最近读到一篇文章(http://www.merowing.info/2013/03/overlaying-application-version-on-top-of-your-icon/)介绍了一种非常简单的,把版本信息显示到iOS app的icon上的方式, 有了这个技能,在测试多版本的时候,测试人员可以直接从icon上看到当前测试的版本,无需在到HockeyApp或者TestFlight中去看哪些机器使用的哪个版本,可以提升效率。
下面是我如何Get这个技能的:
首先,获取想展示到图标上的信息,在我的app中,我想展示version,branch,commit信息,即当前测试的App是哪个分支上得哪个版本,在哪次提交之后build的. 这些信息最后是通过shell脚本弄上去的,因此,只要shell脚本能读取到这些信息就成。对于iOS App来说,Version信息来源于项目的.plist文件,在Mac上提供了PlistBuddy工具来帮助开发者提取plist中的所有信息: class="magplus" title="点击查看原始大小图片" src="/Upload/Images/2014111810/0A045C3AEE988759.png" alt="" width="699" height="311" />


version = `/usr/libexec/PlistBuddy -c "Print CFBundleVersion" "骚窝对对碰-info.plist"` #1.0
至于branch和commit信息则是根据Version control工具来定的,我使用的是git:
Shell代码

branch=`git rev-parse --abbrev-ref HEAD` commit=`git rev-parse --short HEAD`
接着,有了想写到icon的信息,接下来是如何写到icon上,这儿的工具是ImageMagick和ghostscript,ImageMagick为在命令行下操作图片提供了很多的功能,而ghostscript则是为了在icon上写的字体好看一点。在Mac下有了homebrew安装什么都很方便:
Shell代码

brew install imagemagick brew install ghostscript
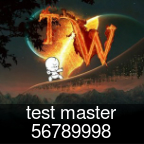
安装好后,通过ImageMagicK的convert功能把文字写到图片上,示例:在Icon.png上,创建一个背景色为‘#0008’的,长144,高40的矩形,然后用白色字体把把“test master 56789998”居中写到矩形中。
Shell代码

convert -background '#0008' -fill white -gravity center -size 144x40 caption:"test master 56789998" ./Icon.png +swap -gravity south -composite ./convert.png
转换后的前后对比如下: 

最后,有了要写的信息和如何写的方式,接下来,就是在Xcode中完成配置,把该功能加入到iOS App的构建过程中。
1.把所有的Icon文件改为*_base.png, 因为最后的Icon文件是由脚本生成,因此需把当前Icon改名以防冲突。 2.在Target的Build Phases中添加一个Run Script的Build Phase, 怎么做:http://www.runscriptbuildphase.com/ 3.把前面的图片处理过程,添加到Run Script中:


commit=`git rev-parse --short HEAD`
branch=`git rev-parse --abbrev-ref HEAD`
version=`/usr/libexec/PlistBuddy -c "Print CFBundleVersion" "${INFOPLIST_FILE}"`
function processIcon() {
export PATH=$PATH:/usr/local/bin
base_file=$1
base_path=`find ${SRCROOT} -name $base_file`
if [[ ! -f ${base_path} || -z ${base_path} ]]; then
return;
fi
target_file=`echo $base_file | sed "s/_base//"`
target_path="${CONFIGURATION_BUILD_DIR}/${UNLOCALIZED_RESOURCES_FOLDER_PATH}/${target_file}"
if [ $CONFIGURATION = "Release" ]; then
cp ${base_file} $target_path
return
fi
width=`identify -format %w ${base_path}`
convert -background '#0008' -fill white -gravity center -size ${width}x40\
caption:"${version} ${branch} ${commit}"\
${base_path} +swap -gravity south -composite ${target_path}
}
processIcon "Icon_base.png"
processIcon "Icon@2x_base.png"
processIcon "Icon-72_base.png"
processIcon "Icon-72@2x_base.png"
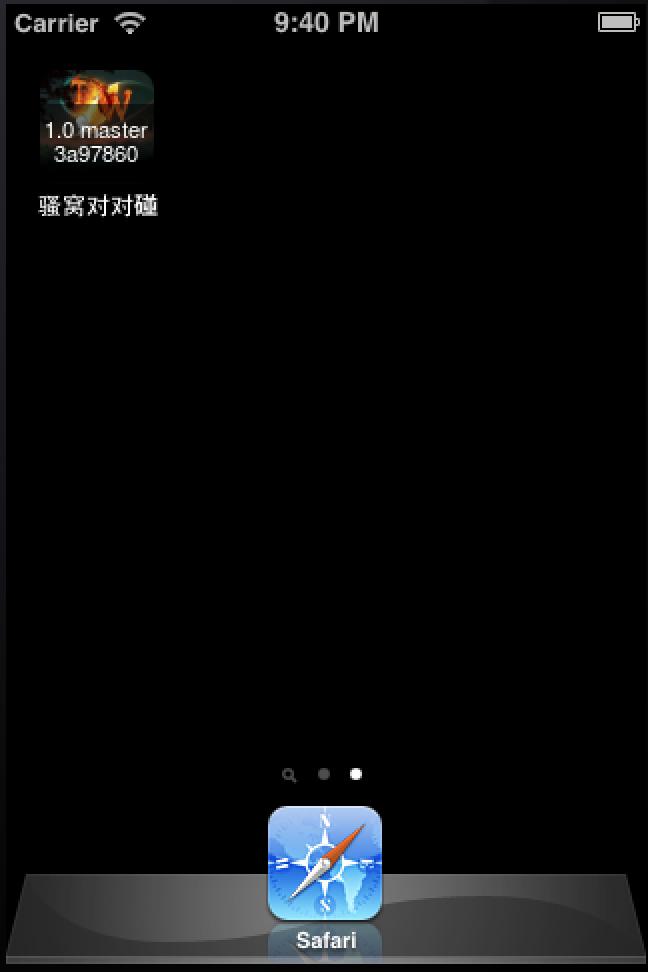
最后,在我的Simiulatro上得到的效果: