一些知识,敬请关注。