在上一章我们曾经谈到,Android平台的界面 是使用XML的方式设计的,然后在上一章我们只做了一个简单的界面,在这章,我们将介绍如何使用常用的控件设计实用的界面。
Android中的视图都是继承View的。Android的视图分2种,一种是普通的视图,一种是ViewGroup。他们的区别在于,ViewGroup里可以放很多普通视图,我们常见的布局就是一种ViewGroup。
Android中布局是用来排版的,以下是Android中常用的布局列表
名称
说明
LinearLayout
线性布局
RelativeLayout
相对布局
FrameLayout
帧布局
TableLayout
表格布局
AbsoluteLayout
绝对布局(废弃)
GridLayout
网格布局(4.0推出的)
接下来我们对每种布局进行介绍
LinearLayout 我们翻译为线性布局,他的子元素是水平和垂直方向进行排列,可以通过设置 Orientation 改变排列方式,我们看下效果
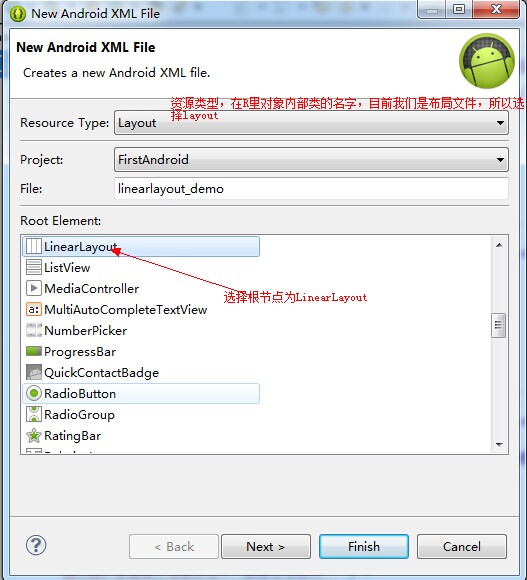
首先 新建一个布局文件 linearlayout_demo.xml ,右键layout文件夹 选择 new-Android xml File
在弹出的窗口中输入 布局文件的名称

Finish后,我们的布局文件就创建好了。
接下来 我们往 linearlayout.xml布局里拖入多个文本控件
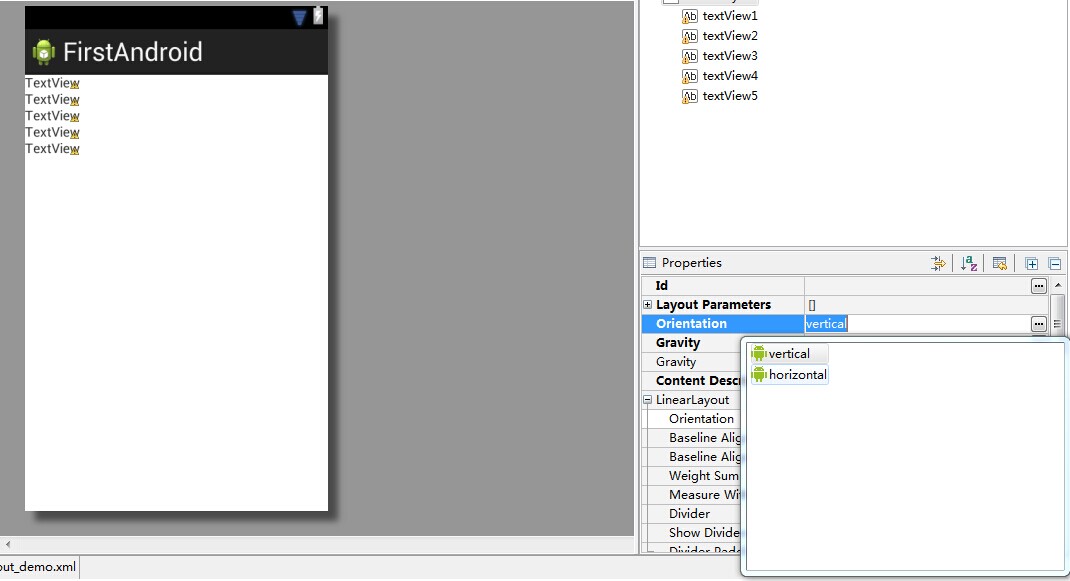
目前我拖入了5个文本控件,他是按照从上往下的顺序排列的,即垂直排列

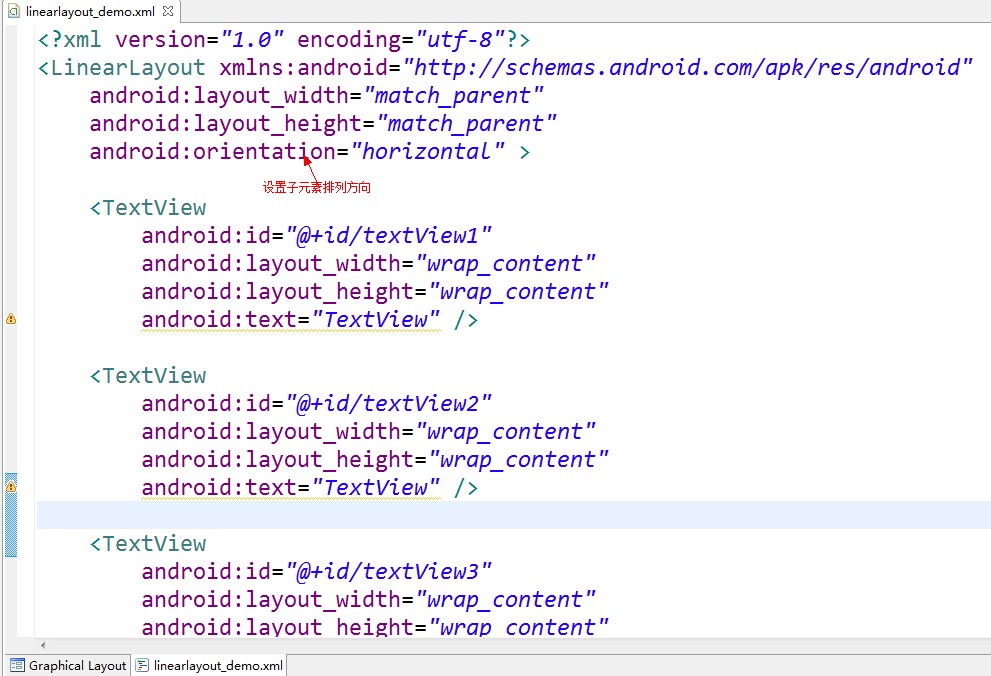
接下来 我们修改 orientation的属性为horizontal,5个文本控件的排列方式方式了改变,变成了水平方向 的了.接着我们切换到代码区域

android:orientation 是设置LinearLayout排列方向的,也是LinearLayout特有的属性。
RelativeLayout 即相对布局
同样我们也新建一个 relativelayout_demo.xml 的布局文件,选择根节点为RelativeLayout
随意拖几个控件进入布局
可以看到 RelativeLayout 和LinearLayout 的区别,RelativeLayout 可以任意摆放控件
RelativeLayout里常用的位置属性如下:
android:layout_toLeftOf —— 该组件位于引用组件的左方
android:layout_toRightOf —— 该组件位于引用组件的右方
android:layout_above —— 该组件位于引用组件的上方
android:layout_below —— 该组件位于引用组件的下方
android:layout_alignParentLeft —— 该组件是否对齐父组件的左端
android:layout_alignParentRight —— 该组件是否齐其父组件的右端
android:layout_alignParentTop —— 该组件是否对齐父组件的顶部
android:layout_alignParentBottom —— 该组件是否对齐父组件的底部
android:layout_centerInParent —— 该组件是否相对于父组件居中
android:layout_centerHorizontal —— 该组件是否横向居中
