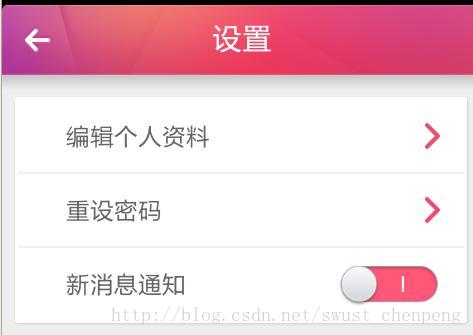
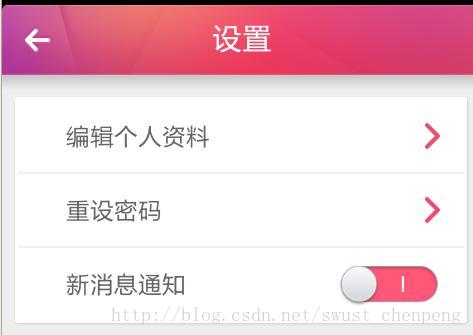
class="FocusMe">前几天在看蘑菇街上有个开关按钮:

就在想是怎样实现的,于是反编译了它的源码,但是这时得到了下面的几张图片:





图片对应的名称:
无色长条:switch_frame;
白色圆点:switch_btn_pressed;
左白右红的长条:switch_bottom;
黑色长条:switch_mask.
那我们就用这几张图片来实现类似的效果吧。
代码:
SwitchButton类:
[java] view plaincopy


- package com.example.switchbutton;
-
- import android.content.Context;
- import android.graphics.Bitmap;
- import android.graphics.BitmapFactory;
- import android.graphics.Canvas;
- import android.graphics.Paint;
- import android.graphics.PorterDuff.Mode;
- import android.graphics.PorterDuffXfermode;
- import android.graphics.Rect;
- import android.graphics.RectF;
- import android.util.AttributeSet;
- import android.view.MotionEvent;
- import android.view.View;
-
- public class SwitchButton extends View implements android.view.View.OnClickListener{
- private Bitmap mSwitchBottom, mSwitchThumb, mSwitchFrame, mSwitchMask;
- private float mCurrentX = 0;
- private boolean mSwitchOn = true;
- private int mMoveLength;
- private float mLastX = 0;
-
- private Rect mDest = null;
- private Rect mSrc = null;
- private int mDeltX = 0;
- private Paint mPaint = null;
- private OnChangeListener mListener = null;
- private boolean mFlag = false;
-
- public SwitchButton(Context context) {
- this(context, null);
-
- }
-
- public SwitchButton(Context context, AttributeSet attrs) {
- this(context, attrs, 0);
-
- }
-
- public SwitchButton(Context context, AttributeSet attrs, int defStyle) {
- super(context, attrs, defStyle);
-
- init();
- }
-
-
- public void init() {
- mSwitchBottom = BitmapFactory.decodeResource(getResources(),
- R.drawable.switch_bottom);
- mSwitchThumb = BitmapFactory.decodeResource(getResources(),
- R.drawable.switch_btn_pressed);
- mSwitchFrame = BitmapFactory.decodeResource(getResources(),
- R.drawable.switch_frame);
- mSwitchMask = BitmapFactory.decodeResource(getResources(),
- R.drawable.switch_mask);
- setOnClickListener(this);
- setOnTouchListener(new OnTouchListener() {
-
- @Override
- public boolean onTouch(View v, MotionEvent event) {
-
- return false;
- }
- });
-
- mMoveLength = mSwitchBottom.getWidth() - mSwitchFrame.getWidth();
- mDest = new Rect(0, 0, mSwitchFrame.getWidth(), mSwitchFrame.getHeight());
- mSrc = new Rect();
- mPaint = new Paint();
- mPaint.setAntiAlias(true);
- mPaint.setAlpha(255);
- mPaint.setXfermode(new PorterDuffXfermode(Mode.DST_IN));
- }
-
- @Override
- protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
-
- setMeasuredDimension(mSwitchFrame.getWidth(), mSwitchFrame.getHeight());
- }
-
- @Override
- protected void onDraw(Canvas canvas) {
-
- super.onDraw(canvas);
- if (mDeltX > 0 || mDeltX == 0 && mSwitchOn) {
- if(mSrc != null) {
- mSrc.set(mMoveLength - mDeltX, 0, mSwitchBottom.getWidth()
- - mDeltX, mSwitchFrame.getHeight());
- }
- } else if(mDeltX < 0 || mDeltX == 0 && !mSwitchOn){
- if(mSrc != null) {
- mSrc.set(-mDeltX, 0, mSwitchFrame.getWidth() - mDeltX,
- mSwitchFrame.getHeight());
- }
- }
[java] view plaincopy


