Android中提供了Tween动画和Frame动画,对于界面的切换一般用到Tween动画,而Frame动画则更多地应用在图片的放映上,使得整体呈现出电影的感觉。
Android提供的Tween动画有四种,rotate(旋转),translate(平移),scale(缩放),alpha(通透度),对于实现一般的界面切换效果,通过这四种动画的运用就可以实现,可惜的是,这些只是平面上的2D动画,想要实现3D动画,唯有借助功能强大的Camera类和Transformation。
注:此处的Camera是android.graphics.Camera而不是android.hardware.Camera,从包名可知,前者是用于图像的变换,后者是硬件摄像头的调用类,用于拍照,摄像。
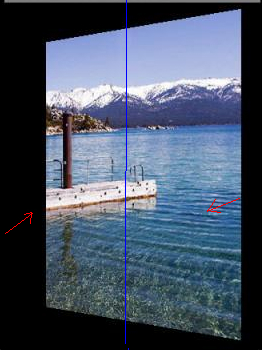
3D动画效果图例:


蓝色线是图片的旋转轴即Y轴,红色箭头是图片的旋转方向
接下来就开始3D动画效果之旅!!!
一:原理
一个framelayout界面下放置一个listview和一个imageview,刚开始imageview隐藏,通过将framelayout围绕y轴从0度旋转到90度,设置对此动画的监听,当动画完成时(即旋转到90度)则将listview隐藏,imageview显示,判断是从列表到图片还是从图片到列表,如果是前者,则framelayout会从90度到180继续旋转,反之,则会从90度到0度旋转,(注:此时图片旋转后是左右颠倒的,如果要使得图片不会颠倒,在列表转向图片的动画完成后,framelayout从-90度到0度旋转而不是从90度到180度)
二:步骤
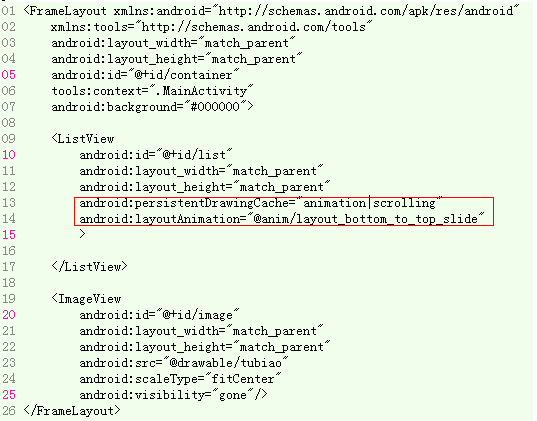
1,完成framelayout布局

其中红色框内的可不必理会,主要是设置listview内容的显示动画,
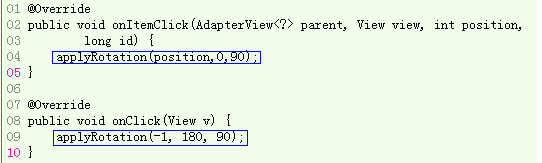
2,对listview中的item和imageview进行监听,并在监听中实现动画(蓝色框),实现OnItemClickListener,OnClickListener

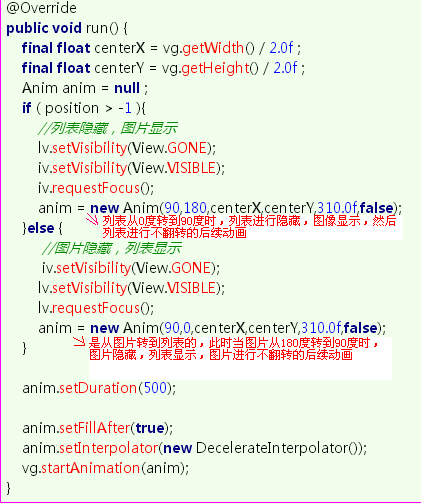
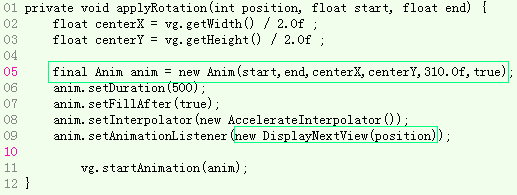
3,实现applyRotation方法,其中Anim是3D动画的核心类,DisplayNextView是动画的监听类

4,实现Anim类和DisplayNextView类
Anim类
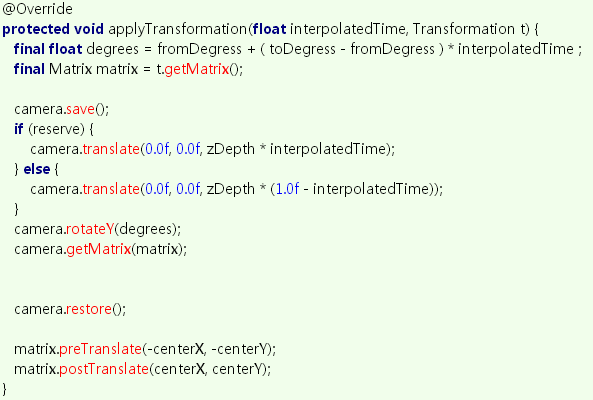
Anim类继承Animation,接受旋转的开始角度(start),结束角度(end),中心点X坐标(centerX),中心点Y坐标(centerY),Z轴深度(zDepth),是否翻转(reserve),在初始化时,初始化一个Camera对象,用于生成Matrix,在这个类中最重要的是要覆盖applyTransformation方法,改方法由系统调用,我们需要将camera变换后的矩阵设置给Transformation

DisplayNextView类
DisplayNextView类需要实现AnimationListener接口,然后实现其onAnimationEnd方法,即当动画结束时,要进行判断然后继续的后续动画,vg则是framelayout,SwapViews类的作用是为了能够对listview和imageview的显示与隐藏进行控制,并实现后续动画,SwapViews类需要实现Ruannable接口,其中的run方法如下