最近自己写 Andorid APP,又遇到画界面的事啦,搞后台的,看见画界面就头疼,但是看来不研究一下不行啦~至少 Andorid 界面比 Web 界面简单得多,自己试试那些属性就行~


图 1.1 项目结构 图 1.2 主程序
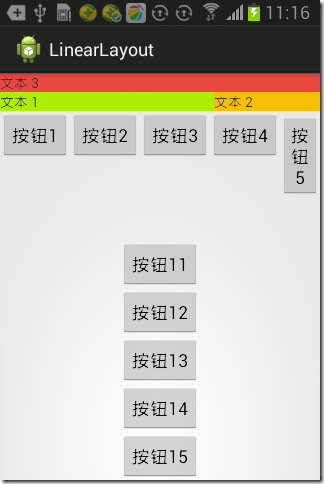
LinearLayout 布局会将容器里的组件一个挨着一个地排列起来。LinearLayout 可以控制各个组件横向排列(通过 android:orentation 属性控制),也可以控制各组件纵向排列。
LinearLayout 布局不会换行,当组件一个挨着一个地排列到头之后,剩下的组件将不会被显示出来。

图 2 线性布局
说明:页面上有 3 个 TextView 和 15 个 Button。最外层是 android:orientation="vertical" 垂直布局;其中,在内部,按钮 1~10 采用 android:orientation="horizontal" 水平布局,但只有按钮 1~5 显示出来,按钮 11~15 也采用垂直布局,并设置 android:gravity="bottom|center_horizontal" 属性,即底部、水平居中。
表 1 LinearLayout 常见 XML 属性
XML 属性
说明
android:baselineAligned 该属性设置为 false,将会阻止该布局管理器与它的子元素的基线对齐 android:divider 设置布局时两个按钮之间的分割条 android:gravity 设置布局管理器内组件的对齐方式。如 top、left、center_vertical 等,也可以同时指定多种对齐方式的组合,如 left|center_vertical,表示屏幕左边、垂直居中 android:measureWithLargestChild 当属性为 true 时,所有带权重的子元素都会具有最大子元素的最小尺寸 android:orientation 设置布局管理器内组件的排列方式,可设置为 horizontal、vertical 中的一个 android:layout_gravity 指定该子元素在 LinearLayout 中的对齐方式 android:layout_weight 指定该子元素在 LinearLayout 中所占的权重与属性对应的方法,略,都是以 set*** 开头,很容易辨认。下同。
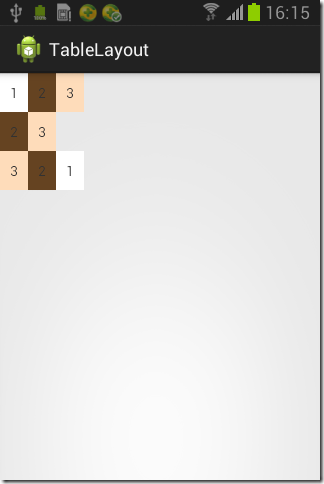
TableLayout 布局采用行、列形式管理组件,它并不需要明确地声明有多少行、多少列,而是通过添加 TableRow、其它组件来控制表格的行数和列数。
TableLayout 继承了 LinearLayout,因此本质上依然是线性布局管理器。


图 3-1 表格布局 图 3-2 表格布局
表 2 TableLayout 常用 XML 属性
XML 属性
说明
android:collapseColumns 设置需要被隐藏的列的列序号。多个列序号之间用逗号分隔 android:shrinkColumns 设置允许被收缩的列的列序号。多个列序号之间用逗号分隔 android:stretchColumns 设置允许被拉伸的列的列序号。多个列序号之间用逗号分隔
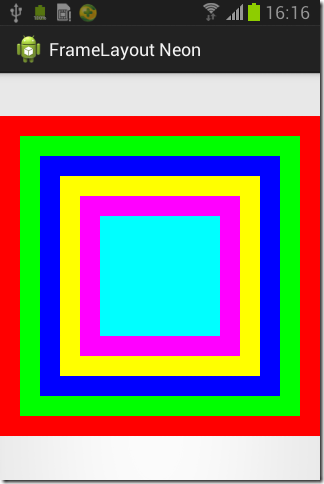
FrameLayout 布局为每个加入其中的组件创建一个空白区域(称为一帧),每个子组件占一帧,这些帧都会根据 gravity 属性执行自动对齐。帧布局的效果有点类似与 AWT 的 CardLayout,都是把组件一个一个地叠加在一起。

图 4 帧布局 - 霓虹灯
表 3 FrameLayout 常用 XML 属性
XML 属性
说明
android:foreground 设置该帧布局容器的前景图像 android:foregroundGravity 定义绘制前景图像的 gravity 属性
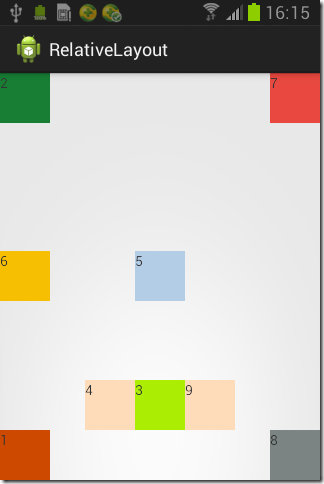
RelativeLayout 布局内子组件的位置总是相对兄弟组件、父容器来决定的,因此才称为相对布局。
如果 A 组件的位置是由 B 组件的位置来决定的,Android 要求先定义 B 组件,再定义 A 组件。


