
Bitmap src = BitmapFactory.decodeResource(getResources(), imageId); //获取Bitmap图片 RoundedBitmapDrawable roundedBitmapDrawable = RoundedBitmapDrawableFactory.create(getResources(), src); //创建RoundedBitmapDrawable对象 roundedBitmapDrawable.setCornerRadius(100); //设置圆角半径(根据实际需求) roundedBitmapDrawable.setAntiAlias(true); //设置反走样 image.setImageDrawable(roundedBitmapDrawable); //显示圆角图片
动态
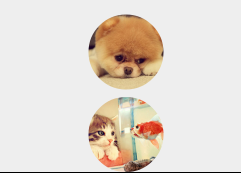
生成圆形图片
由于RoundedBitmapDrawable类没有直接提供生成圆形图片的方法,所以生成圆形图片首先需要对原始图片进行裁剪,将图片裁剪成正方形,最后再生成圆形图片,具体实现如下:
Bitmap src = BitmapFactory.decodeResource(getResources(), imageId); Bitmap dst; //将长方形图片裁剪成正方形图片 if (src.getWidth() >= src.getHeight()){ dst = Bitmap.createBitmap(src, src.getWidth()/2 - src.getHeight()/2, 0, src.getHeight(), src.getHeight() ); }else{ dst = Bitmap.createBitmap(src, 0, src.getHeight()/2 - src.getWidth()/2, src.getWidth(), src.getWidth() ); } RoundedBitmapDrawable roundedBitmapDrawable = RoundedBitmapDrawableFactory.create(getResources(), dst); roundedBitmapDrawable.setCornerRadius(dst.getWidth() / 2); //设置圆角半径为正方形边长的一半 roundedBitmapDrawable.setAntiAlias(true); image.setImageDrawable(roundedBitmapDrawable);