本篇中使用到了的一些工具,压缩包请大家执行搜索。
骚年,还在等什么,最高4999的大红包等着你。

刮奖界面如上,如果支付宝钱包都不知道在哪的同学,你就OUT了。
1、在android手机上进行HTTP抓包;
请参见该博客进行tcpdump 操作
android平台tcpdump wireshark 网络数据抓包(综合)
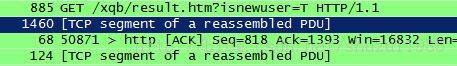
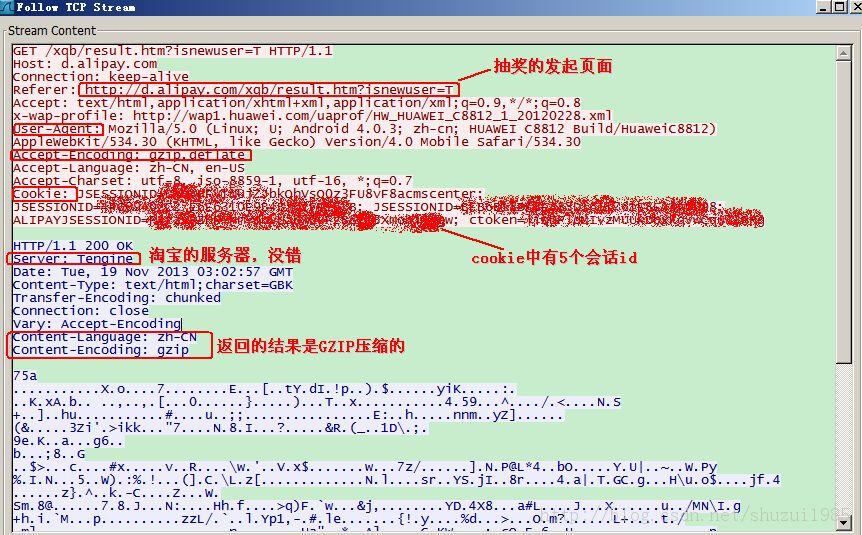
将抓包的pcap文件导出到PC上使用wireshark进行分析,剪短分析:http://d.alipay.com/xqb/result.htm?isnewuser=T,这个URL应该就是刮奖界面请求。

进一步分析,页面是有会话管理的,同时返回结果是GZIP压缩的。

2、根据上述的分析进行java 模拟HTTP发送过程
使用 HTTPClient 包来进行开发
[java] view plaincopyprint?
this.method_get = new HttpGet(URI.create(url));
method_get.addHeader("Connection", "keep-alive");
method_get .addHeader(
"User-Agent",
"Mozilla/5.0 (Linux; U; Android 4.0.3; zh-cn; HUAWEI C8812 Build/HuaweiC8812) AppleWebKit/534.30 (KHTML, like Gecko) Version/4.0 Mobile Safari/534.30");// Mozilla/5.0
/* 这几个头文件是进行模拟发送leshou主页的HTTP头,缺了这些头就模拟添加失败的 */
//method_get.addHeader("Content-Type", "application/x-www-form-urlencoded");//
method_get.addHeader("Host", "d.alipay.com");//
method_get.addHeader("Referer", "http://d.alipay.com/xqb/result.htm?isnewuser=T");//
method_get.addHeader("Accept",
"text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8");//
method_get.addHeader("Accept-Language", "zh-CN, en-US");//
method_get.addHeader("Accept-Charset", "utf-8, iso-8859-1, utf-16, *;q=0.7");//
method_get.addHeader("Accept-Encoding", "gzip,deflate");//
method_get.addHeader("Cookie", "JSESSIONID=xxxxxxxxxxxxxxx; " +
"JSESSIONID=xxxxxxxxxxxxxxxxxxx; " +
"ALIPAYJSESSIONID=xxxxxxxxxxxxxx; " +
"ctoken=xxxxxxxxxxxx; " +
"JSESSIONID=xxxxxxxxxxxxx");
Cookie中的这几个会话id,使用你从tcpdump中抓取的对应数据填入,同时为了保证模拟的长时间持续进行,需要设置httpclient策略为浏览器兼容模式,以便
随时接受系统的sessionid的更新。
HttpClientParams.setCookiePolicy(client.getParams(),
CookiePolicy.BROWSER_COMPATIBILITY);
解析出来的数据,如下:
[html] view plaincopyprint?
<body>
<div class="banner"></div>
<div class="btn_bottom_text">
<div class="btn_bottom_text1">刮奖区</div>
<div class="btn_bottom_text2"><a href="details.htm?isnewuser=T">活动规则</a></div>
</div>
<div class="tombola">
<div id="wrapper">
<div id="output">
<div class="board">
<div id="J-texLazy" style="display:none;">
<p> 亲,你未中奖!你一定是没洗手!洗个手再来吧!</p>
</div>
<canvas id="myCanvas" width="300px" height="100px" background="#f1f1f1" styel="background:#ffffff;"></canvas>
</div>
</div>
</div>
</div>
<div class="btn_bottom_text2" style="color:#f5e368;text-align: center;padding-top:10px"><a href="http://d.alipay.com/xqb/result.htm?isnewuser=T" style="color:#f5e368;">刮完再来一次</a></div>
<script src="http://static.alipayobjects.com/u/js/201311/1RYLwNxIkH.js"></script>
<script>
setTimeout(function(){
$("#J-texLazy").css("display","block")
},1000);
</script>
</body>
</html>
本文只做原理性的概念介绍,源码就不留了,各位勿喷。运行了半天目前还没有抽到,看样子中奖概率不高哇!