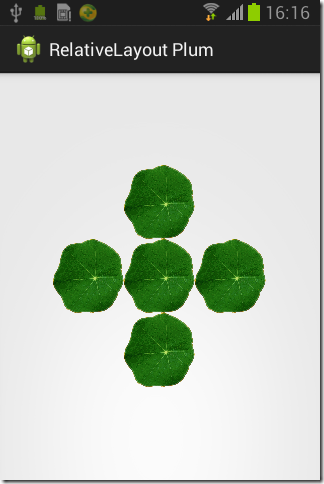
图 5-1 相对布局 图 5-2 相对布局 - 梅花
表 4.1 RelativeLayout XML 属性
XML 属性
说明
android:gravity 设置该布局容器内各个子组件的对齐方式 android:ignoreGravity 设置哪个组件不受 gravity 属性的影响为了控制该布局容器内各子组件的布局,RelativeLayout 提供了一个内部类:RelativeLayout.LayoutParams,该类提供了大量的 XML 属性来控制 RelativeLayout 内子组件的布局。
表 4.2 RelativeLayout.LayoutParams 里只能设置为 boolean 值的属性
XML 属性
说明
android:layout_centerHorizontal 控制该子组件是否位于布局容器的水平居中 android:layout_centerVertical 控制该子组件是否位于布局容器的垂直居中 android:layout_centerInParent 控制该子组件是否位于布局容器的中间位置 android:layout_alignParentBottom 控制该子组件是否与布局容器的底端对齐 android:layout_alignParentLeft 控制该子组件是否与布局容器的左边对齐 android:layout_alignParentRight 控制该子组件是否与布局容器的右边对齐 android:layout_alignParentTop 控制该子组件是否与布局容器的顶端对齐表 4.3 RelativeLayout.LayoutParams 里只能设置为其他 UI 组件 ID 的属性
XML 属性 说明 android:layout_toRightOf 控制该子组件位于给定 ID 组件的右侧 android:layout_toLeftOf 控制该子组件位于给定 ID 组件的左侧 android:layout_above 控制该子组件位于给定 ID 组件的上方 android:layout_below 控制该子组件位于给定 ID 组件的下方 android:layout_alignTop 控制该子组件位于给定 ID 组件的上边界对齐 android:layout_alignBottom 控制该子组件位于给定 ID 组件的下边界对齐 android:layout_alignLeft 控制该子组件位于给定 ID 组件的左边界对齐 android:layout_alignRight 控制该子组件位于给定 ID 组件的右边界对齐
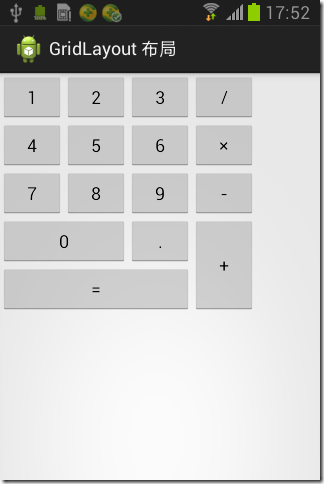
GridLayout 布局是 Android 4.0 新增的布局管理器。在此之前,如果想要达到网格效果,最常见的是使用 LinearLayout 布局,其次可以使用 TabelLayout 布局,但都存在问题,反正现在已经解决,究竟是什么问题,就不再多说了。
GridLayout 的作用类似 HTML 的 table 标签,它把整个容器划分成行×列个网格,每个网格可以放置一个组件。此外,也可以设置一个组件横跨多少列、一个组件纵跨多少行。


图 6 网格布局 - 计算器
表 5 GridLayout XML 属性
XML 属性
说明
android:alignmentMode 设置该布局管理器采用的对齐模式 android:columnCount 设置该网格的列数量 android:columnOrderPreserved 设置该网格容器是否保留列序号 android:rowCount 设置该网格的行数量 android:rowOrderPreserved 设置该网格容器是否保留行序号 android:useDefaultMargins 设置该布局管理器是否使用默认的页边距


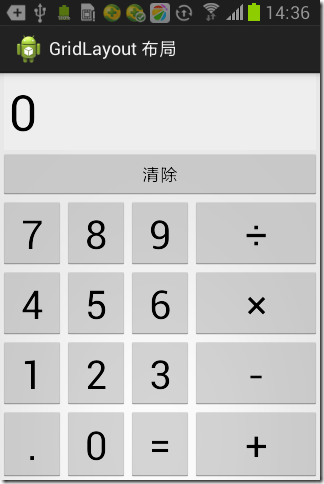
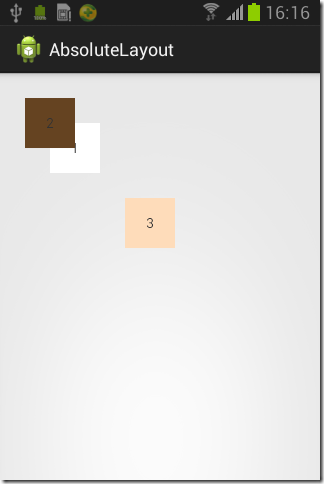
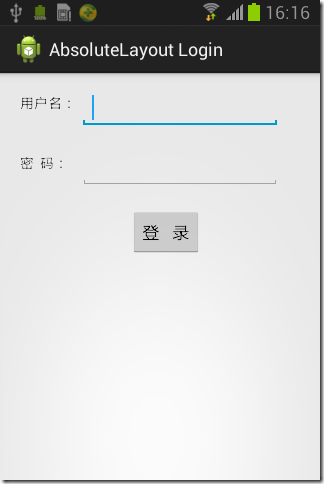
图 7-1 绝对布局 图 7-2 绝对布局
注意:鉴于此,AbsoluteLayout 布局已经过时。运行 Android 应用的手机往往千差万别,因此屏幕大小、分别率都可能存在较大差异,使用绝对布局会很难兼顾不同屏幕大小、分辨率的问题。
下载 Demo