
@interface _1_11LoginViewController : UIViewController {
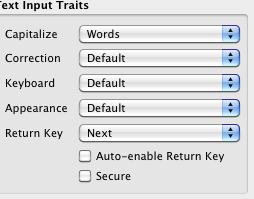
IBOutlet UITextField *namefield;
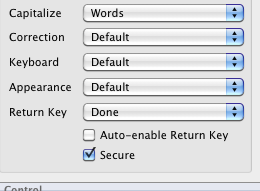
IBOutlet UITextField *passwordfield;
}
@property (nonatomic,retain) UITextField *namefield;
@property (nonatomic,retain) UITextField *passwordfield;
@property (nonatomic,retain) UIButton *allowButton;
-(IBAction)login;
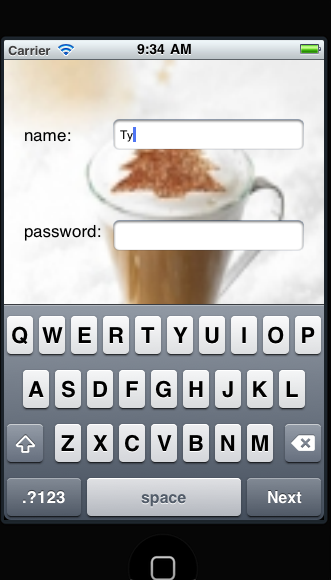
-(IBAction)namefieldEditing:(id)sender;
-(IBAction)changeTextFile;
-(IBAction)doneLogin;
-(IBAction)allow;
@end


-(IBAction)changeTextFile
{
[passwordfield becomeFirstResponder];
}

#import "successLogin.h"
-(IBAction)doneLogin{
successLogin *mysuccessLogin = [[successLogin alloc] initWithNibName:@"successLogin" bundle:nil];
[self.view.window addSubview:mysuccessLogin.view];
[mysuccessLogin release];
}
}

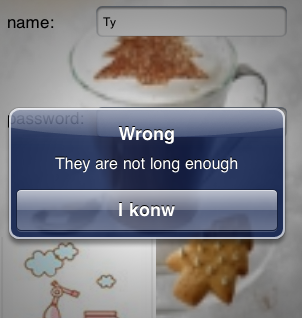
-(IBAction)login{
if (namefield.text.length<4||passwordfield.text.length<4) {
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"Wrong"
message:@"They are not long enough"
delegate:self
cancelButtonTitle:@"I konw"
otherButtonTitles:nil];
[alert show];
[alert release];
}else {
successLogin *mysuccessLogin = [[successLogin alloc] initWithNibName:@"successLogin" bundle:nil];
[self.view.window addSubview:mysuccessLogin.view];
[mysuccessLogin release];
}
}