1、Request.UrlReferrer请求的来源,可以根据这个判断从百度搜的哪个关键词、防下载盗链、防图片盗链,可以伪造(比如迅雷)。 (使用全局一般处理程序) 2、Request.UserHostAddress获得访问者的IP地址 3、Request.MapPath(virtulPath)将虚拟路径转换为磁盘上的物理路径,Request.MapPath(“./a/b.aspx”)就会得到D:\2008\WebSites\WebSite4\a\b.aspx Server.MapPath里就是调用的Request.MapPath
4、Request.Url.GetComponents(UriComponents.HostAndPort,UriFormat.SafeUnescaped) 获取当前请求的网站的域名和端口号
Request对象主要是让服务器取得客户端浏览器的一些数据,包括从HTML表单用Post或者GET方法传递的参数、Cookie和用户认证。因为Request对象是Page对象的成员之一,所以在程序中不需要做任何的声明即可直接使用;
属性很多,但方法很少,只有一个BinaryRead()
1.使用Request.Form属性获取数据
通过该属性,读取<Form></Form>之间的表单数据.注意:提交方式要设置为“Post”。
与Get方法相比较,使用Post方法可以将大量数据发送到服务器端
2.利用Request.QueryString属性获取数据
Request对象的QuerySting属性可以获取HTTP查询字符串变量集合 。 通过该属性,我们可以读取地址信息 http://localhost/aaa.aspx?uid=tom&pwd=abc其中标识为红色部分的数据.
注意:提交方式要设置为“Get”
3.问题:Request.Form用于表单提交方式为Post的情况,而Request.QueryString用于表单提交方式为Get的情况,如果用错,则获取不到数据。
解决方法:利用Request(“元素名”)来简化操作。
4.Request.ServerVariables(“环境变量名称”)
类似的还有:UserHostAddress,Browser,Cookies,ContentType,IsAuthenticated
Item,Params
Response对象用语输出数据到客户端,包括向浏览器输出数据、重定向浏览器到另一个URL或向浏览器输出Cookie文件。
其类名为httpResponse
属性和方法
Response.Write() 向客户端发送字符串信息
Response.Buffer、Response.BufferOutput:经过Reflector反编译,发现两个属性是一样的,Buffer内部就是调用的BufferOutput。这个属性用来控制是否采用响应缓存,默认是true。
Response.Clear()清空缓存区中的数据,这样在缓存区中的没有发送到浏览器端的数据被清空,不会被发送到浏览器。
Response.ContentEncoding输出流的编码。 Response.ContentType输出流的内容类型,比如是html(text/html)还是普通文本(text/plain)还是JPEG图片(image/JPEG)。
Response.OutputStream输出流,在输出图片、Excel文件等非文本内容的时候要使用它
Response.End() 终止响应,将之前缓存中的数据发给浏览器,End()之后的代码不会被继续执行,End方法里调用了Flush()方法。在终止一些非法请求的时候,比如盗链等可以用End()立即终止请求。
(实质:打开文件,并且输出到客户端。)
1.Response.Write变量数据或字符串
Response.Write (变量数据或字符串)
<%=…%>
Response.Write(“<script language=javascript>alert(‘欢迎学习ASP.NET’)</script>”)
Response.Write(“<script>window.open(‘WebForm2.aspx’)</script>”)
2.Response对象的Redirect方法将客户端浏览器重定向到另外的URL上,即跳转到另一个网页。
例如:
Response.Redirect(“http://www.163.net/”)
3. Response.End() 终止当前页的运行
4.Response.WriteFile(FileName)
其中:
FileName指代需向浏览器输出的文件的文件名
Server对象提供对服务器上的方法和属性进行的访问 .其类名称是HttpServerUtility.
MachineName:获取服务器的计算机名称。
ScriptTimeout:获取和设置请求超时(以秒计)。
方法名称 说明
CreateObject创建COM对象的一个服务器实例。
Execute执行当前服务器上的另一个aspx页,执行完该页后再返回本页继续执行
HtmlEncode对要在浏览器中显示的字符串进行HTML编码并返回已编码的字符串。
HtmlDecode对HTML编码的字符串进行解码,并返回已解码的字符串。
MapPath返回与Web服务器上的指定虚拟路径相对应的物理文件路径。
Transfer终止当前页的执行,并为当前请求开始执行新页。
UrlEncode将代表URL的字符串进行编码,以便通过URL从Web服务器到客户端进行可靠的HTTP传输。
UrlDecode对已被编码的URL字符串进行解码,并返回已解码的字符串。
UrlPathEncode对URL字符串的路径部分进行URL编码,并返回已编码的字符串。
编码:
Server.HtmlEncode(“HTML代码”)
解码:
Server.HtmlDecode(“已编码的HTML”)
Server对象的MapPath方法将虚拟路径或相对于当前页的相对路径转化为Web服务器上的物理文件路径。
String FilePath
FilePath = Server.MapPath(“/”)
Response.Write(FilePath)
Server.HtmlDecode()、Server.HtmlEncode() Server.UrlEncode()、 Server.UrlDecode()是对HttpUtility类中相应方法的一个代理调用。推荐总是使用HttpUtility,因为有的地方很难拿到Server对象,而且Server的存在是为以前ASP程序员习惯而留的。别把HtmlEncode、UrlEncode混了,UrlEncode是处理超链接中的中文问题, HtmlEncode是处理html代码的。还是推荐用HttpUtility.HtmlEncode。 Server.Transfer(path) 内部重定向请求,Server.Transfer(“JieBanRen.aspx”)将用户的请求重定向给JieBanRen.aspx处理,是服务器内部的接管(不能重定向到外部网站),浏览器是意识不到这个接管的,不是象Response.Redirect那样经历“通知浏览器‘请重新访问url这个网址’和浏览器接到命令访问新网址的过程”,是一次http请求,因此浏览器地址栏不会变化。因为是内部接管,所以在被重定向到的页面中是可以访问到Request、Cookies等这些来源页面接受的参数的,就像这些参数是传递给他的,而Redirect则不行,因为是让浏览器去访问的。注意Transfer是内部接管,因此不能像Redirect那样重定向到外部网站。 (常考)Response.Redirect就可以重定向到外部网站。 不能内部重定向到ashx,否则会报错“执行子请求出错”.
Application对象在实际网络开发中的用途就是记录整个网络的信息,如上线人数、在线名单、意见调查和网上选举等。在给定的应用程序的多有用户之间共享信息,并在服务器运行期间持久的保存数据。而且Application对象还有控制访问应用层数据的方法和可用于在应用程序启动和停止时触发过程的事件。
1.使用Application对象保存信息
使用Application对象保存信息
Application(“键名”) = 值
或 Application(“键名”,值)
获取Application对象信息
变量名 = Application(“键名”)
或:变量名 = Application.Item(“键名”)
或:变量名 = Application.Get(“键名”)
更新Application对象的值
Application.Set(“键名”, 值)
删除一个键
Application.Remove(“键名”, 值)
删除所有键
Application.RemoveAll()
或Application.Clear()
2.有可能存在多个用户同时存取同一个Application对象的情况。这样就有可能出现多个用户修改同一个Application命名对象,造成数据不一致的问题。
HttpApplicationState类提供两种方法Lock和Unlock,以解决对Application对象的访问同步问题,一次只允许一个线程访问应用程序状态变量。
关于锁定与解锁
锁定:Application.Lock()
访问:Application(“键名”) = 值
解锁:Application.Unlock()
注意:Lock方法和UnLock方法应该成对使用。
可用于网站访问人数,聊天室等设备
3. 使用Application事件
在ASP.NET应用程序中可以包含一个特殊的可选文件—Global.asax文件,也称作ASP.NET应用程序文件,它包含用于响应ASP.NET或HTTP模块引发的应用程序级别事件的代码。
事件名称 说明
Application_Start在应用程序启动时激发
Application_BeginRequest在每个请求开始时激发
Application_AuthenticateRequest尝试对使用者进行身份验证时激发
Application_Error在发生错误时激发
Application_End在应用程序结束时激发
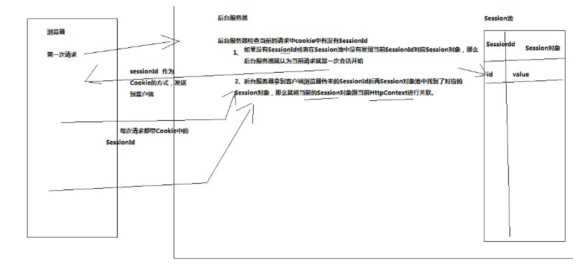
Session即会话,是指一个用户在一段时间内对某一个站点的一次访问。
Session对象在.NET中对应HttpSessionState类,表示“会话状态”,可以保存与当前用户会话相关的信息。
Session对象用于存储从一个用户开始访问某个特定的aspx的页面起,到用户离开为止,特定的用户会话所需要的信息。用户在应用程序的页面切换时,Session对象的变量不会被清除。
对于一个Web应用程序而言,所有用户访问到的Application对象的内容是完全一样的;而不同用户会话访问到的Session对象的内容则各不相同。 Session可以保存变量,该变量只能供一个用户使用,也就是说,每一个网页浏览者都有自己的Session对象变量,即Session对象具有唯一性。
(1)将新的项添加到会话状态中
语法格式为:
Session (“键名”) = 值
或者
Session.Add( “键名” , 值)
(2)按名称获取会话状态中的值
语法格式为:
变量 = Session (“键名”)
或者
变量 = Session.Item(“键名”)
(3)删除会话状态集合中的项
语法格式为:
Session.Remove(“键名”)
(4)清除会话状态中的所有值
语法格式为:
Session.RemoveAll()
或者
Session.Clear()
(5)取消当前会话
语法格式为:
Session.Abandon()
(6)设置会话状态的超时期限,以分钟为单位。
语法格式为:
Session.TimeOut = 数值
Global.asax文件中有2个事件应用于Session对象
事件名称 说明
Session_Start在会话启动时激发
Session_End在会话结束时激发

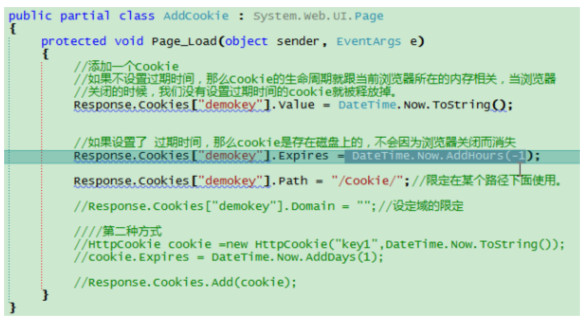
Cookie就是Web服务器保存在用户硬盘上的一段文本。Cookie允许一个Web站点在用户的电脑上保存信息并且随后再取回它。信息的片断以‘键/值’对的形式存储。
Cookie是保存在客户机硬盘上的一个文本文件,可以存储有关特定客户端、会话或应用程序的信息,在.NET中对应HttpCookie类。
有两种类型的Cookie:会话Cookie(Session Cookie)和持久性Cookie。前者是临时性的,一旦会话状态结束它将不复存在;后者则具有确定的过期日期,在过期之前Cookie在用户的计算机上以文本文件的形式存储。
在服务器上创建并向客户端输出Cookie可以利用Response对象实现。
Response对象支持一个名为Cookies的集合,可以将Cookie对象添加到该集合中,从而向客户端输出Cookie。
通过Request对象的Cookies集合来访问Cookie

ASP.NET的 .aspx页面特有,页面级的;
就是在页面上的一个隐藏域中保存客户端单独使用的数据的一种方式;
服务器端控件的值都自动保存在ViewState中
用户数据保存方式:
ViewState[”myKey”]=”MyData”;
读取数据方式:
string myData;
if(ViewState[”myKey”]!=null)
{ myData=(string)ViewState[”myKey”]; }
ViewState不能存储所有的数据类型,仅支持可序列化对象。
非单值服务器控件的状态也自动保存在ViewState中
列入:下拉框。(文本框是单值控件,所以不会保存在ViewState中)
使用ViewState的前提:
页面上必须有一个服务器端窗体标记(<form runat=“server”>)
服务器在接收到用户请求一个页面后,会自动在请求报文中找看是否包含__VIEWSTATE的隐藏域,如果有,则将中间的值解码后添加到页面的ViewState属性中。
服务器在输出的时候,也会自动的将ViewState中的值添加到表单里名叫__VIEWSTATE的隐藏域中
VIEWSTATE适用于同一个页面在不关闭的情况下多次与服务器交互
ViewState禁用(知道):
禁用ViewState的方法,禁用单个控件的ViewState设定enableviewstate=false,禁用ViewState以后TextBox版本不受影响,Div版本受影响,因为input的value不依靠ViewState。
禁用整个页面的,在aspx的Page指令区加上EnableViewState=”false” 。内网系统、互联网的后台可以尽情的用ViewState。
当某些控件的某些属性不属于浏览器表单的提交范围时,fw将会把这些属性添加到ViewState中保存。
WebForm的IsPostBack依赖于__ViewState
IsPostBack是Page类有一个bool类型的属性,用来判断针对当前Form的请求是第一次还是非第一次请求。当IsPostBack=true时表示非第一次请求,我们称为PostBack,当IsPostBack=false时表示第一次请求。
IsPostBack是用来判断是否是回发数据的,在页面生命周期的第二步会判断,如果不是回发的,则为false,ViewState等不会加载,如果是回发的,则为true,ViewState等会在之后加载等,IsPostBack属性可以用来模拟ViewState的执行原理。
协议是指计算机通信网络中两台计算机之间进行通信所必须共同遵守的规定或规则。
什么是HTTP协议?
HTTP,即超文本传输协议是一种通信协议,是一个基于应用层的通信规范,它允许将超文本标记语言(HTML)文档从Web服务器传送到客户端的浏览器。目前主流的是Http/1.1版本
TCP协议:通俗–两个电话机通过电话线进行数据交互的格式约定
HTTP协议:通俗–两个人通过电话机说话的语法。
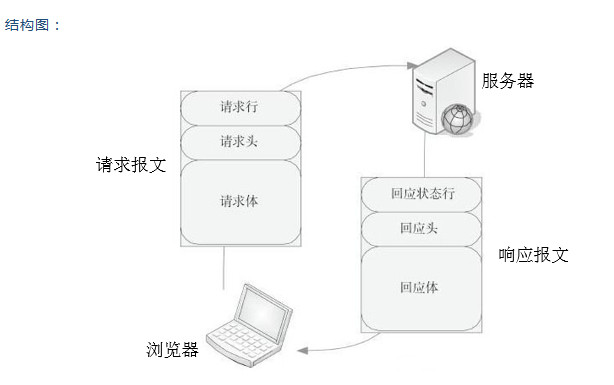
1.连接(Connection):浏览器和服务器之间传输数据的通道。 一般请求完毕就关闭,http不保持连接。不保持连接会降低处理速度(因为建立连接速度很慢),保持连接的话就会降低服务器的处理的客户端请求数,而不保持连接服务器可以处理更多的请求。
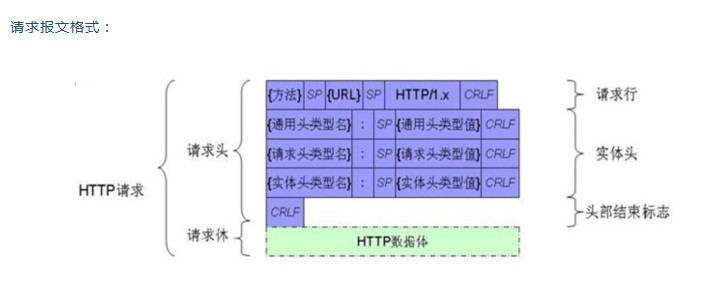
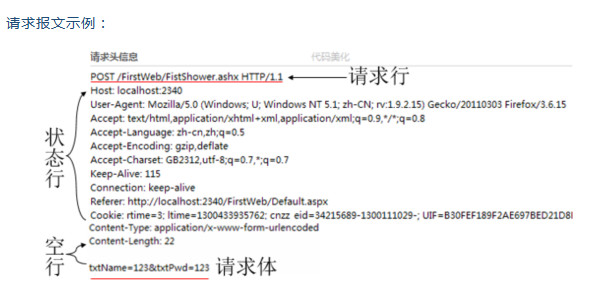
2.请求(Request):浏览器向服务器发送的“我要***”的消息,包含请求的类型、请求的数据、浏览器的信息(语言、浏览器版本等)。
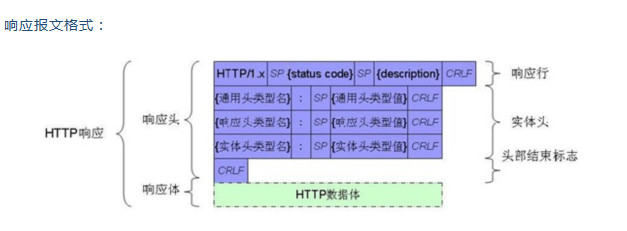
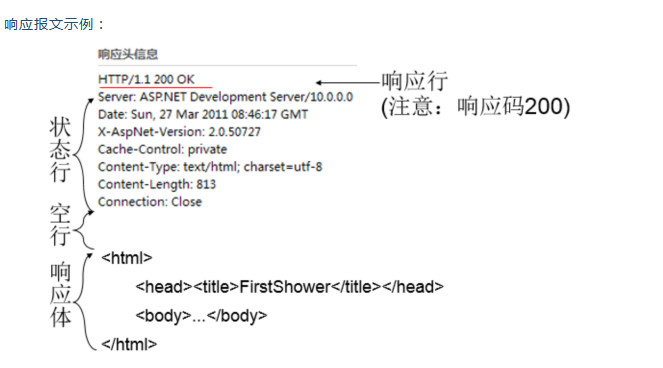
3.响应(Response):服务器对浏览器请求的返回的数据,包含是否成功、状态码等。





浏览器向服务器发出请求,服务器处理可能是成功、可能是失败、可能没有权限访问等原因,服务器会通过响应码来告诉浏览器处理结果。
“200” : OK
“302” : Found重定向.
“400” : Bad Request错误请求,发出错误的不符合Http协议的请求
“403” : Forbidden禁止
“404” : Not Found未找到。演示访问一个不存在的页面看报文
“500” : Internal Server Error服务器内部错误。演示页面抛出异常。
“503” : Service Unavailable。一般是访问人数过多。
200段是成功;300段需要对请求做进一步的处理;400段表示客户端请求错误;500段是服务器的错误。
Content-Type: text/html; charset=utf-8表示返回数据的类型
Content-Length: 19944表示响应报文体的字节长度,报文头只是描述,返回的具体数据(比如HTML文本、图片数据等)在两个回车之后的内容中。
1.支持客户/服务器模式。
2.简单快速:客户向服务器请求服务时,只需传送请求方法和路径。请求方法常用的有GET、HEAD、POST。每种方法规定了客户与服务器联系的类型不同。由于HTTP协议简单,使得HTTP服务器的程序规模小,因而通信速度很快。
3.灵活:HTTP允许传输任意类型的数据对象。正在传输的类型由Content-Type加以标记。
4.无连接:无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
5.无状态:HTTP协议是无状态协议。无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。另一方面,在服务器不需要先前信息时它的应答就较快。
Get和post是表单提交数据的两种基本方式,get请求数据通过域名后缀url传送,用户可见,不安全,post请求数据通过在请求报文正文里传输,相对比较安全。
get是通过url传递表单值,post通过url看不到表单域的值;get传递的数据量是有限的,如果要传递大数据量不能用get,比如type=“file”上传文章、type=“password”传递密码或者<textarea>发表大段文章,post则没有这个限制;post会有浏览器提示重新提交表单的问题,get则没有(加分的回答)。对于Post的表单重新敲地址栏再刷新就不会提示重新提交了,因为重新敲地址就没有偷偷提交的数据了。Post方式的正确的地址很难直接发给别人。
1. GET提交的数据会放在URL之后,以?分割URL和传输数据,参数之间以&相连,如EditPosts.aspx?name=test1&id=123456. POST方法是把提交的数据放在HTTP包的Body中.
2. GET提交的数据大小有限制(因为浏览器对URL的长度有限制),而POST方法提交的数据没有限制.
3. GET方式需要使用Request.QueryString来取得变量的值,而POST方式通过Request.Form来获取变量的值。
4. GET方式提交数据,会带来安全问题,比如一个登录页面,通过GET方式提交数据时,用户名和密码将出现在URL上,如果页面可以被缓存或者其他人可以访问这台机器,就可以从历史记录获得该用户的账号和密码.
GET是从服务器上获取数据,POST是向服务器传送数据。
GET是把参数数据队列加到提交表单的ACTION属性所指的URL中,值和表单内各个字段一一对应,在URL中可以看到。POST是通过HTTP POST机制,将表单内各个字段与其内容放置在HTML HEADER内一起传送到ACTION属性所指的URL地址。用户看不到这个过程。
对于GET方式,服务器端用Request.QueryString获取变量的值,对于POST方式,服务器端用Request.Form获取提交的数据。
