若应用中有多个页面,这时2个页面之间可能需要进行参数传递。那么如何来实现呢?
首先想到的就是URL参数传递的方式,如:在panel里设置属性 data-defer="Pages/Shake.html?uid=nxgliming",然后在第二个页面接收,结果方向第二个页面的URL为 ,根本获取不到参数。原因是:在index.html页面加载的时候,它同时也会把第二个页面(Shake.html)的内容加载到当前的DOM里面,所以得到的URL还是index.html。
,根本获取不到参数。原因是:在index.html页面加载的时候,它同时也会把第二个页面(Shake.html)的内容加载到当前的DOM里面,所以得到的URL还是index.html。
或者采用ajax将参数POST到第二个页面,这种方式没有试过,是否可行?
之后想到了HTML5里面localStorage变量。localStorage是用于持久化的本地存储,除非主动删除数据,否则数据是永远不会过期的。
localStorage的更多信息参考:http://www.mhtml5.com/2012/05/4982.html
index.html
1 <body> 2 <div id="afui"> 3 <!--header头部属于导航栏固定于整个应用的顶部--> 4 <div id="header"> 5 </div> 6 <!--content内容区则用于承载应用的不同页面--> 7 <div id="content"> 8 <div title='AppFrameWork' id="main" class="panel" selected="true"> 9 第一个HTML页面 10 </div> 11 </div> 12 <!--footer底部区则属于标签栏固定于整个应用的底部,用户可以通过点击不同的标签到达不同的页面。--> 13 <div id="navbar"> 14 <a href="#main" id='navbar_home' class='icon home pressed'>home</a> 15 <a onclick="javascript:loadpageShake()" id='navbar_shake' class='icon location'>Shake</a> 16 </div> 17 </div> 18 </body>View Code
实现方式:
在index.html,在底部标签栏的<a>标签上使用onclick,使用App FrameWork里的$.ui.loadContent()方法加载Shake.html,同时将参数写入localStorage变量。
$.ui.loadContent(target,newTab,goBack,transition) //发起转场或通过ajax加载一个class为panel的div,也可以是URL。
function loadpageShake() { localStorage.setItem("uid", "nxgliming"); // $.ui.loadContent("Pages/Shake.html", false, false, ""); }
然后在Shake.html上取出参数值:
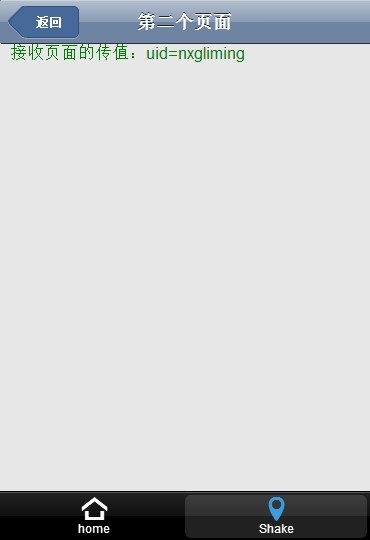
$("#span1").html("接收页面的传值:uid=" + localStorage.getItem("uid")); //设置页面导航栏的标题 $.ui.setTitle("第二个页面");
结果如下: