前三篇为大家介绍了如何实现简单的类QQ5.0左侧的侧滑效果,本篇我将带领大家一起探讨一下如何真正实现QQ5.0左侧的侧滑效果,对于本篇的内容与之前的三篇关联性很强,如果前三篇你已经完全掌握,对于这一篇相信也没有什么难处,本篇的重点在于通过Android3.0以后提供的属性动画实现上述显示特效。
开始之前首先给大家说句抱歉,前三篇由于我自己的编码问题,导致如果你还是以之前的代码设计时,会出现Menu的背景图没有填充整个屏幕,这个怎么解决呢?
在left_menu.xml中,将background修改为android:background="#0000";
activity_main.xml代码:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:hyman="http://schemas.android.com/apk/res/com.example.android_qq_view" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <com.example.menu.SlidingMenu android:id="@+id/slidingMenu" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/img_frame_background" hyman:rightPadding="100dp" > <LinearLayout android:layout_width="wrap_content" android:layout_height="match_parent" android:orientation="horizontal" > <include layout="@layout/left_menu"/>" <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/qq" > <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="切换按钮" /> </LinearLayout> </LinearLayout> </com.example.menu.SlidingMenu> </RelativeLayout>
将背景图片添加蓝色标注处。
其他部分无需改变,下面我们开始分析如何通过属性动画来实现上述效果:
/** * 实现抽屉式侧滑效果 */ @Override protected void onScrollChanged(int l, int t, int oldl, int oldt) {//l相当于getScrollX()表示Menu左侧的偏移量 super.onScrollChanged(l, t, oldl, oldt); /** * 区别1:内容区域1.0~0.7 缩放的效果 scale : 1.0~0.0 0.7 + 0.3 * scale * * 区别2:菜单的偏移量需要修改 * * 区别3:菜单的显示时有缩放以及透明度变化 缩放:0.7 ~1.0 1.0 - scale * 0.3 透明度 0.6 ~ 1.0 * 0.6+ 0.4 * (1- scale) ; * */ //设置Menu的显示OR隐藏动画 float scroll = l * 1.0f /mMenuWidth;//1~0 ViewHelper.setTranslationX(mMenu, mMenuWidth*scroll*0.7f); //设置Menu的透明度变化 float leftScale = 0.6f+ 0.4f * (1- scroll); ViewHelper.setScaleX(mMenu, leftScale); ViewHelper.setScaleY(mMenu, leftScale); //设置Menu的缩放比例 float leftAlpha = 1.0f - scroll * 0.3f; ViewHelper.setAlpha(mMenu, leftAlpha); //设置Content的缩放中心 ViewHelper.setPivotX(mContent, 0); ViewHelper.setPivotY(mContent, mContent.getHeight()/2); //设置Content的透明度变化 float rightScale = 0.7f + 0.3f * scroll; ViewHelper.setScaleX(mContent, rightScale); ViewHelper.setScaleY(mContent, rightScale); }
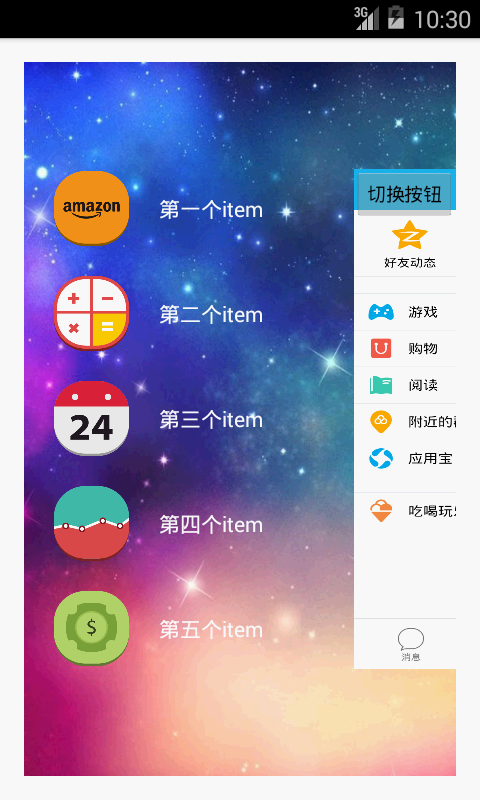
需要提示的就是对于Android3.0以下的系统,不支持属性动画效果,在这里我导入了一个包,大家如果需要可以留言。好了,到这里我们的侧滑效果就完全为大家实现了,请欣赏效果图: