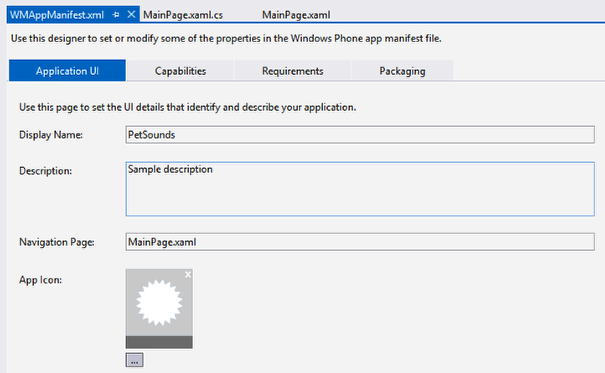
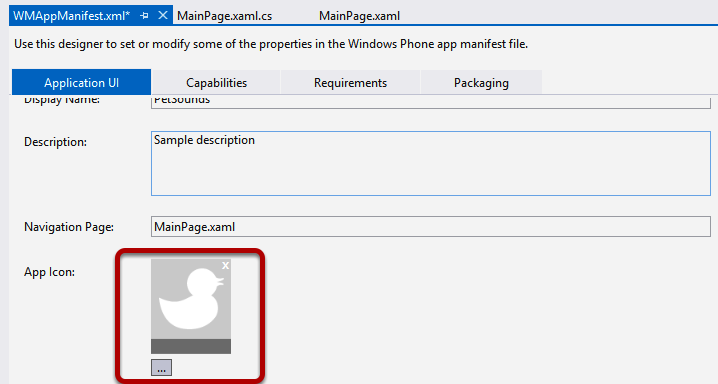
 当你双击打开这个文件的时候你可以看到一个特别的窗口,这个窗口提供了很多选项来影响我们的应用程序,例如在第一个选项卡“应用程序界面”我们能改变应用的默认名字和应用图标等:
当你双击打开这个文件的时候你可以看到一个特别的窗口,这个窗口提供了很多选项来影响我们的应用程序,例如在第一个选项卡“应用程序界面”我们能改变应用的默认名字和应用图标等:
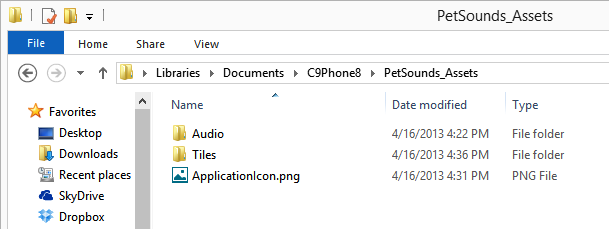
 我们使用一个更适合这个应用的图标来改变它的默认图标,我已经创建了这个图标在C9Phone8\PetSounds_Assets文件夹下面。
在文件夹中是Application.png
我们使用一个更适合这个应用的图标来改变它的默认图标,我已经创建了这个图标在C9Phone8\PetSounds_Assets文件夹下面。
在文件夹中是Application.png
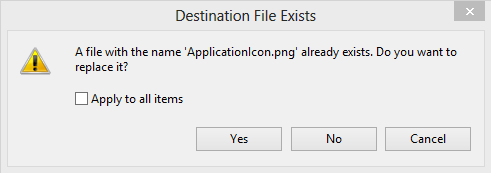
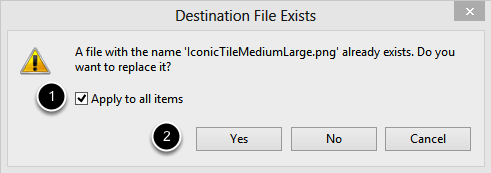
 我们拖拽这个图标到我们项目的Assets文件夹,我们将会看到一个提示一个同名的文件已经存在:
我们拖拽这个图标到我们项目的Assets文件夹,我们将会看到一个提示一个同名的文件已经存在:
 我们用新图标替换旧图标
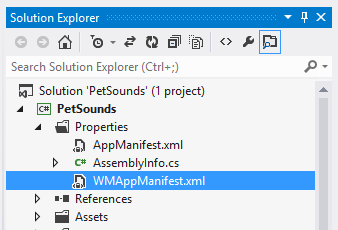
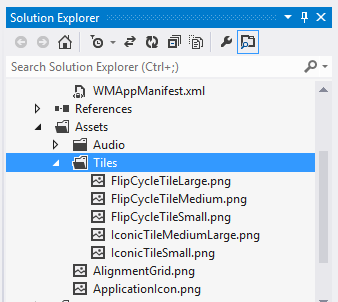
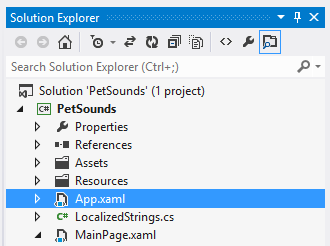
接下来我们将替换在Assets\Tiles文件夹中的两个子文件,我已经看到了这个目标在解决方案窗口中。
我们用新图标替换旧图标
接下来我们将替换在Assets\Tiles文件夹中的两个子文件,我已经看到了这个目标在解决方案窗口中。
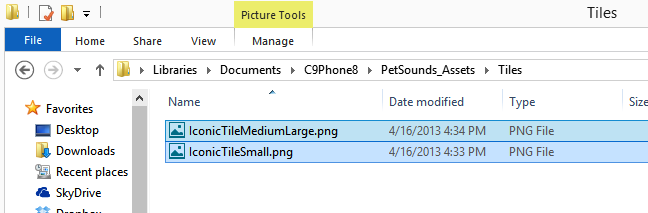
 在windows窗口中是在C9Phone8\PetSounds_Assets\Tiles文件夹中:
在windows窗口中是在C9Phone8\PetSounds_Assets\Tiles文件夹中:
 我们同样拖拽他们到目标文件夹中,同样你会看到刚刚的提示窗口。
我们同样拖拽他们到目标文件夹中,同样你会看到刚刚的提示窗口。
 1、勾选应用所有项目
2、点击确定
现在我已经替换了这些主要的磁贴文件,让我们回到WMAppMainfest.xaml文件,因为我们使用新文件替换了就文件所以我们需要重新打开这个文件来看我们的新文件。
1、勾选应用所有项目
2、点击确定
现在我已经替换了这些主要的磁贴文件,让我们回到WMAppMainfest.xaml文件,因为我们使用新文件替换了就文件所以我们需要重新打开这个文件来看我们的新文件。
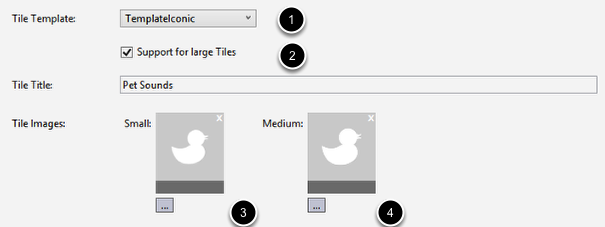
 继续往下翻这个设置文件,我们确定下面的选项:
继续往下翻这个设置文件,我们确定下面的选项:
 1、图块模版选择TemplateIconic
2、选择支持大磁贴
3、小图标已经设置
4、中等图标已经设置
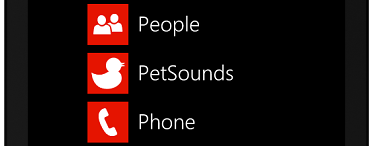
为了测试这些设置,我们(或者按F5)运行这个应用,在模拟器中我们点击手机的开始按钮,然后(按住鼠标)从右向左滑动在字母顺序列表中找到我们的PetSounds应用.
1、图块模版选择TemplateIconic
2、选择支持大磁贴
3、小图标已经设置
4、中等图标已经设置
为了测试这些设置,我们(或者按F5)运行这个应用,在模拟器中我们点击手机的开始按钮,然后(按住鼠标)从右向左滑动在字母顺序列表中找到我们的PetSounds应用.
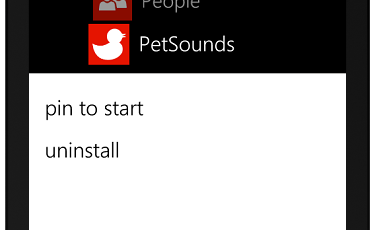
 我们点击并按住这个图标知道弹出一个包含固定到开始屏幕和卸载的菜单。
我们点击并按住这个图标知道弹出一个包含固定到开始屏幕和卸载的菜单。
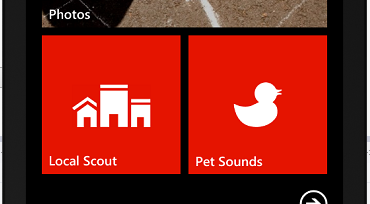
 点击固定到开始菜单,点击模拟器的Home键我们将看到:
点击固定到开始菜单,点击模拟器的Home键我们将看到:
 这是一个很小的细节,我们通过设置一点点改变就可以看到它基本上符合我们的应用。
二、修改应用和页面标题
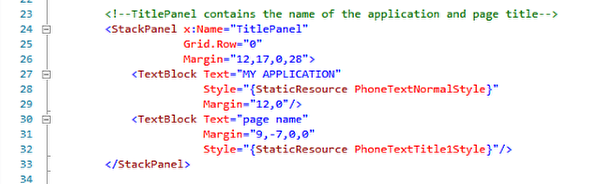
接下来我们将改变应用和页面的标题,在MainPage.xaml定位到TitlePanel,这个StackPanel通过页面的默认模版添加了默认的标题:
这是一个很小的细节,我们通过设置一点点改变就可以看到它基本上符合我们的应用。
二、修改应用和页面标题
接下来我们将改变应用和页面的标题,在MainPage.xaml定位到TitlePanel,这个StackPanel通过页面的默认模版添加了默认的标题:
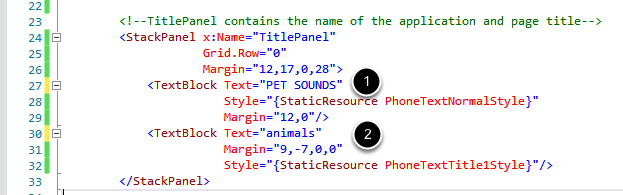
 我们将作如下改变:
我们将作如下改变:
 1、使用应用标题“PET SOUNDS”改变应用标题Text属性,我们全部使用大写(caps)因为它是Windows Phone应用的常用手法。
2、使animals替代页面标题,我们全部使用小写因为他也是常用的。
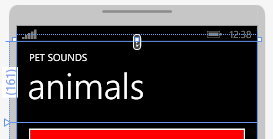
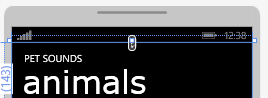
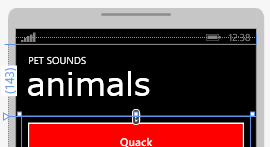
结果显示:
1、使用应用标题“PET SOUNDS”改变应用标题Text属性,我们全部使用大写(caps)因为它是Windows Phone应用的常用手法。
2、使animals替代页面标题,我们全部使用小写因为他也是常用的。
结果显示:
 仅仅使用了一点点样式就更看起来像一个应用。
三、理解绑定语法和静态资源
textbox的Style属性是默认设置成
Style="{StaticResource PhoneTextTitle1Style}"
我们将花点时间解释,首先你随时可以在XAML中看到大括号,他们就是绑定语法,有两种类型的绑定语法:
1、{StaticResource }让我们从里面的resource开始,一个资源是一个在应用程序中能重用的对象,例如brush和style
http://msdn.microsoft.com/en-us/library/ms750613.aspx
我们创建一个我能想到的一个最简单的关于{StaticResource }的项目XAMLResources。
仅仅使用了一点点样式就更看起来像一个应用。
三、理解绑定语法和静态资源
textbox的Style属性是默认设置成
Style="{StaticResource PhoneTextTitle1Style}"
我们将花点时间解释,首先你随时可以在XAML中看到大括号,他们就是绑定语法,有两种类型的绑定语法:
1、{StaticResource }让我们从里面的resource开始,一个资源是一个在应用程序中能重用的对象,例如brush和style
http://msdn.microsoft.com/en-us/library/ms750613.aspx
我们创建一个我能想到的一个最简单的关于{StaticResource }的项目XAMLResources。
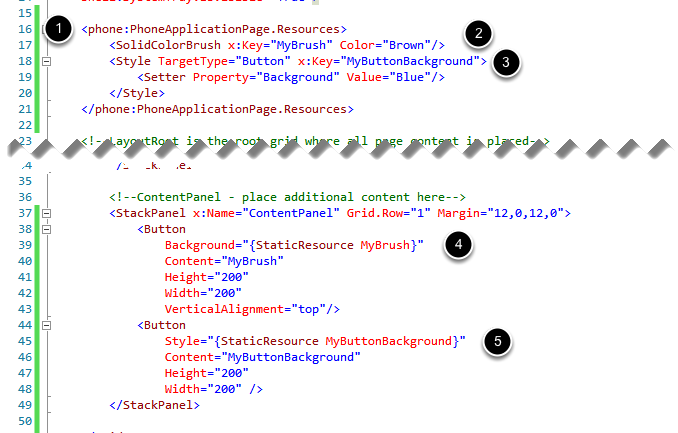
 1、添加一个在<phone:PhoneApplicationPage>下面的子元素,任何brush和style只能用于这个页面不能用于其它页面。
2、我创建了一个SolidColorBrush并且我能通过键值MyBrush引用他。
3、我创建了一个Style我能通过键MyButtonBackground来引用,注意我们设置了TargetType=Button,意思是这个Style只能用于Button,在这个style中我能设置button独有的属性,我设置了Background=Blue。
4、创建Button并将Background属性绑定到MyBrush
5、创建Button的Style属性绑定到MyButtonBackground。
在这个简单的应用中你可能还不能发现这样写的价值,但是当你的应用程序特别大的时候你想保持页面上的所有控件有一个统一的外观你就可以发现了。它保持XAML简单和紧凑,当你想改变Style的时候你会发现在所有应用了这个style的地方都会改变。
这是结果:
1、添加一个在<phone:PhoneApplicationPage>下面的子元素,任何brush和style只能用于这个页面不能用于其它页面。
2、我创建了一个SolidColorBrush并且我能通过键值MyBrush引用他。
3、我创建了一个Style我能通过键MyButtonBackground来引用,注意我们设置了TargetType=Button,意思是这个Style只能用于Button,在这个style中我能设置button独有的属性,我设置了Background=Blue。
4、创建Button并将Background属性绑定到MyBrush
5、创建Button的Style属性绑定到MyButtonBackground。
在这个简单的应用中你可能还不能发现这样写的价值,但是当你的应用程序特别大的时候你想保持页面上的所有控件有一个统一的外观你就可以发现了。它保持XAML简单和紧凑,当你想改变Style的时候你会发现在所有应用了这个style的地方都会改变。
这是结果:
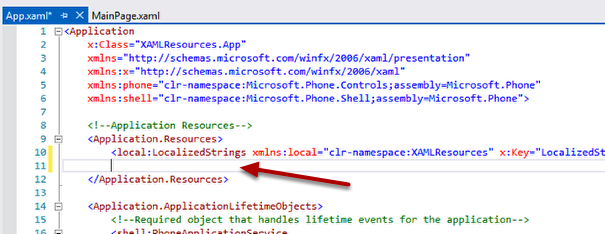
 我们在页面中创建了本地资源,意思是我们只能在这个页面中使用这个资源,但是我们怎样才能在整个程序中使用呢?在下面的例子中,我将在App.xaml文件的<Application.Resources> 位置定义主题作为一个系统资源。
我们在页面中创建了本地资源,意思是我们只能在这个页面中使用这个资源,但是我们怎样才能在整个程序中使用呢?在下面的例子中,我将在App.xaml文件的<Application.Resources> 位置定义主题作为一个系统资源。
 四、探索主题资源
