本文由qinning199原创,转载请注明出处:http://www.cocos2dx.net/?p=5
1)scene,继承自CCScene
场景,一个游戏运行期间的显示界面,一个应用里面可以有多个场景,但是每次只能有一个是激活状态,也可以理解为一次只能显示一个界面。
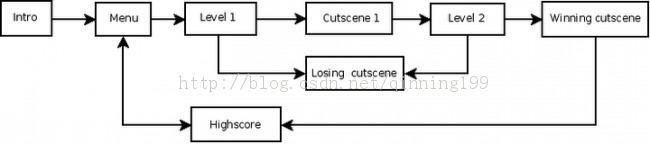
例如,你的游戏有如下的界面:介绍,菜单,等级场景,胜利场景,失败场景,高分界面。如此多的界面组成了整个游戏,如下图所示是一个场景流程图。

一个CCScene是由一个或者多个CCNode组成,可以将CCNode添加到scene中。CCNode的子类,比如CCLayer和CCSprite,能够给场景提供外观和行为。
因为场景是CCNode的一个子类,所以可以通过CCActions制作一些动画。
2)Director
CCDirector是一个控制器,控制不同场景之间的切换,本身是一个单例。它知道现在哪个场景是活动的并且允许你通过替换当前的场景或者把一个新的场景放到场景栈中来改变场景。当你把一个新场景放到场景栈里,CCDirector暂停之前的场景,并且把它保存在内存里,然后显示新场景。一会之后,如果你把场景栈顶端的场景pop出之后,之前的场景将会恢复其最后的状态并显示出来。
CCDirector也负责初始化OpenGL ES。
3)Layers
CCLayer是一个知道如何处理接触操作的CCNode。Layers知道如何绘制并且可能是半透明的,玩家能够看到这些Layer之后的东西。CCLayers在定义游戏的界面和动作是非常重要的,所有在开发中你需要花费大多数时间去写一些CCLayer的子类来实现你想要的。
CCLayer可以定义触摸回调,通过继承一些方法可以处理触摸事件(ccTouchBegan,ccTouchMoved,ccTouchEnded或者ccTouchCancelled)。一个CClayer能够跟用户进行互动。这些触摸事件能够在一个场景中的所有Layer中一层层传递下去,直到某个Layer获取他们并且能够处理事件,则停止传递。

复杂的应用需要你去自定义一些CCLayer的子类,cocos2d提供了几个预定义的layers。比如CCMenu(一个简单的菜单层),CCColorLayer(一个可以绘制实体颜色的层),CCLayerGradient (一个可以绘制渐变颜色的层),CCLayerMultiplex(一个可以处理多个复杂子层的Layer,能够一次激活一个子层,并且与此同时disable其他的层)
Layers可能包含CCNode作为子层,包括CCSprites,CCLabels,并且甚至其他的CCLayer对象。
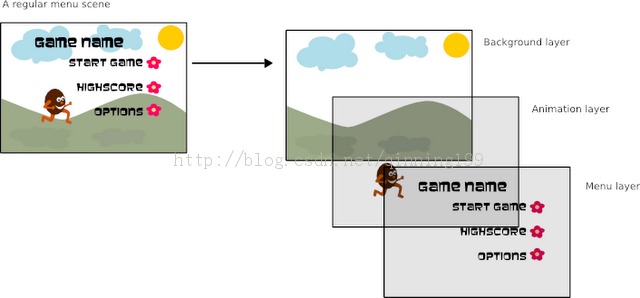
多层的例子如下:
class="brush:cpp;gutter:false;"> CCLayerGradient* layer1 = CCLayerGradient::create(ccc4(255, 0, 0, 255), ccc4(255, 0, 255, 255));
layer1->setContentSize(CCSizeMake(80, 80));
layer1->setPosition(ccp(50,50));
addChild(layer1);
CCLayerGradient* layer2 = CCLayerGradient::create(ccc4(0, 0, 0, 127), ccc4(255, 255, 255, 127));
layer2->setContentSize(CCSizeMake(80, 80));
layer2->setPosition(ccp(100,90));
addChild(layer2);
CCLayerGradient* layer3 = CCLayerGradient::create();
layer3->setContentSize(CCSizeMake(80, 80));
layer3->setPosition(ccp(150,140));
layer3->setStartColor(ccc3(255, 0, 0));
layer3->setEndColor(ccc3(255, 0, 255));
layer3->setStartOpacity(255);
layer3->setEndOpacity(255);
ccBlendFunc blend;
blend.src = GL_SRC_ALPHA;
blend.dst = GL_ONE_MINUS_SRC_ALPHA;
layer3->setBlendFunc(blend);
addChild(layer3);
4)Sprites精灵
一个cocos2d CCSprite是一个2D的并且能够移动,旋转,缩放,实现动画的图片元素,
一个CCSprite可以有其他的CCSprite作为子元素。当父节点被转换,所有的它的子元素也会对应的转换。