- <span style="white-space:pre"> </span>
- int count = canvas.saveLayer(new RectF(mDest), null, Canvas.MATRIX_SAVE_FLAG
- | Canvas.CLIP_SAVE_FLAG | Canvas.HAS_ALPHA_LAYER_SAVE_FLAG
- | Canvas.FULL_COLOR_LAYER_SAVE_FLAG
- | Canvas.CLIP_TO_LAYER_SAVE_FLAG);
-
- canvas.drawBitmap(mSwitchBottom, mSrc, mDest, null);
- canvas.drawBitmap(mSwitchThumb, mSrc, mDest, null);
- canvas.drawBitmap(mSwitchFrame, 0, 0, null);
- canvas.drawBitmap(mSwitchMask, 0, 0, mPaint);
- canvas.restoreToCount(count);
- }
-
- @Override
- public boolean onTouchEvent(MotionEvent event) {
-
- switch (event.getAction()) {
- case MotionEvent.ACTION_DOWN:
- mLastX = event.getX();
- break;
- case MotionEvent.ACTION_MOVE:
- mCurrentX = event.getX();
- mDeltX = (int) (mCurrentX - mLastX);
-
- if ((mSwitchOn && mDeltX < 0) || (!mSwitchOn && mDeltX > 0)) {
- mFlag = true;
- mDeltX = 0;
- }
-
- if (Math.abs(mDeltX) > mMoveLength) {
- mDeltX = mDeltX > 0 ? mMoveLength : - mMoveLength;
- }
- invalidate();
- return true;
- case MotionEvent.ACTION_UP:
- if (Math.abs(mDeltX) > 0 && Math.abs(mDeltX) < mMoveLength / 2) {
- mDeltX = 0;
- invalidate();
- return true;
- } else if (Math.abs(mDeltX) > mMoveLength / 2 && Math.abs(mDeltX) <= mMoveLength) {
- mDeltX = mDeltX > 0 ? mMoveLength : -mMoveLength;
- mSwitchOn = !mSwitchOn;
- if(mListener != null) {
- mListener.onChange(this, mSwitchOn);
- }
- invalidate();
- mDeltX = 0;
- return true;
- } else if(mDeltX == 0 && mFlag) {
-
- mDeltX = 0;
- mFlag = false;
- return true;
- }
- return super.onTouchEvent(event);
- default:
- break;
- }
- invalidate();
- return super.onTouchEvent(event);
- }
-
- public void setOnChangeListener(OnChangeListener listener) {
- mListener = listener;
- }
-
- public interface OnChangeListener {
- public void onChange(SwitchButton sb, boolean state);
- }
-
- @Override
- public void onClick(View v) {
-
- mDeltX = mSwitchOn ? mMoveLength : -mMoveLength;
- mSwitchOn = !mSwitchOn;
- if(mListener != null) {
- mListener.onChange(this, mSwitchOn);
- }
- invalidate();
- mDeltX = 0;
- }
- }
MainActivity:
[java] view plaincopy


- package com.example.switchbutton;
-
-
- import com.example.switchbutton.SwitchButton.OnChangeListener;
-
- import android.app.Activity;
- import android.os.Bundle;
- import android.util.Log;
- import android.view.Menu;
- import android.widget.Toast;
-
- public class MainActivity extends Activity {
-
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
-
- SwitchButton sb = (SwitchButton) findViewById(R.id.wiperSwitch1);
- sb.setOnChangeListener(new OnChangeListener() {
-
- @Override
- public void onChange(SwitchButton sb, boolean state) {
-
- Log.d("switchButton", state ? "开":"关");
- Toast.makeText(MainActivity.this, state ? "开":"关", Toast.LENGTH_SHORT).show();
- }
- });
- }
-
- @Override
- public boolean onCreateOptionsMenu(Menu menu) {
-
- getMenuInflater().inflate(R.menu.main, menu);
- return true;
- }
- }
activity_main.xml:
[html] view plaincopy


- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical"
- android:paddingBottom="@dimen/activity_vertical_margin"
- android:paddingLeft="@dimen/activity_horizontal_margin"
- android:paddingRight="@dimen/activity_horizontal_margin"
- android:paddingTop="@dimen/activity_vertical_margin" >
-
- <ImageView
- android:id="@+id/imageView"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content" />
- <com.example.switchbutton.SwitchButton
- android:id="@+id/wiperSwitch1"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_marginLeft="100dip" />
- </LinearLayout>
主要的代码在switchbutton类中,代码有什么不足还希望大家多提提意见,自己很少写。
参考:http://stackoverflow.com/questions/11838022/how-to-paint-with-alpha
http://blog.csdn.net/zenip/article/details/8766263