现在让我们回到PetSounds项目,你可能想知道PhoneTextTitle1Style样式在哪里定义的,的确他是一种内嵌的样式,作为Windows Phone操作系统主题资源的一部分。
四、探索主题资源
现在让我们回到PetSounds项目,你可能想知道PhoneTextTitle1Style样式在哪里定义的,的确他是一种内嵌的样式,作为Windows Phone操作系统主题资源的一部分。
http://msdn.microsoft.com/en-us/library/windowsphone/develop/ff769552(v=vs.105).aspx
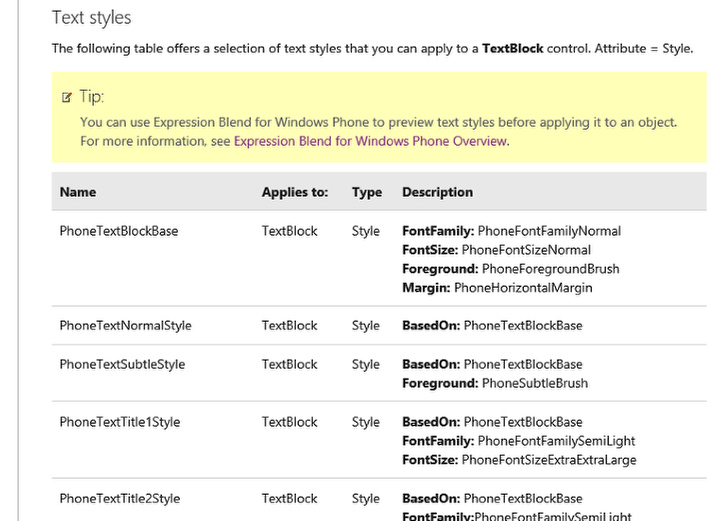
 如果你往下滚动这个页面你将看到可用于Windows Phone应用的样式。
如果你往下滚动这个页面你将看到可用于Windows Phone应用的样式。
 这些主题应该被利用到windows PHone应用程序中,你应该尽量避免使用自定义的颜色字体等样式除非你有一个好的理由,(例如你公司的品牌元素)。
值得注意的是有很多样式是继承其他样式的。这种可视化的继承是允许开发者避免重复创建一些公用的属性,这看起来很像css在web开发中。
我开始说过有两种绑定方式,第二种是{Binding }它用于页面元素绑定数据(即通常一些自定义类型的数据列表),我们将在后面的课程中看到。
五、自定义主题资源通过创建一个继承样式
现在让我们做些有趣的事情,按照我前面说的,你一般应该坚持使用Windows Phone的主题资源,但是我们也能自己创建一个我们想要的样式,我认为这样能提供一个或多个视觉。
确保鼠标的光标是在一个Text设置为animals的TextBlock上。
在属性窗口导航到杂项区域,并且找到Style属性。
这些主题应该被利用到windows PHone应用程序中,你应该尽量避免使用自定义的颜色字体等样式除非你有一个好的理由,(例如你公司的品牌元素)。
值得注意的是有很多样式是继承其他样式的。这种可视化的继承是允许开发者避免重复创建一些公用的属性,这看起来很像css在web开发中。
我开始说过有两种绑定方式,第二种是{Binding }它用于页面元素绑定数据(即通常一些自定义类型的数据列表),我们将在后面的课程中看到。
五、自定义主题资源通过创建一个继承样式
现在让我们做些有趣的事情,按照我前面说的,你一般应该坚持使用Windows Phone的主题资源,但是我们也能自己创建一个我们想要的样式,我认为这样能提供一个或多个视觉。
确保鼠标的光标是在一个Text设置为animals的TextBlock上。
在属性窗口导航到杂项区域,并且找到Style属性。
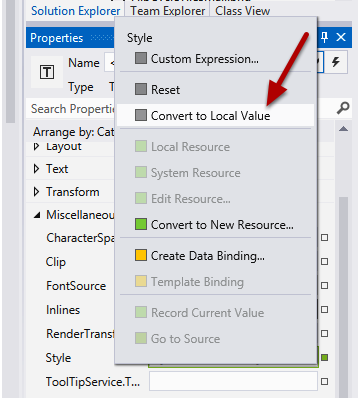
 注意你将看到style后面的textbox周围是绿色的并且后面的图标也是绿色的,如果你点击右边的小正方形,你将会看到下面的菜单:
注意你将看到style后面的textbox周围是绿色的并且后面的图标也是绿色的,如果你点击右边的小正方形,你将会看到下面的菜单:
 在这里我们能改变绑定,实际,我将选择“转换到本地值”,当我们这样做了后,你会发现style属性值不见了取而代之的是用一个定义在<style>的复杂属性设置<TextBlock.Style>的值。
在这里我们能改变绑定,实际,我将选择“转换到本地值”,当我们这样做了后,你会发现style属性值不见了取而代之的是用一个定义在<style>的复杂属性设置<TextBlock.Style>的值。
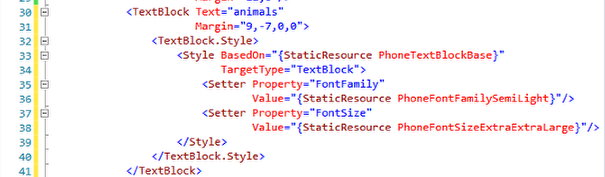
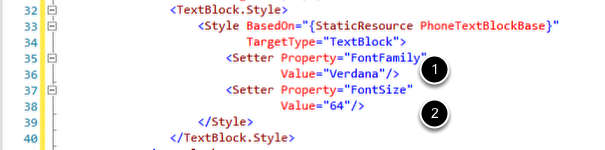
 正如你看到的我们能将系统主题样式转换成本地样式,我盟能看到在主题样式中的定义,它是基于PhoneTextBlockBase主题样式,并且通过设置两个额外的属性FontFamily和FontSize重写了继承样式,使用这两个定义我们重写样式:
正如你看到的我们能将系统主题样式转换成本地样式,我盟能看到在主题样式中的定义,它是基于PhoneTextBlockBase主题样式,并且通过设置两个额外的属性FontFamily和FontSize重写了继承样式,使用这两个定义我们重写样式:
 1、设置FontFamily为Verdana
2、设置FontSize为64
这效果如下:
1、设置FontFamily为Verdana
2、设置FontSize为64
这效果如下:
 接下来我们将这个样式成为一个全局可用的系统资源,我将<TextBlock.Style>和</TextBlock.Style>之间的代码剪切。
接下来我们将这个样式成为一个全局可用的系统资源,我将<TextBlock.Style>和</TextBlock.Style>之间的代码剪切。
 然后打开App.xaml文件
然后打开App.xaml文件
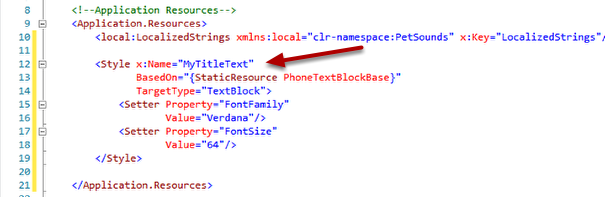
 粘贴在<Application.Resources>区域(12到19行)我们也添加一个属性x:Name="MyTitleText":
粘贴在<Application.Resources>区域(12到19行)我们也添加一个属性x:Name="MyTitleText":
 现在我能返回到MainPage.xaml文件并且用新的应用程序资源重写TextBlock:
现在我能返回到MainPage.xaml文件并且用新的应用程序资源重写TextBlock:
 最后这效果应该是不会改变的:
最后这效果应该是不会改变的:
 成功。
回顾
快速回顾下,这节课我们最大的收获就是学习了如何给我们的应用添加样式,让他看起来更像Windows Phone应用但是我们也能表达我们自己的个性。我们学习了如何修改WMAppMainfest.xml文件来修改我们应用的图标和标题。我们改变了应用的标题和页面的标题,学习了如何像Windows Phone的主题资源样绑定静态资源,以及如何创建基于主题资源的本地和系统资源等等。
成功。
回顾
快速回顾下,这节课我们最大的收获就是学习了如何给我们的应用添加样式,让他看起来更像Windows Phone应用但是我们也能表达我们自己的个性。我们学习了如何修改WMAppMainfest.xml文件来修改我们应用的图标和标题。我们改变了应用的标题和页面的标题,学习了如何像Windows Phone的主题资源样绑定静态资源,以及如何创建基于主题资源的本地和系统资源等等。