android:layout_centerVertical —— 该组件是否垂直居中
TableLayout顾名思义,此布局为表格布局,适用于N行N列的布局格式。一个TableLayout由许多TableRow组成,一个TableRow就代表TableLayout中的一行。
TableRow是LinearLayout的子类,它的android:orientation属性值恒为horizontal,并且它的android:layout_width和android:layout_height属性值恒为MATCH_PARENT和WRAP_CONTENT。所以它的子元素都是横向排列,并且宽高一致的。这样的设计使得每个TableRow里的子元素都相当于表格中的单元格一样。在TableRow中,单元格可以为空,但是不能跨列。
android4.0以上版本出现的GridLayout布局解决了以上问题。GridLayout布局使用虚细线将布局划分为行、列和单元格,也支持一个控件在行、列上都有交错排列。而GridLayout使用的其实是跟LinearLayout类似的API,只不过是修改了一下相关的标签而已,所以对于开发者来说,掌握GridLayout还是很容易的事情。GridLayout的布局策略简单分为以下三个部分:
首先它与LinearLayout布局一样,也分为水平和垂直两种方式,默认是水平布局,一个控件挨着一个控件从左到右依次排列,但是通过指定android:columnCount设置列数的属性后,控件会自动换行进行排列。另一方面,对于GridLayout布局中的子控件,默认按照wrap_content的方式设置其显示,这只需要在GridLayout布局中显式声明即可。
其次,若要指定某控件显示在固定的行或列,只需设置该子控件的android:layout_row和android:layout_column属性即可,但是需要注意:android:layout_row=”0”表示从第一行开始,android:layout_column=”0”表示从第一列开始,这与编程语言中一维数组的赋值情况类似。
最后,如果需要设置某控件跨越多行或多列,只需将该子控件的android:layout_rowSpan或者layout_columnSpan属性设置为数值,再设置其layout_gravity属性为fill即可,前一个设置表明该控件跨越的行数或列数,后一个设置表明该控件填满所跨越的整行或整列。
GridLayout 常用的属性有
android:columnCount 设置列数
android:rowCount 设置行数
android:layout_rowSpan=指定控件占几行
android:layout_column=指定控件在第几列
android:layout_row=指定控件在第几行
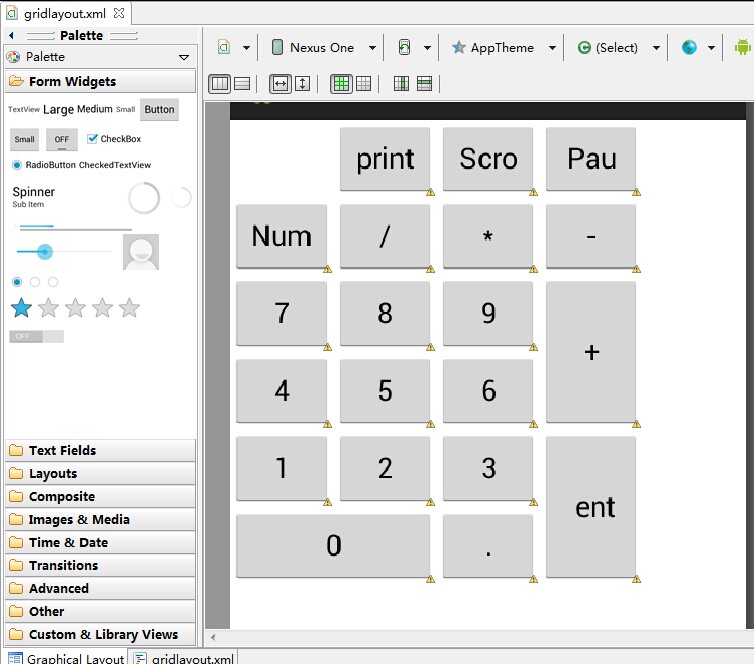
比如 我们想做一个小键盘

tabLeLayout 做不到的,因为他不可以跨列,LinearLayout可以做到 但是需要嵌套很多层,如果使用GridLayout 就可以很简单的做出来
代码如下