GET传送的数据量较小,不能大于2KB(这主要是因为受URL长度限制)。POST传送的数据量较大,一般被默认为不受限制。但理论上,限制取决于服务器的处理能力。
GET安全性较低,POST安全性较高。因为GET在传输过程,数据被放在请求的URL中,而如今现有的很多服务器、代理服务器或者用户代理都会将请求URL记录到日志文件中,然后放在某个地方,这样就可能会有一些隐私的信息被第三方看到。另外,用户也可以在浏览器上直接看到提交的数据,一些系统内部消息将会一同显示在用户面前。POST的所有操作对用户来说都是不可见的。
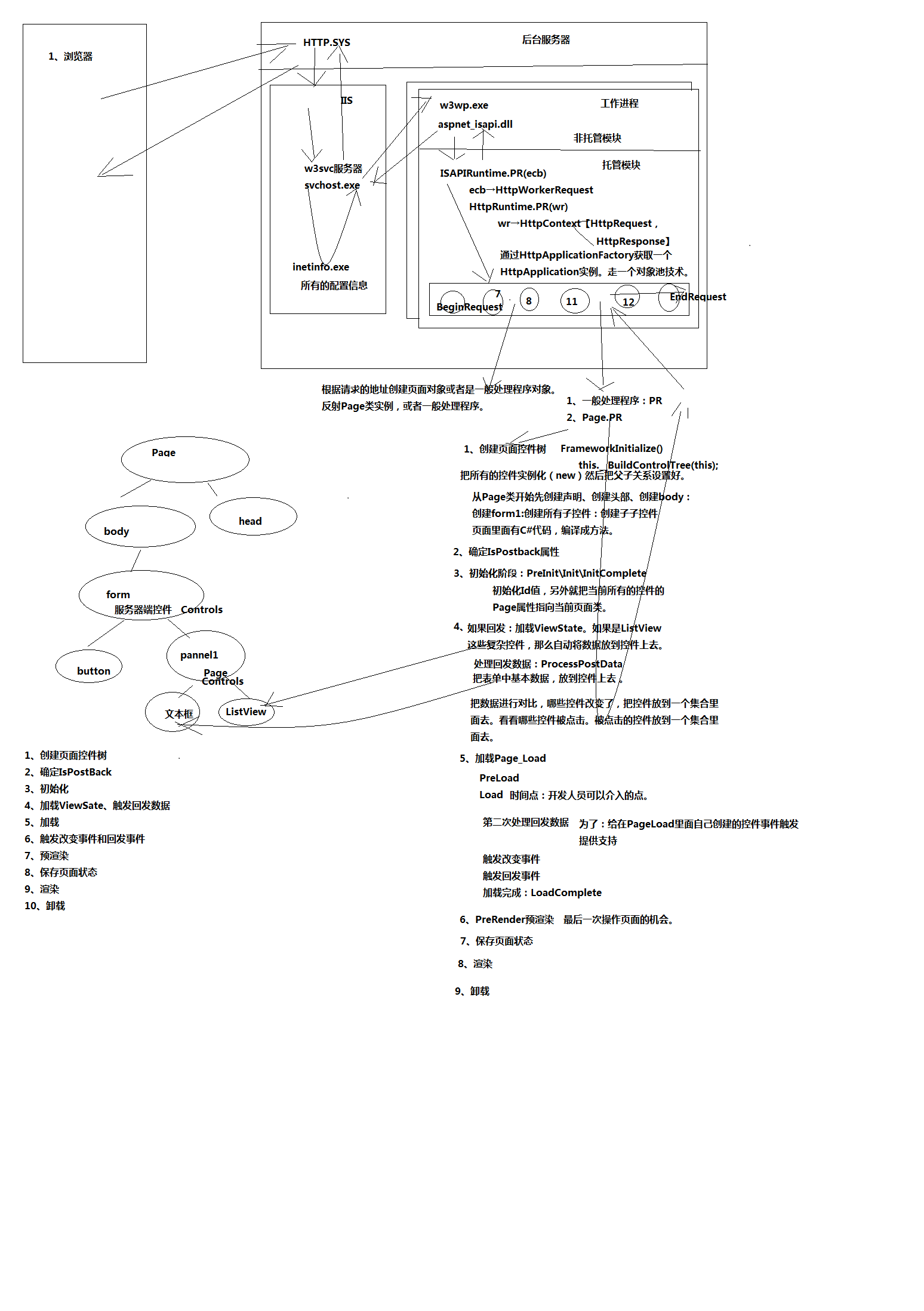
1.当用户在浏览器地址栏输入网址址按回车之后,浏览器将请求报文进行封装,然后通过Socket套接字(三次握手)建立连接,将域名转成ip地址发送到服务器.
2.当服务器接收到请求时,首先到达内核模块(kernel Modal) HTTP.SYS,而它的职责就是对当前请求做最基本的解析,解析出来当前的请求是什么(html,jpg,ashx,aspx),请求地址是什么,
然后访问注册表,看下当前的请求需要交给谁处理,查看了一下,要交给IIS处理。
3.IIS接收到请求之后,首先去访问一下INetInfo.exe(IIS主进程)里面的元数据信息.INetInfo.exe主要去查询当前的请求(根据后缀名)要交给哪个扩展程序进行处理.(aspx,ashx都是交给AspNet_ISAPI.DLL)
4.aspnet_isapi.dll负责启动aspnet Runtime创建aspnet运行环境,将请求交给ISAPIRuntime的PR方法.
5.调用ISAPIRuntime.PR(ecb)通过ecb句柄创建一个HttpWorkRequest对象,就是对http请求报文的简单封装.
ecb:操作系统的句柄,指向了当前请求的内存空间地址,可以通过句柄拿到当前请求的报文.
6.调用HttpRuntime.PR(wr:(HttpWorkRequest对象))根据HttpWorkRequest对象封装一个HttpContext(上下文对象),它包含了所有的请求信息,HttpRequest、HttpResponse.
7.根据HttpApplicationFactory获得一个HttpApplication对象(获取实例的时候,先去Application池中去找是否有空闲的HttpApplication对象,如果有直接返回,没有则先编译globle文件生成一个HttpApplication的派生类,然后通过反射创建一个HttpApplication类型实力并返回).
{
global.asax文件:Global.asax文件被配置为任何(通过URL的)直接HTTP请求都被自动拒绝,所以用户不能下载或查看其内容。ASP.NET页面框架能够自动识别出对Global.asax文件所做的任何更改。在Global.asax被更改后ASP.NET页面框架会重新启动应用程序,包括关闭所有的浏览器会话,去除所有状态信息,并重新启动应用程序域
Global.asax文件继承自HttpApplication类,它维护一个HttpApplication对象池,并在需要时将对象池中的对象分配给应用程序。
}
8.开始处理请求,进入HttpApplication处理管道,开始执行19个事件23个步骤,只要是没ASP.Net的请求,都会经过这个管道,并且每一个请求都会经过这个处理管道.管道中所流动的是HttpContext上下文对象,在执行第7和第8个事件之间,先判断当前上下文里面有没有最终处理请求的handler的实例,如果没有则 根据请求地址创建一般处理程序或是aspx页面类型实例。
9.在处理管道的第9个至第11个事件中,先尝试将页面对象转换成IRequestSessionState接口对象,如果转换不成功,则不加载Session对象,转换成功则将浏览器发送过来的SessionId,根据此值到服务器的Session池中找到对应的Session对象,并将它赋值给页面对象的Session属性(Page.HttpContext.HttpSessionState).
10.在处理管道的第11个至第12个事件中,执行在第7-8个事件之间所创建的IHttpHandler实例的PR方法.
如果是一般处理程序:开发人员所写的,执行完成就OK了.
如果是Aspx页面那么就走页面的生面周期.
主要步骤:
1.创建页面控件树,创建整个页面控件树的结果普通的C#代码被编译到一个方法体重
2.判断IsPostBack,确定是否回发,通过ViewState实现若ViewState不为null,则为true
【 (设置页面的主题和母版页,必须在此方法里面设置母版页,不然后模板页加载完成之后,就没有机会再设置当前母版页)
a.调用OnPreinit方法引发PreInit事件
b.利用App_Themes目录中的内容初始化主题,以动态实现一个PageTheme类型的类
编译该类,并创建一个编译类的实例,接着讲实例赋值给它的PageTheme属性值
c.应用母版页 】
Init() 开始初始化,将控件树上的控件都new一个实例并赋默认值。
【 a.递归初始化Controls集合中的控件。初始化包括设置这些控件的属性.
b.递归应用控件皮肤
c.调用OnInit方法以引发自身的Init事件,接着递归调用子控件的OnInit方法来引发它们的Init事件
d.调用自身的TrackViewState方法来启动自身的视图状态跟踪,接着递归调用子控件的TrackViewState方法来启动它们的视图状态跟踪.】
InitComplete()初始化完成
【 页面调用OnInitComplete方法来引发InitComplete事件.该事件标明了初始化阶段的结束
此时,页面Controls集合的所有控件都被初始化了。】
4.加载控件状态(Load Control State)
加载ViewState:加载页面状态,解析隐藏域中的ViewState,ViewState保持的值赋值到对应控件中
【页面递归调用Control集合中控件的LoadControlState方法,这些控件已经调用了Page类
的RegisterRequiresControlState方法,以使用它们的控件状态.】
5.加载视图状态(Load View State)
【 页面首先调用自身的LoadViewState方法,接着递归调用Controls集合控件的LoadViewState方法,以允许它们加载它们的已经保存的视图状态。 】
6.加载回传数据(Load Post Data)
class="a">处理回发数据:ProcessPostData
【 1.比较表达提交数据与隐藏域中的数据,将需要触发改变时间的控件放到一个集合中
页面调用实现IPostBackDataHandler接口的控件的LoadPostData方法,并将回传数据传递给该方法。每个控件的LoadPostDate方法都必须访问回传数据,并据此更新相应的控件属性。
例如:TextBox控件的LoadPostData方法将文本框的新值设置为TextBox控件的Text属性值。 】
7.预加载(PreLoad)
页面调用OnPreLoad方法以引发PreLoad事件。该事件表示页面生命周期将进入加载阶段。
事件响应之前的最后机会:引发改变事件的地方
处理了一下ViewState再给开发人员一次机会,改变文本框的值,然后让你可以触发某个时间. 】
8.加载(Load):
【 页面首先调用自身的OnLoad方法以引发自身的Load事件,接着递归调用Controls集合中控件的OnLoad方法以引发它们的Load事件。页面开发人员可以为Load事件注册回调,那么就可以通过编程将子控件添加到页面的Controls集合中。】
9.加载回传数据(Load Post Data)
【 页面调用控件的LoadPostBack方法。这些控件如果实现了IPostBackDataHandler接口,那么在加载阶段,它们已通过编程添加到Controls集合中。】
10.引发回传数据修改事件(Raise Post Data Changed Event)
【 页面调用控件的RaisePostDataChangeEvent方法,这些控件的LoadPostData方法返回true。
RaisePostDataChangeEvent方法引发了回传数据修改事件。例如:当文本框的新值与旧值
不同时,那么TextBox控件将引发该事件。 】
11.引发回传事件(Raise PostBack Event)
【 页面调用控件的RaisePostEvent方法,这些控件相关的Html元素用于提交表单。例如,Button控件的相关Html元素将页面回传到服务器。控件的RaisePostBackEvent方法必须将回传事件映射到一个或多个服务器事件。例如,Button控件的RaisePostBackEvent方法将事件映射到了服务器端事件Command和Click上。】
12.完成加载(Load Complete):
【 页面调用OnLoadComplete方法来引发LoadComplete事件,这表示所有加载活动,包括加载回传数据,以及引发回传数据修改事件,并以更新控件自身的活动都完成了。】
13.引发回调事件(Raise CallBack Event)
【 页面调用控件的RaiseCallBackEvent方法。该控件可使用AspNet客户端回调机制来允许客户端方法(例如JavaScript函数)调用服务器端方法,而无需将整个页面回传给服务器。
RaiseCallBackEvent方法必须调用服务器端方法。如果页面的回传使用了客户端回调机制,那么页面将不会执行剩余的页面生命周期阶段。】
14.预呈现(PreRender)
在页面生命周期这个阶段执行一下操作。
【 a:调用EnsureChildControls方法来确保在页面进入呈现阶段之前,创建其子控件。
b:调用自身的OnPreRender方法来引发PreRender事件。
c:递归调用Controls集合中控件的OnPreRender方法,以引发它们的PreRender事件。】
15.预呈现完成(PreRender Complete)
【 页面调用OnPrerenderComplete方法来引发PreRenderComplete事件,这表示所有预呈现活动完成了。】
16.保存控件状态(Save Control State)
【 页面递归调用Controls集合中控件的SaveControlState方法。这些控件已经调用了Page类的RegisterRequiresControlState方法来保存它们的控件状态。】
17.存视图状态(Save View State)
【 页面首先调用自身的SaveViewState方法,然后调用Controls集合中的SaveViewState方法,以允许它们来保存其视图状态。】
18.保存状态完成(Save View Complete)
【 页面调用OnSaveStateComplete方法以引发SaveStateComplete事件,这表示所有状态保存活动都完成了。】
19.呈现
在页面生命周期的这个阶段执行一下操作。
b:调用RenderCOntrol方法,并将HtmlTextWriter实例传递给该方法。
RenderControl方法递归调用子控件的RenderControl方法,以便允许每个控件能够呈现其
Html标记文本。子控件的Html标记文本组成了最终发送给客户端浏览器的Html标记文本。】
简单步骤:
在管道中管道的第十一事件到第十二事件执行页面的一般处理程序或这是页面的PR方法,开始页面的生命周期:
第一步:创建控件树BuildercontroTree内部就是将整个页面控件树的结构创建好,如果是普通的C#代码将被编译到一个方法体里。
第二步:判断是否是ISPostBack,确定当前请求是否是回发,通过Viewstate实现,如果Viewstate不为null,那么ViewState则是true。
第三步:Init方法对控件树赋初始值 包含Preinit init initcomplet
第四步:加载ViewState,加载页面的状态,解析页面上的隐藏域中的ViewState
第五步:处理回发数据,将ViewState解析的数据与提交的数据进行对比,判断改变事件和点击事件,把它们放到一个事件集合,等待后面的方法来触发
第六步:LoadPage加载页面,执行用户编写的LoadPage中的方法
第七步:ProcessPostData第二次处理回发数据
第八步:触发改变的事件和点击事件
第九步:页面加载完成
第十步:预渲染,对控件树进行最后一次处理
第十一步:保存当前页面的状态即SaveViewstate
第十二步:页面渲染
至此整个页面的生命周期结束,形成了页面,回到管道中执行管道中之后的事件。
a) 头部模版<HeaderTemplate>,通常用来做表格头部信息的展示。
b) 项模版<ItemTemplate> 通常用来做数据的绑定用
c) 交替模版<AlternatingItemTemplate> 通常用来做各行变色,和项模版搭配使用.
a) 数据的绑定通常和数据源做搭配来绑定数据(数据源会在后面文档最后做介绍)
b) 数据绑定的方式有两种:
1> Eval方式: <td><%# Eval(“ID”) %></td>
2> Bind方式: <asp:TextBox ID=”IDTextBox” runat=”server” Text=’<%# Bind(“ID”) %>’ />
c) 内部服务器控件的事件的触发规则:
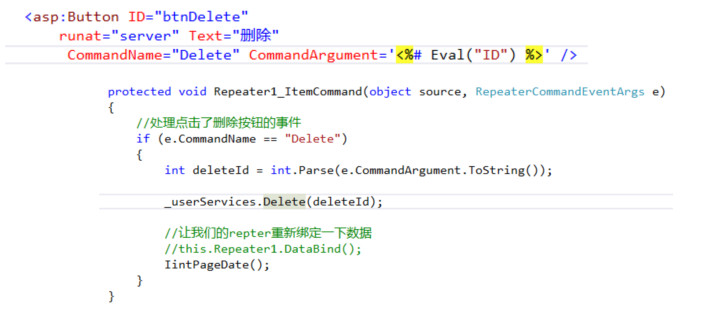
1> 在服务器端的数据控件中如果包含了其他的服务器控件,那么其他的服务器控件的事件只能通过数据控件(Repeater)的ItemCommand事件来出发,在额外的服务器控件中需要给定CommandName和CommandArgument以方便后台在ItemCommand事件中处理此事件;
2> 前台代码示例:

3> 后台代码示例:
a) AlternatingItemTemplate: 交替模版: 交替模版<AlternatingItemTemplate> 通常用来做各行变色,和项模版搭配使用.
b) EditItemTemplate: 编辑模版,通常用来做行的数据编辑:可以在里面放入其他服务器控件: 按钮、 A标签等、、、、
c) EmptyDataTemplate空模版: 顾名思义,空模版服务器返回数据为空的时候显示的: 也可以在里面自定义其他的空页面
d) InsertItemTemplate添加模版: 用来做添加数据用的,和普通的添加数据页面一样,只不过数据的绑定方式使用了Bind(Text=’<%# Bind(“UserName”) %>’) 双向数据绑定类型.
