代码来源 cocoachina推荐源码 26日





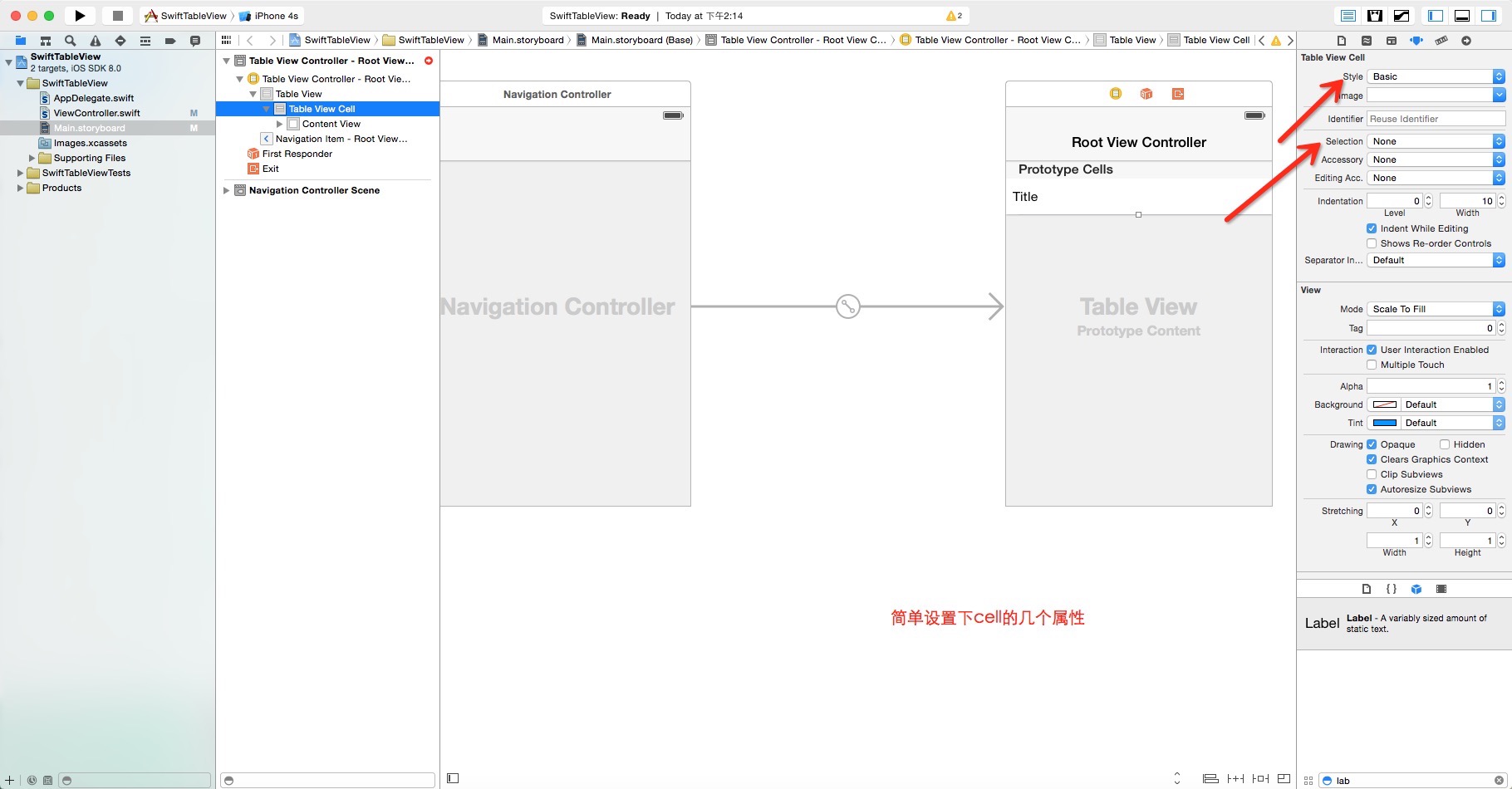
上面这些是一些基本的设置,然后提前补充几个知识点!
类后面的!作用是强制类型转换
NSCoder是一个抽象类,是字节流的抽象类,我们可以把数据写入一个coder也可以从coder中读出数据!
as也可以类型为类型转换
Swift中sort函数有两种用法,在编译器中输入sort查看帮助文档有相信解释!
建议观看Swift language 函数章节
import UIKit class ViewController: UITableViewController { var familyNames : Array<String> = [] var fonts : Dictionary<String, String[]> = [:] init(coder aDecoder: NSCoder!) { super.init(coder: aDecoder) let unsortedFamilyNames = UIFont.familyNames() as String[] familyNames = sort(unsortedFamilyNames) for familyName in familyNames { let unsortedFontNames = UIFont.fontNamesForFamilyName(familyName) as String[] fonts[familyName] = sortFontNames(unsortedFontNames) } } override func numberOfSectionsInTableView(tableView: UITableView!) -> Int { return countElements(familyNames) } override func tableView(tableView: UITableView!, numberOfRowsInSection section: Int) -> Int { let key = familyNames[section] let array = fonts[key] return array!.count } override func tableView(tableView: UITableView!, cellForRowAtIndexPath indexPath: NSIndexPath!) -> UITableViewCell! { let cell = tableView.dequeueReusableCellWithIdentifier("cell", forIndexPath: indexPath) as UITableViewCell let key = familyNames[indexPath.section] let array = fonts[key] let fontName = array![indexPath.row] cell.textLabel.text = fontName cell.textLabel.font = UIFont(name:fontName, size: UIFont.systemFontSize()) return cell } override func tableView(tableView: UITableView!, heightForRowAtIndexPath indexPath: NSIndexPath!) -> CGFloat { let key = familyNames[indexPath.section] let array = fonts[key] let fontName = array![indexPath.row] let label = UILabel(frame: CGRectMake(0, 0, 280, 200)) label.text = fontName label.font = UIFont(name: fontName, size: UIFont.systemFontSize()) label.sizeToFit() return max(label.font.lineHeight + label.font.ascender + -label.font.descender, 44) } /* This function is necessary because fonts shouldn't always be sorted alphabetically. For example, ArialMT should come before Arial-BoldItalicMT, but if we sort alphabetically, it doesn't. */ /* 这个函数是必要的,因为字体不总是按字母顺序排序。 例如,ArialMT应该Arial-BoldItalicMT之前, 但是如果我们按字母顺序排序,ArialMT就不会在Arial-BoldItalicMT之前。*/ func sortFontNames(array: String[]) -> String[] { return sort(array, { (s1: String, s2: String) -> Bool in // if s1 doesn't contain a hyphen, it should appear before s2 let count1 = countElements(s1.componentsSeparatedByString("-")) if count1 == 1 { return true } // if s2 doesn't contain a hyphen, it should appear before s1 let count2 = countElements(s2.componentsSeparatedByString("-")) if count2 == 1 { return false } // otherwise, a normal string compare will be fine return s1 > s2 }) } }