1 <?xml version="1.0" encoding="utf-8"?> 2 <GridLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="wrap_content" 5 android:columnCount="4" > 6 7 <Button 8 android:id="@+btn_1_1" 9 android:layout_column="1" 10 android:text="print" /> 11 12 <Button 13 android:id="@+btn_1_2" 14 android:text="Scro" /> 15 16 <Button 17 android:id="@+btn_1_3" 18 android:text="Pau" /> 19 20 <Button 21 android:id="@+btn_2_1" 22 android:text="Num" /> 23 24 <Button 25 android:id="@+btn_2_2" 26 android:text="/" /> 27 28 <Button 29 android:id="@+btn_2_3" 30 android:text="*" /> 31 32 <Button 33 android:id="@+btn_2_4" 34 android:text="-" /> 35 36 <Button 37 android:id="@+btn_3_1" 38 android:text="7" /> 39 40 <Button 41 android:id="@+btn_3_2" 42 android:text="8" /> 43 44 <Button 45 android:id="@+btn_3_3" 46 android:text="9" /> 47 48 <Button 49 android:id="@+btn_3_4" 50 android:layout_gravity="fill_vertical" 51 android:layout_rowSpan="2" 52 android:text="+" /> 53 54 <Button 55 android:id="@+btn_4_1" 56 android:text="4" /> 57 58 <Button 59 android:id="@+btn_4_2" 60 android:text="5" /> 61 62 <Button 63 android:id="@+btn_4_3" 64 android:text="6" /> 65 66 <Button 67 android:id="@+btn_5_1" 68 android:text="1" /> 69 70 <Button 71 android:id="@+btn_5_2" 72 android:text="2" /> 73 74 <Button 75 android:id="@+btn_5_3" 76 android:text="3" /> 77 78 <Button 79 android:id="@+btn_5_4" 80 android:layout_gravity="fill_vertical" 81 android:layout_rowSpan="2" 82 android:text="Ent" /> 83 84 <Button 85 android:id="@+btn_6_1" 86 android:layout_columnSpan="2" 87 android:layout_gravity="fill_horizontal" 88 android:text="0" /> 89 90 <Button 91 android:id="@+btn_6_2" 92 android:text="." /> 93 94 </GridLayout>
常用布局 简单的给大家介绍到这个地方, 接下来我们介绍Android常用的控件