在开发Windows Phone的项目中,需求中有几个页面是要用表格来布局的(效果图如下),由于Grid中有的边线是虚的,而且没有边线,果断放弃了,用了border将表格的线加上去了。于是在有表格布局的页面,感觉很耗新能。在512M内存的手机上测试也不影响什么,于是就上传到商店了。现在想起来,WP8不是可以用HTML5编程么?于是就写了个DEMO来测试HTML的使用方法。

跟WinForm一样,WP也有WebBrowser这个浏览器的框,所以可以在页面上加个WebBrowser来作为HTML的容器,然后将对应的HTML页面显示在里面。
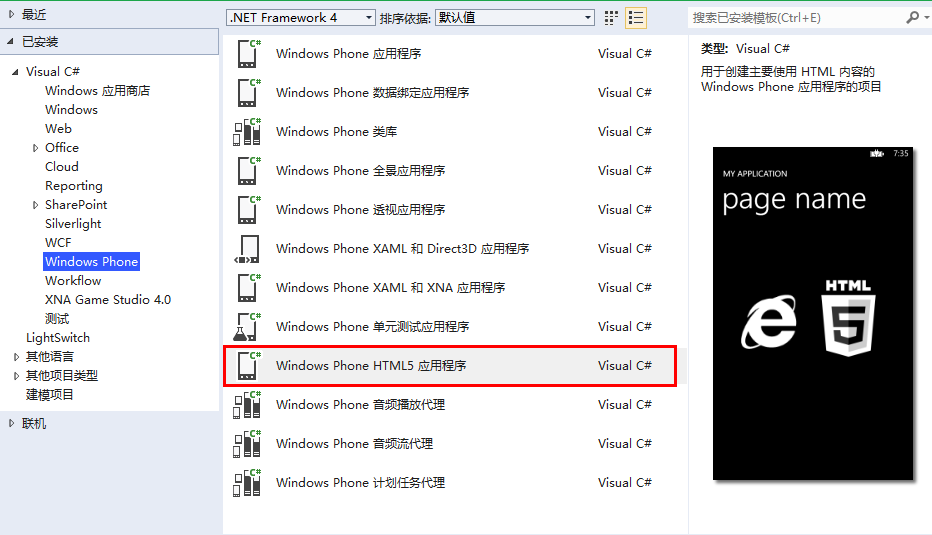
1、在VS2012中新建一个HTML5的项目

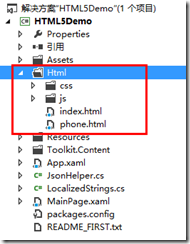
2、新建项目后看解决方案结构
(vs会自动创建一个默认的HTML5程序示例,供开发者参考)


3 、将我们要制作的表格放到一个HTML页面中去
<div> <table border="1"> <tr> <td class="td-title">企业名称</td> <td id="com"></td> </tr> <tr> <td class="td-title">企业法人</td> <td id="name"></td> </tr> <tr> <td class="td-title">法人电话</td> <td id="phone"></td> </tr> <tr> <td class="td-title">企业所在地</td> <td id="adress"></td> </tr> <tr> <td class="td-title">备案号</td> <td id="ipc"></td> </tr> </table> <p id="jianjie"></p> </div>
如何填充数据呢?→Ajax。但是如何动态的获取数据呢?每个信息的id如何穿进去呢?就要看下一步了。
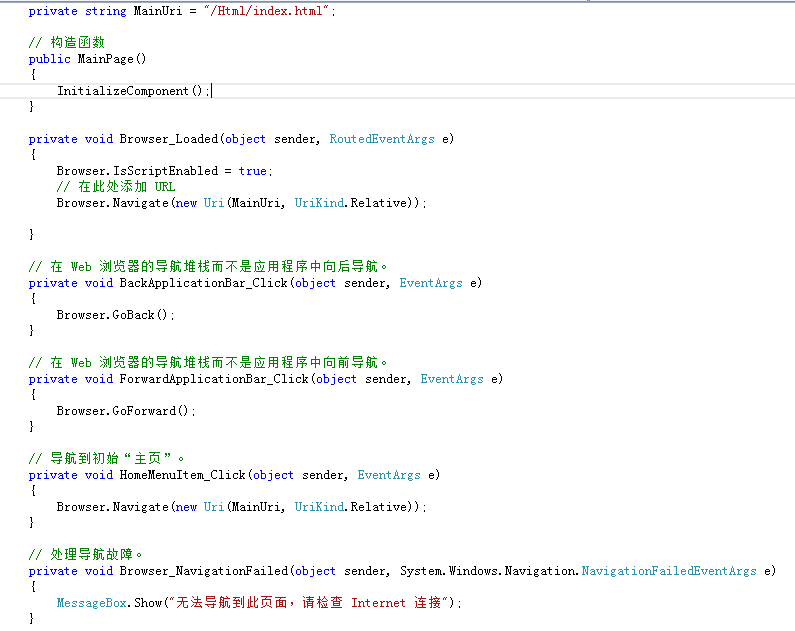
4、进行JavaScript和C#,C#和JavaScript交互了。
如果能够像Asp.Net一样后台像前台HTML附加数据,或者传出对应的Id号该有多好啊,可惜WP毕竟不是Asp.Net。如果你访问的url(本地HTML)是加参数的话,那么用JavaScript可以直接获取参数。如果只是单单的访问一个页面呢?比方/Html/index.html,如何用C#传入对应的参数呢?

用js写个方法
function GetID(id)
{
//你的方法
}
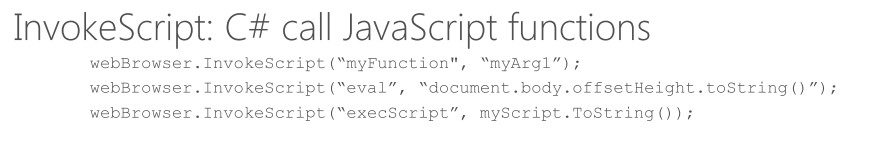
然后你C#通过浏览器对象的InvokeScript方法来调用你的JS
Browser.InvokeScript("GetID","10010");
(InvokeScript方法支持多参数)
因为我是用HttpRequest去请求数据的,把id传入后再用ajax去获取数据感觉有点慢,于是乎就直接吧json数据通过C#传入到HTML的js方法里。然后通过js方法将数据填充到对应的表格中
function InsertHtml(json) { json = $.parseJSON(json);//将字符串格式化成json格式$(
"#com").html(json["CName"]); $("#name").html(json["Contact"]); $("#phone").html(json["CTel"]); $("#adress").html(json["CAddress"]); $("#ipc").html(json["OrgCoad"]); $("#jianjie").html(json["CIntro"]); }
Browser.InvokeScript("InsertHtml", "{\"CAddress\": \"**省**市**区**广场1号门7楼\", \"CIntro\": \" **建设集团有限公司成立于一九九三年,是一家综合性建筑业企业。<br>\", \"CName\": \"**建设集团有限公司\", \"CTel\": \"159****0500\", \"Contact\": \"金**\", \"OrgCoad\": \"733***90X\" }");
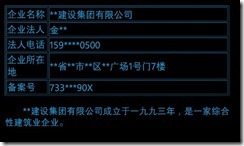
 结果就出来了。
结果就出来了。
(注意:如果要是用JS的话一定要在WebBrowser 控件中设置 IsScriptEnabled="True",否则js不起作用)
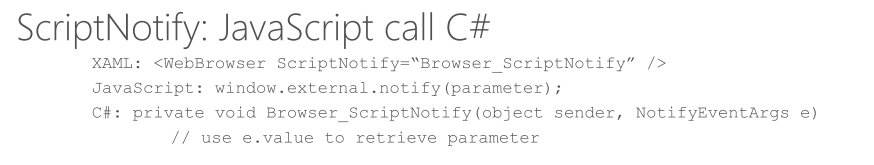
如果我要在JS中调用C#拨打电话之类的操作呢?很简单,WebBrowser提供了这个事件。如下

<input type="button" value="打电话" id="btn_call" style="width: 150px" /></p> <script type="text/javascript"> $(function () { $("#btn_call").click(function () { window.external.notify("18300001111"); }); }); </script>
<phone:WebBrowser x:Name="Browser" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Loaded="Browser_Loaded" IsHitTestVisible="True" IsScriptEnabled="True" NavigationFailed="Browser_NavigationFailed" Margin="0" ScriptNotify="Browser_ScriptNotify"> </phone:WebBrowser>
private void Browser_ScriptNotify(object sender, NotifyEventArgs e) { PhoneCallTask phone = new PhoneCallTask(); phone.PhoneNumber = e.Value; phone.Show(); }
5、如果你的这个HTML页面是在Pivot或者Panorama中的某个Item中,那么会遇到这个棘手的问题,就是手势操作,左右滑动可能不会切换Item。那该怎么办呢?不要急,toolkit里提供了一个组件供我们使用
<phone:WebBrowser x:Name="Browser" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Loaded="Browser_Loaded" IsHitTestVisible="True" NavigationFailed="Browser_NavigationFailed" Margin="0" ScriptNotify="Browser_ScriptNotify"> <toolkit:GestureService.GestureListener> <toolkit:GestureListener Flick="GestureListener_Flick" /> </toolkit:GestureService.GestureListener> </phone:WebBrowser>
private void GestureListener_Flick(object sender, FlickGestureEventArgs e) { if (e.Direction.ToString() == "Horizontal") { if (e.Angle > 0)//手向左滑动,即Items向右滚动 { if (MyPivot.Items.Count == MyPivot.SelectedIndex + 1) { MyPivot.SelectedIndex = 0; } else { MyPivot.SelectedIndex++; } } else//反之 { if (MyPivot.SelectedIndex == 0) { MyPivot.SelectedIndex = MyPivot.Items.Count; } else { MyPivot.SelectedIndex--; } } } }
如果Items的header(如图所示)没有超过屏幕宽度的话会有bug,就是切换的方向问题,还未想到好的解决方案。

6、关于网页与手机主题同步
background-color: Background;/*Background跟系统背景一致*/ color: Highlight;/*Highlight跟系统的主题色一致*/
7、资料分享


(我对HTML5了解的也不多。如果哪里不对,请大家指正。共同学习,共同进步。)