e) ItemTemplate: 数据项目模版,用来绑定数据:绑定方式和Repeater一样也分两种: Eval() 和 Bind();
f) LayoutTempalate布局模版:
1> 使用LayoutTemplate属性可以为ListView控件的根容器定义自定义用户界面 (UI)。
2> 若要指定布局模板,请在ListView控件内添加一个LayoutTemplate元素。 然后可以将模板的内容添
加到LayoutTemplate元素。
3> LayoutTemplate内容必须包含一个占位符控件,例如由ItemTemplate模板定义的项或由
4> GroupTemplate模板定义的组的表行 (tr) 元素。 占位符控件必须将runat特性设置为“server”,
5> 将ID特性设置为ItemPlaceholderID或GroupPlaceholderID属性的值(具体取决于ListView控件是否使用组)。
6> LayoutTemplate模板不是ListView控件所必需的。 您可以使用不带LayoutTemplate的ListView
7> 控件,也可以使用没有占位符服务器控件但具有已知ID的控件。
g) SelectedItemTemplate选择模版:指定当前选中的内容,可在里面添加按钮a标签或者一个复选框,以实现选择的效果
模板
用途
AlternatingItemTemplate交替项目模板
用不同的标记显示交替的项目,便于查看者区别连续不断的项目
EditItemTemplate编辑项目模板
控制编辑时的项目显示
EmptyDataTemplate空数据模板
控制ListView数据源返回空数据时的显示
EmptyItemTemplate空项目模板
控制空项目的显示
GroupSeparatorTemplate组分隔模板
控制项目组内容的显示
GroupTemplate组模板
为内容指定一个容器对象,如一个表行、div或span组件
InsertItemTemplate插入项目模板
用户插入项目时为其指定内容
ItemSeparatorTemplate项目分隔模板
控制项目之间内容的显示
ItemTemplate项目模板
控制项目内容的显示
LayoutTemplate布局模板
指定定义容器对象的根组件,如一个table、div或span组件,它们包装ItemTemplate或GroupTemplate定义的内容。
SelectedItemTemplate已选择项目模板
指定当前选中的项目内容的显示
ObjectDataSource控件对象模型类似于SqlDataSource控件。ObjectDataSource公开一个TypeName属性(而不是ConnectionString属性),该属性指定要实例化来执行数据操作的对象类型(类名)。类似于SqlDataSource的命令属性,ObjectDataSource控件支持诸如SelectMethod、UpdateMethod、InsertMethod和DeleteMethod的属性,用于指定要调用来执行这些数据操作的关联类型的方法。本节介绍一些方法,用于构建数据访问层和业务逻辑层组件并通过ObjectDataSource控件公开这些组件。 下面是该控件的声明方式:
CacheDuration=”string|Infinite” CacheExpirationPolicy=”Absolute|Sliding”
ConflictDetection=”OverwriteChanges|CompareAllValues”
ConvertNullToDBNull=”True|False” DataObjectTypeName=”string”
DeleteMethod=”string” EnableCaching=”True|False”
EnablePaging=”True|False” EnableTheming=”True|False”
EnableViewState=”True|False” FilterExpression=\’#\’” >
ID=”string” InsertMethod=”string”
MaximumRowsParameterName=”string”
OldValuesParameterFormatString=”string”
OnDataBinding=”DataBinding event handler”
OnDeleted=”Deleted event handler” OnDeleting=”Deleting event handler”
OnDisposed=”Disposed event handler” OnFiltering=”Filtering event handler”
OnInit=”Init event handler” OnInserted=”Inserted event handler”
OnInserting=”Inserting event handler” OnLoad=”Load event handler”
OnObjectCreated=”ObjectCreated event handler”
OnObjectCreating=”ObjectCreating event handler”
OnObjectDisposing=”ObjectDisposing event handler”
OnPreRender=”PreRender event handler” OnSelected=”Selected event handler”
OnSelecting=”Selecting event handler” OnUnload=”Unload event handler”
OnUpdated=”Updated event handler” OnUpdating=”Updating event handler”
runat=”server” SelectCountMethod=”string”
SelectMethod=”string” SortParameterName=”string”
SqlCacheDependency=”string” StartRowIndexParameterName=”string”
TypeName=”string” UpdateMethod=”string”>
<DeleteParameters>
ConvertEmptyStringToNull=”True|False”
DefaultValue=”string”
Direction=”Input|Output|InputOutput|ReturnValue”
Name=”string”
PropertyName=”string”
Size=”integer”
Type=”Empty|Object|DBNull|Boolean|Char|SByte|
Byte|Int16|UInt16|Int32|UInt32|Int64|UInt64|
Single|Double|Decimal|DateTime|String”
/>
<asp:CookieParameter CookieName=”string” />
<asp:FormParameter FormField=”string” />
<asp:Parameter Name=”string” />
<asp:ProfileParameter PropertyName=”string” />
<asp:QueryStringParameter QueryStringField=”string” />
<asp:SessionParameter SessionField=”string” />
</DeleteParameters>
<FilterParameters>... ...</FilterParameters>
<InsertParameters>... ...</InsertParameters>
<SelectParameters>... ...</SelectParameters>
<UpdateParameters>... ...</UpdateParameters>
</asp:ObjectDataSource>
数据访问层组件封装ADO.NET代码以通过SQL命令查询和修改数据库。它通常提炼创建ADO.NET连接和命令的详细信息,并通过可使用适当的参数调用的方法公开这些详细信息。典型的数据访问层组件可按如下方式公开:
public class MyDataBllLayer {
public DataView GetRecords();
public int UpdateRecord(int recordID, String recordData);
public int DeleteRecord(int recordID);
public int InsertRecord(int recordID, String recordData);
}
也就是,通常是在业务逻辑访问层定义对数据库里记录的操作,上面就定义了GetRecords、UpdateRecord、DeleteRecord和InsertRecord四个方法来读取、更新、删除和插入数据库里的数据,这些方法基本上是根据SQL里的Select、Update、Delete和Insert语句而定义。
和上面方法相对应, ObjectDataSource提供了四个属性来设置该控件引用的数据处理,可以按照如下方式关联到该类型,代码如下
SelectMethod=”GetRecords”
UpdateMethod=”UpdateRecord”
DeleteMethod=”DeleteRecord”
这里的SelectMethon设置为MyDataBllLayer里的GetRecords()方法,在使用时需要注意ObjectDataSource旨在以声明的方式简化数据的开发,所以这里设置SelectMethod的值为GetRecords而不是GetRecords()。
同样依次类推,UpdateMethod、DeleteMethod、InsertMethod分别对应的是UpdateRecord
在上面GetRecords()的定义时,读者可以看到该方法返回的类型是DataView,由于ObjectDataSource将来需要作为绑定控件的数据来源,所以它的返回类型必须如下的返回类型之一:
Ienumerable、DataTable、DataView、DataSet或者Object。
除此以外,ObjectDataSource还有一个重要的属性TypeName,ObjectDataSource控件使用反射技术来从来从业务逻辑程序层的类对象调用相应的方法,所以TypeName的属性值就是用来标识该控件工作时使用的类名称,下面通过Simple_ObjectDataSource.aspx来说明ObjectDataSource的基本使用。
为了方装业务逻辑我建立了ProductDAL.cs文件。在该文件里定义了GetProduct方法获取产品列表,UpdateProduct方法更新产品记录,DeleteProduct删除产品记录,为了便于共享,将该文件放置在App_Code目录下,完整代码如1-1:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Configuration;
using System.Data;
using System.Data.Common;
using System.Data.SqlClient;
using System.Web;
/// <summary>
/// Summary description for ProductBLL
/// </summary>
public class ProductDAL
