一、什么是PhoneGap:
PhoneGap是一个自由开放源码的开发工具和框架,允许利用HTML + JavaScript + CSS的强大功能在多个手机平台上开发程序,开发出来的程序经过在各自的平台上编译形成独立的安装程序。使程序看起来和native的程序一样。
二、PhoneGap的优势和劣势:
优势:
l 跨平台:一次开发,多个平台共用。现主要包括了android,iOS,Apple iOS, Google Android, Palm, Symbian, BlackBerry 等。WP7等平台也在逐步兼容中。
l 降低开发门槛。对于很多WEB开发人员来说,熟悉Objective-C语言和Java语言都是比较痛苦的事情。有了PhoneGap就不用担心这些了。用熟悉的Web前端技术就可以开发出很专业的手机应用程序。
l 提供强大的硬件访问控制。比起传统的Web程序,PhoneGap提供了一些列的JS 的类,可以直接访问硬件。比如加速,相机,指南针,GPS,文件访问等,可以让你用JS方便地调用系统的硬件。以弥补传统Web程序的一块错误。
l 方便的安装和使用。PhoneGap的架构很复杂,但对于大多数开发者来说,只用很简单的配置就可以搭好环境。只用专注写好自己的Web页面,拷贝进去就可以了。
劣势:
l 运行速度慢:程序的载入和UI界面的反应都比原生的程序慢,因为它实际上还是在展示Web页面,所以载入、页面刷新等肯定是需要一定时间的。
l 不适合部分程序。如果你的程序需要3D功能,或者对界面刷新有较高的要求,这样的程序现在来说还只是用原生的语言会比较好。
三、PHONEGAP开发需要的基本知识:
l HTML:做为最基本的Web开发,HTML知识必不可少。现在很多移动终端已经支持HTML5了,所以最好学会HTML5相关的知识;
l CSS:定义的页面的样式等等,不用CSS,你的页面会很难控制定位和样式等等。建议能掌握CSS3的相关知识,能写出更好的界面;
l JavaScript:后台的交互都由JavaScript实现,读写数据库,载入Google Map等等;
l PhoneGap的类库:都是JavaScript的库,使用很简单,有详细文档,可以参考官网:http://docs.phonegap.com/
l 基本的平台知识:比如要做iPhone的程序,就要知道XCode怎么安装,怎么编译,怎么获取授权证书,真机调试等等,要做android程序就要会搭建Ecllipse开发环境等等。会简单使用这些平台后,就可以安装PhoneGap的平台了,可以参
考:http://www.phonegap.com/start
四、jQuery Mobile:PHONEGAP的得力助手:
开发PhoneGap的程序,jQuery Mobile不是必备,但是有了jQuery Mobile,可以使你的程序美观很多。
jQuery Mobile其实是一堆的样式集和JAVA事件。比如写一个按钮,iOS和android的是不同的,用HTML做出来的往往很丑。一般的处理方式是重新定义按钮的样式,使它变得更像手机平台上的按钮。jQuery Mobile为你提供了这一套框架,你可以通过很简单的属性设置就可以做出跟手机平台下车差不多的按钮,相当方便。详情可以参考:http://jquerymobile.com/
注:以上转载至:http://blog.sina.com.cn/s/blog_4cdc44df0100uuiq.html(在此对博主表示深深的谢意,感谢博主细心的总结。么么哒~~)
相信通过上面的介绍,大家对于PhoneGap已经有了一定的认识,下面我将带领大家通过实现一个最简单的事例来帮助大家对PhoenGap的认识。
工欲善其事,必先利其器。开发PhoneGap程序也一样,我们第一步需要做的是,下载最新版的PhoneGap,下载地址:http://phonegap.com/install/,下载后无需安装,PhoneGap直接解压便可以使用。PhoenGap官网提供了安装视频,但是不知道是网络原因还是什么情况,根本打不开。下载好我们的PhoneGap后,接下来我就开始进入我们的事例的实现。
PhoneGap的开发和我们的Android开发十分相似,我们首次需要做的和之前的项目一样,我们打开eclipse,创建一个工程,和我们之前创建工程一样,创建好我们的工程之后下面我们一起来配置开发环境。
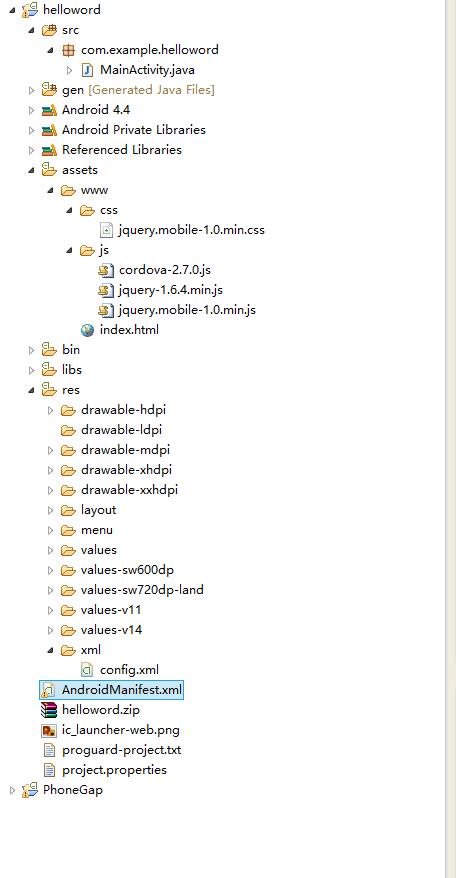
先给大家看一下我们的目录结构:

从上面的目录结构,大家不难看出,我们今天的重头戏部分就在于assets文件夹。这个文件夹中的内容从何而来,就在我们第一步下载的PhoneGap中,我们解压我们下载好的压缩包,因为我们今天的讲解是针对Android平台开发,所以我们在解压文件中找到Android文件夹,在这个文件夹中,有我们需要的两个文件:cordova-2.8.1.jar和cordova.js,当然我的项目中引入的比较多,实际开发中,前两个是必须的,剩余的大家根据自己的开发需要进行增加。具体的操作:将cordova.js拷贝到assets下www文件夹中,将cordova-2.8.1.jar拷贝到libs文件夹下,然后记得将这个jia包导入到工程中。具体的操作:选择工程,右键单击选择properties,之后的请看下图:

到这里我们的大工已经完成三分之二,下面我们来完成最后的一点:
新建一个index.html文件,并将其拷贝到assets下www文件夹中:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>jQuery Mobile Web 应用程序</title> <script src="js/cordova-2.7.0.js" type="text/javascript"></script> </head> <body> <h1>我的第一个PhoneGap程序</h1> </body> </html>
下一步修改我们的主Activity代码:
import android.os.Bundle; //import android.app.Activity; import org.apache.cordova.*; public class MainActivity extends DroidGap { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); //setContentView(R.layout.activity_main); super.loadUrl("file:///android_asset/www/index.html"); } }
接下来我们需要在AndroidMainfest.xml文件中添加一些权限声明:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.helloword"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="17" />
<supports-screens
android:anyDensity="true"
android:largeScreens="true"
android:normalScreens="true"
android:resizeable="true"
android:smallScreens="true"
android:xlargeScreens="true" />
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.VIBRATE" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_LOCATION_EXTRA_COMMANDS" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.RECEIVE_SMS" />
<uses-permission android:name="android.permission.RECORD_AUDIO" />
<uses-permission android:name="android.permission.RECORD_VIDEO" />
<uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" />
<uses-permission android:name="android.permission.READ_CONTACTS" />
<uses-permission android:name="android.permission.WRITE_CONTACTS" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.GET_ACCOUNTS" />
<uses-permission android:name="android.permission.BROADCAST_STICKY" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.helloword.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
到这里我们的项目基本已经完成,大家运行应该可以在模拟器上出现下面的内容:

不过现在还不能说完成了配置,我们还需要在res文件下添加一个xml文件夹,在里面添加一个config.xml(无需改动,直接拷贝即可):
<?xml version="1.0" encoding="utf-8"?> <!-- Licensed to the Apache Software Foundation (ASF) under one or more contributor license agreements. See the NOTICE file distributed with this work for additional information regarding copyright ownership. The ASF licenses this file to you under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at http://www.apache.org/licenses/LICENSE-2.0 Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License. --> <cordova> <!-- access elements control the Android whitelist. Domains are assumed blocked unless set otherwise --> <access origin="http://127.0.0.1*"/> <!-- allow local pages --> <!-- <access origin="https://example.com" /> allow any secure requests to example.com --> <!-- <access origin="https://example.com" subdomains="true" /> such as above, but including subdomains, such as www --> <access origin=".*"/> <!-- <content src="http://mysite.com/myapp.html" /> for external pages --> <content src="index.html" /> <log level="DEBUG"/> <preference name="useBrowserHistory" value="true" /> <preference name="exit-on-suspend" value="false" /> <plugins> <plugin name="App" value="org.apache.cordova.App"/> <plugin name="Geolocation" value="org.apache.cordova.GeoBroker"/> <plugin name="Device" value="org.apache.cordova.Device"/> <plugin name="Accelerometer" value="org.apache.cordova.AccelListener"/> <plugin name="Compass" value="org.apache.cordova.CompassListener"/> <plugin name="Media" value="org.apache.cordova.AudioHandler"/> <plugin name="Camera" value="org.apache.cordova.CameraLauncher"/> <plugin name="Contacts" value="org.apache.cordova.ContactManager"/> <plugin name="File" value="org.apache.cordova.FileUtils"/> <plugin name="NetworkStatus" value="org.apache.cordova.NetworkManager"/> <plugin name="Notification" value="org.apache.cordova.Notification"/> <plugin name="Storage" value="org.apache.cordova.Storage"/> <plugin name="FileTransfer" value="org.apache.cordova.FileTransfer"/> <plugin name="Capture" value="org.apache.cordova.Capture"/> <plugin name="Battery" value="org.apache.cordova.BatteryListener"/> <plugin name="SplashScreen" value="org.apache.cordova.SplashScreen"/> <plugin name="Echo" value="org.apache.cordova.Echo" /> <plugin name="Globalization" value="org.apache.cordova.Globalization"/> <plugin name="InAppBrowser" value="org.apache.cordova.InAppBrowser"/> </plugins> </cordova>
到这里我们本篇关于phoneGap的介绍就讲完了,可能大家还有疑问,欢迎留言讨论。