创建博客有一年的时间了,一直没把它用起来,颇感惭愧。近日突感有写博客的冲动,更可怕的是这种冲动似乎比我体内的洪荒之力更为凶猛。于是乎,这篇博客悄然诞生。废话不多说,进入正题——初识Android。
这篇博客从最基本的知识讲起 ..
class="brush:java;gutter:true;">android:orientation=horizontal / vertical //整体布局水平 / 整体布局竖直 android:layout_weight="1" //(权重设置为1) 权重越大,空间获得的越多。应先将height(高度)或weight(宽度)设置为 0dp
... ...
android:layout_alignParentTop="true / false" //与父视图上缘对齐 android:layout_alignParentBottom="true / false" //与父视图下缘对齐 android:layout_alignParentLeft="true / false" //与父视图左缘对齐 android:layout_alignParentRight="true / false" //与父视图右缘对齐 android:layout_centerHorizontal="true / false" //视图水平居中放置 android:layout_centerVertical="true / false" //视图垂直居中放置
... ...
另外,相对布局向默认将控件添加在屏幕的左上角。
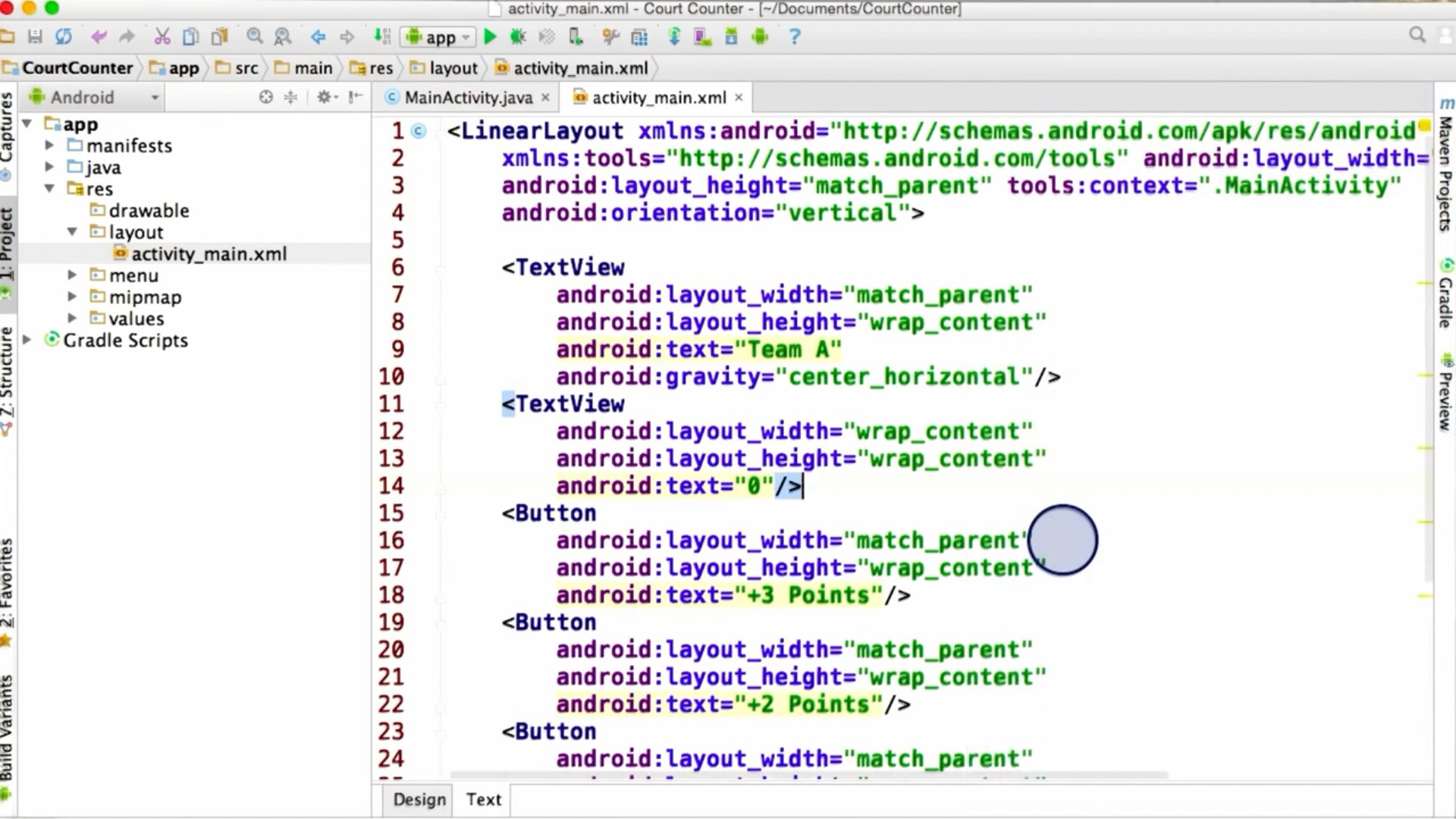
3. 每个控件必须有宽度和高度。
例如:

4. IDE:集成开发环境。
5. id:指定控件的唯一标识,被保存在R文件中。
6. 内边距 & 外边距:
android:padding="8dp" //四周各个边距
细分: android:paddingLeft="8dp" //左边距 android:paddingRight="8dp" //右边距 android:paddingTop="8dp" //上边距 android:paddingBottom="8dp" //下边距
android:layout_margin="8dp" //四周各个边距 细分: android:layout_Left="8dp" //左边距 android:layout_Right="8dp" //右边距 android:layout_Top="8dp" //上边距 android:layout_Bottom="8dp" //下边距