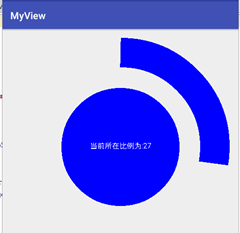
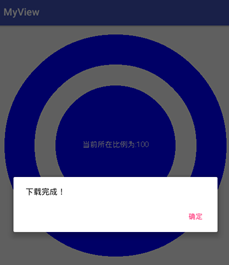
1.实现效果:动态显示进度(分别显示了整个的动态改变的过程,然后完成后,弹出一个对话框)




2.实现过程:可以分为绘制一个圆,圆弧和文本三部分,然后在MainAcitivity中通过线程模拟下载进度。
a.定义一个类继承至view,然后添加其构造函数,记得一定要添加含有Attributset参数的构造函数;
b.定义和初始化一些数据:
private int mCircleXY; private int mWidth; private float mRadius; private Paint mCirclePaint,mArcPaint,mTextPaint; private String mShowText="Android"; private int mTextSize=15; private int mSweepAngle=0;
c.在构造函数中获取到当前屏幕的宽度,并调用自定义的initView函数
public MyView(Context context, AttributeSet attrs) { super(context, attrs); //获取屏幕高度 WindowManager manager= (WindowManager) getContext().getSystemService(Context.WINDOW_SERVICE); mWidth=manager.getDefaultDisplay().getWidth(); initView(); }
d.自定义的函数,主要是完成圆,圆弧和文字的画笔的定义
public void initView(){ //设置圆心位置和圆的半径] mCircleXY=mWidth/2; mRadius=(float)(mWidth*0.5)/2; //设置圆的画笔 mCirclePaint=new Paint(); mCirclePaint.setColor(Color.BLUE); //设置弧的画笔 mArcPaint=new Paint(); //设置线宽 mArcPaint.setStrokeWidth(60); //设置风格 mArcPaint.setStyle(Paint.Style.STROKE); //设置颜色 mArcPaint.setColor(Color.BLUE); //设置文字画笔 mTextPaint=new Paint(); mTextPaint.setColor(Color.WHITE); mTextPaint.setTextSize(mTextSize); mTextPaint.setTextAlign(Paint.Align.CENTER); }
e.在onDraw函数中绘制圆,圆弧和文字:
protected void onDraw(Canvas canvas) { super.onDraw(canvas); //绘制矩阵 //这里分别设置了矩阵的左,上,右,下的位置 RectF mArcRectF=new RectF((float)(mWidth*0.1),(float)(mWidth*0.1),(float)(mWidth*0.9),(float)(mWidth*0.9)); //绘制圆 canvas.drawCircle(mCircleXY,mCircleXY,mRadius,mCirclePaint); //绘制弧线 /* * 第一个参数为上面构建的矩阵,实际上可以理解为在规定的矩阵内画弧线 * 第二参数为开始画的角度,这里设置为270 * 第三个参数为结束的角度 *这里一般设置为false,如果为true的话,它会显示出圆弧的半径,直到绘制完成后,才会消失 * 最后一个参数为我们设置的画笔 * */ canvas.drawArc(mArcRectF,270,mSweepAngle,false,mArcPaint); //绘制文本 /* * 第一个参数为我们显示内容 * 第二参数为开始显示的位置 * 第三个参数为结束显示的位置 * 第四个参数为文本显示的x轴位置,后者为y轴的位置 * 最后一个参数为我们定义的画笔 * */ canvas.drawText(mShowText,0,mShowText.length(),mCircleXY,mCircleXY+(mTextSize/4),mTextPaint); }logs_code_collapse">View Code
f.自定义两个函数,用来在其他地方动态改变角度和文字:
public void setSweepAngle(int sweepValue){ if (sweepValue!=0){ mSweepAngle=sweepValue; }else{ mSweepAngle=0; } //注意这里要添加,刷新 invalidate(); } public void setShowText(String text){ if (!text.equals("")){ mShowText=text; }else{ mShowText="Android"; } invalidate(); }
g.在布局文件中引用:
<main.view.com.myview.MyView android:id="@+id/myView" android:layout_width="match_parent" android:layout_height="match_parent" />
h.在MainActivity中的实现:

package main.view.com.myview; import android.content.DialogInterface; import android.os.Handler; import android.support.v7.app.AlertDialog; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; public class MainActivity extends AppCompatActivity { private MyView myView; private int mAngle=0; private float current=0; Handler handler=new Handler(); Runnable runnable=new Runnable() { @Override public void run() { //转换为百分制 current=(float)mAngle/360*100; //分别设置角度和文字 myView.setShowText("当前所在比例为:"+(int)current); myView.setSweepAngle(mAngle); mAngle=mAngle+20; if (mAngle<=360){ //当没有完成的话,3秒后再次运行该线程 handler.postDelayed(runnable,3000); }else{ //完成后,弹出对话框 AlertDialog.Builder builder=new AlertDialog.Builder(MainActivity.this); builder.setMessage("下载完成!").setPositiveButton("确定", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { } }).show(); } } }; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); myView= (MyView) findViewById(R.id.myView); handler.post(runnable); } }View Code