{
protected int _count = -1;
public ProductDAL()
{ }
string _connectionString = ConfigurationManager.ConnectionStrings[”ConnectionString”].ConnectionString;
public SqlDataReader GetProduct()
{
SqlConnection con = new SqlConnection(_connectionString);
string selectString = “SELECT * FROM Products”;
SqlCommand cmd = new SqlCommand(selectString, con);
con.Open();
SqlDataReader dtr = cmd.ExecuteReader(CommandBehavior.CloseConnection);
return dtr;
}
public void UpdateProduct(int productID, string productName, int categoryID, decimal price, Int16 inStore,string description)
{
SqlConnection con = new SqlConnection(_connectionString);
string updateString = “UPDATE Products set ProductName=@ProductName,CategoryID=@CategoryID,Price=@Price,InStore=@InStore,Description=@Description where ProductID=@ProductID”;
SqlCommand cmd = new SqlCommand(updateString, con);
cmd.Parameters.AddWithValue(“@ProductID”,productID);
cmd.Parameters.AddWithValue(“@ProductName”,productName);
cmd.Parameters.AddWithValue(“@CategoryID”,categoryID);
cmd.Parameters.AddWithValue(“@Price”,price);
cmd.Parameters.AddWithValue(“@InStore”,inStore);
cmd.Parameters.AddWithValue(“@Description”,description);
con.Open();
cmd.ExecuteNonQuery();
con.Close();
}
public void DeleteProduct(int ProductId)
{
SqlConnection con = new SqlConnection(_connectionString);
string deleteString = “DELETE FROM Products WHERE ProductID=@ProductID”;
SqlCommand cmd = new SqlCommand(deleteString, con);
cmd.Parameters.AddWithValue(“@ProductID”, ProductId);
con.Open();
cmd.ExecuteNonQuery();
con.Close();
}
}
代码1-1 ProductDAL.cs源文件
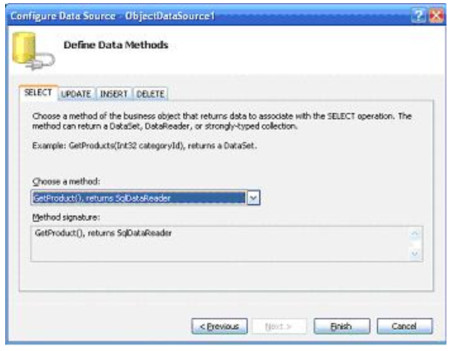
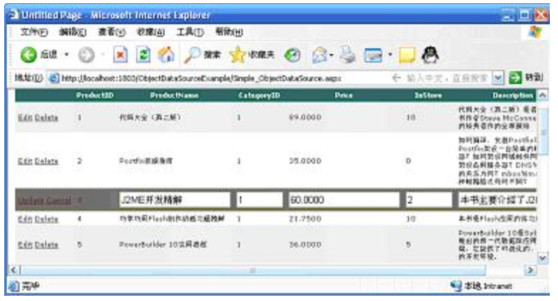
建立一个页面Simple_ObjectDataSource.aspx然后将ObjectDataSource控件托方到Web窗体创,使用默认的ID。Visual Stduio.NET2005为我们建立业务逻辑提供了强大的支持。选中ObjectDataSource1,在其智能配置里选择配置数据源,弹出配置向导如图2-1。

图2-1ObjectDataSource配置向导
此时系统会枚举已经存在的类,选择ProductDAL,单击“Next”,进入“Define Data Methods”
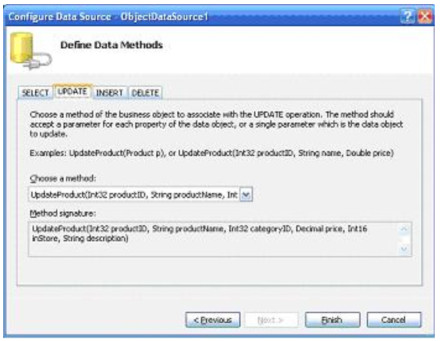
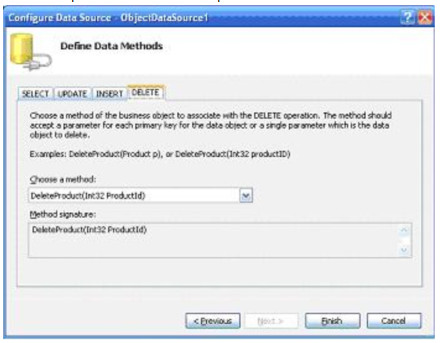
在此页面需要单独设置Select、Update、和Delete分别如下图

设置Select属性对应的方法GetProduct

2-31设置Update属性对应的方法UpdateProduct

Delete属性对应的方法DeleteProduct
通过上面的设置系统自动生成如下代码如下
<asp:ObjectDataSource ID=”ObjectDataSource1” runat=”server” DeleteMethod=”DeleteProduct”
SelectMethod=”GetProduct” TypeName=”ProductDAL” UpdateMethod=”UpdateProduct”>
<DeleteParameters>
<asp:Parameter Name=”ProductId” Type=”Int32” />
</DeleteParameters>
<UpdateParameters>
<asp:Parameter Name=”productID” Type=”Int32” />
<asp:Parameter Name=”productName” Type=”String” />
<asp:Parameter Name=”categoryID” Type=”Int32” />
<asp:Parameter Name=”price” Type=”Decimal” />
<asp:Parameter Name=”inStore” Type=”Int16” />
<asp:Parameter Name=”description” Type=”String” />
</UpdateParameters>
</asp:ObjectDataSource>
代码2-11 Simple_ObjectDataSource.aspx部分源代码
显示了运行结果,此时我们可以编辑或者删除现有的产品记录。

缓存的参数:第一个为缓存的主键;第二个人为缓存的值;第三个为缓存的依赖项;第四个为缓存移除的时间;第五个为缓存时间的间隔
设置一般缓存
//this.Cache.Insert(“w”, DateTime.Now.ToLongTimeString(), null, DateTime.Now.AddSeconds(10), TimeSpan.Zero);
设置滑动缓存
//this.Cache.Insert(“w”,DateTime.Now.ToLocalTime(),null,DateTime.MaxValue,new TimeSpan(0,0,5));
缓存依赖为文件
//this.Cache.Insert(“w”, DateTime.Now.ToLocalTime(), new CacheDependency(Server.MapPath(“a.html”)));
缓存数据库
// this.Cache.Insert(“w”,DateTime.Now.ToLocalTime(),new SqlCacheDependency(“web.config文件中的配置数据库连接名”,”数据库缓存表名的名字”));
数据库缓存依赖
l S服务器名称 -E集成身份验证 -ed启动 -d数据库名称 -et指定缓冲依赖的表名 -t表名
在vs2010的命令提示符中运行(切换到aspnet_regsql.exe所在的目录)
aspnet_regsql -S . -E -ed -d HKCorpData -et -t HKSJ_USERS
缓存依赖禁用该数据库
aspnet_regsql -S . -E -dd -d HKCorpData
web.config配置文件如下:
connectionString为连接字符串的名称
/* <caching>
<sqlCacheDependency enabled=”true”>
<databases>
<add name=”数据库名” connectionStringName=”connectionString” pollTime=”500”/>
</databases>
</sqlCacheDependency>
</caching>*/
/*stateServer数据必须是能可序列化的数据*/
1.进程内使用
session[”key”]=”value”;
object obj=session[”key”];
2.进程外使用
配置web.config文件:
<sessionState mode=”StateServer” stateConnectionString=”tcpip=localhost:42424”>
如果是远程的stateserver配置注册表
命令:cmd → regedit.exe HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Services\aspnet_state\Parameters\AllowRemoteConnection
</sessionState>
3.数据库服务器上使用
aspnet_regsql.exe -S 127.0.0.1 -U sa -P 123 -ssadd -sstype c -d SessionTest
1. <sessionState mode=”SQLServer” allowCustomSqlDatabase=”true” sqlConnectionString=”Data Source=.;Initial Catalog=SessionTest;uid=sa;pwd=123”></sessionState>
全局文件介绍:
//网站在iis上开启使用运行的方法,并对变量进行初始化
protected void Application_Start(object sender, EventArgs e)
{
//这里的变量为全局变量,也就是静态变量,可以被整个网站共用例:
Application[”isbackground”] = “bluk”;
//需要使用的这个颜色的时候可以直接调用Application[”isbackground”]
//或者网站访问量
Application[”number”] = 0;
}
//当用户访问网站的时候执行此方法
protected void Session_Start(object sender, EventArgs e)
{
//在这里可以验证用户是否登入或者在线统计
lock (Session[”Id”])
{
//在线人数统计
Session[”Id”] = (int)Session[”Id”] + 1;
//访问次数统计
Application[”number”] = (int)Application[”number”] + 1;
}
}
//浏览器请求iis服务器到达管道中的第一个事件,在管道中触发
protected void Application_BeginRequest(object sender, EventArgs e)
{
//在这里可以对用户请求过滤例如:防盗链设置
if (Request.RawUrl.Contains(“images/”))
{
if (Request.UrlReferrer == null || !IsSameDomain(Request.UrlReferrer, Request.Url))
{
Response.ContentType = “image/jpeg”;
string path = Request.MapPath(“~/daolian.jpg”);
Response.WriteFile(path);
//结束请求
Response.End();
}
}
}
//判断两个域名是否相等
public bool IsSameDomain(Uri u1, Uri u2)
{
return Uri.Compare(u1, u2, UriComponents.HostAndPort, UriFormat.SafeUnescaped, StringComparison.CurrentCultureIgnoreCase) == 0 ? true : false;
}
//管道中的第二个事件,验证请求,开始检查用户的身份
protected void Application_AuthenticateRequest(object sender, EventArgs e)
{
//一般用来获取用户信息
//获取用户的访问证书
HttpClientCertificate hr = new HttpClientCertificate();
hr= Context.Request.ClientCertificate;
//获取用户的访问地址
string str= Request.UserHostAddress;
}
//网站出错时运行此方法
protected void Application_Error(object sender, EventArgs e)
{
//可以将访问的地址更改为其他不出错的地址页面上去
Response.Redirect(Server.MapPath(“a.html”));
}
//当用户下线或者不在访问该网站时执行此方法
protected void Session_End(object sender, EventArgs e)
{
lock (Session[”Id”])
{
if ((int)Session[”Id”] > 0)
{
Session[”Id”] = (int)Session[”Id”] - 1;
}
}
}
//网站停止或者重启时运行此方法
protected void Application_End(object sender, EventArgs e)
{
//可以保存当前网站的一些信息到文件中
//将网站的访问量包存到文件中
File.WriteAllText(“log.txt”, Application[”number”].ToString());
}
(1)BeginRequest: 开始处理请求
(2)AuthenticateRequest授权验证请求,获取用户授权信息
(3):PostAuthenticateRequest获取成功
(4): AunthorizeRequest授权,一般来检查用户是否获得权限
(5):PostAuthorizeRequest:获得授权
(6):ResolveRequestCache:获取页面缓存结果
(7):PostResolveRequestCache已获取缓存 当前请求映射到MvcHandler(pr): 创建控制器工厂 ,创建控制器,调用action执行,view→response
action Handler : PR()
(8):PostMapRequestHandler创建页面对象:创建 最终处理当前http请求的Handler 实例: 第一从HttpContext中获取当前的PR Handler ,Create
(9):PostAcquireRequestState获取Session
(10)PostAcquireRequestState获得Session
(11)PreRequestHandlerExecute:准备执行页面对象
执行页面对象的ProcessRequest方法
(12)PostRequestHandlerExecute执行完页面对象了
(13)ReleaseRequestState释放请求状态
(14)PostReleaseRequestState已释放请求状态
(15)UpdateRequestCache更新缓存
(16)PostUpdateRequestCache已更新缓存
(17)LogRequest日志记录
(18)PostLogRequest已完成日志
(19)EndRequest完成、
IHttpModule接口的使用:
此接口中有两个方法Dispose和Init,在Init中也可以注册管道中的19事件
在system.web节点下配置
<httpModules>
<add name=”文件名称” type=”类的全名称”/>
<!--<add name=”MyHttpModuleDemo” type=”CZBK.WebSite.Web.HttpModule.MyHttpModuleDemo”/>-->
</httpModules>
//对象释放式执行
public void Dispose()
{}
/// <summary>
/// 初始化时执行,可以对管道中的公开的事件进行注册
/// </summary>
/// <param name=”context”>上下文对像</param>
public void Init(HttpApplication context)
{
//例:注册管道中的第一事件
//注册开始处理请求事件
context.BeginRequest += new EventHandler(context_BeginRequest);
}
/// <summary>
///注册管道中的第一个事件的方法
/// </summary>
/// <param name=”sender”>请求信息</param>
/// <param name=”e”>与事件有关的基类对象</param>
private void context_BeginRequest(object sender, EventArgs e)
{
//将sender中的信息转化为应用程序的基类对像
HttpApplication application = sender as HttpApplication;
application.Context.Response.Write(“我是在继承了IHttpModle的类中注册的管道中的事件”);
}
错误页配置:
在web.config文件中的system.web配置:
<customErrors mode=”错误页配置模式:On开启, Off关闭,RemoteOnly远程开启 “ defaultRedirect=”默认错误发生时跳转的页面”>
<error statusCode=”http状态错误代码” redirect=”指定跳转的页面”/>
</customErrors>
例:
<customErrors mode=”RemoteOnly” defaultRedirect=”myErrorpage.aspx”>
<error statusCode=”404” redirect=”error.html”/>
<error statusCode=”403” redirect=”error.html”/>
</customErrors>
void Application_BeginRequest(object sender, EventArgs e)
{
//url重写
HttpApplication app = sender as HttpApplication;
string url = app.Request.RawUrl;
Regex r = new Regex(“/(\\d+)/details\\.htm",RegexOptions.IgnoreCase);
Match m = r.Match(url);
if (m.Success)
{
string id = m.Groups[1].Value;
app.Context.RewritePath(“~/PhotoDetails.aspx?id=” + id);
}
}
1、在<configSections>节点加入
<section name=”RewriterConfig” type=”URLRewriter.Config.RewriterConfigSerializerSectionHandler, URLRewriter” />
2、在</configSections>之后加入
<RewriterConfig>
<Rules>
<RewriterRule>
<LookFor>~/(\d{4})/(\d{2})/Default\.aspx</LookFor>
<SendTo>~/Default.aspx?ID=$1</SendTo>
</RewriterRule>
</Rules>
</RewriterConfig>
3、<httpHandlers>中加入
<add verb=”*” path=”*.aspx” type=”URLRewriter.RewriterFactoryHandler, URLRewriter” />
1.<%#Eval()%>Eval单向绑定,只是计算表达式的值输出
2.<%: %>将绑定的数据进行格式化后再显示在页面上
3.<%= %>将绑定的数据直接输出来不做什么处理
4.<%#Bind()%>双向绑定,不仅可以计算表达式的值输出,还可以将用户填入的值更新到数据中
5.第二种方法的方法重载:<a href=’<%# Eval(“userId”,”Default.aspx?id={0}”)%>’><%# Eval(“userName”) %></a>
6.eval同时绑定两个值
<a href=’<%# string.Format(“Default.aspx?id={0}&role={1}”, Eval(“userId”),Eval(“userRole”))%>’><%# Eval(“userName”) %></a>
注意%和后面的#不能有空格或其他发符号
PageUrl = “http://www.2cto.com “; //需要获取源代码的网页
WebRequest request = WebRequest.Create(PageUrl); //WebRequest.Create方法,返回WebRequest的子类HttpWebRequest
WebResponse response = request.GetResponse(); //WebRequest.GetResponse方法,返回对Internet请求的响应
Stream resStream = response.GetResponseStream(); //WebResponse.GetResponseStream方法,从Internet资源返回数据流。
Encoding enc = Encoding.GetEncoding(“GB2312”); // 如果是乱码就改成utf-8 / GB2312
StreamReader sr = new StreamReader(resStream, enc); //命名空间:System.IO。 StreamReader类实现一个TextReader (TextReader类,表示可读取连续字符系列的读取器),使其以一种特定的编码从字节流中读取字符。
ContentHtml.Text = sr.ReadToEnd(); //输出(HTML代码),ContentHtml为Multiline模式的TextBox控件
resStream.Close();
sr.Close();