1、安装Java
这里需要注意对环境变量的设置,可以根据Java -version来检测一下,jdk最好是1.8以上
2、安装SDK
这里需要注意设置环境变量ANDROID_HOME:Android SDK Manager的位置 例如:(ANDROID_HOME=> E:\Android\sdk)设置环境变量PATH:例如:(PATH=> %ANDROID_HOME%\tools;%ANDROID_HOME%\platform-tools)
3、设置SDK
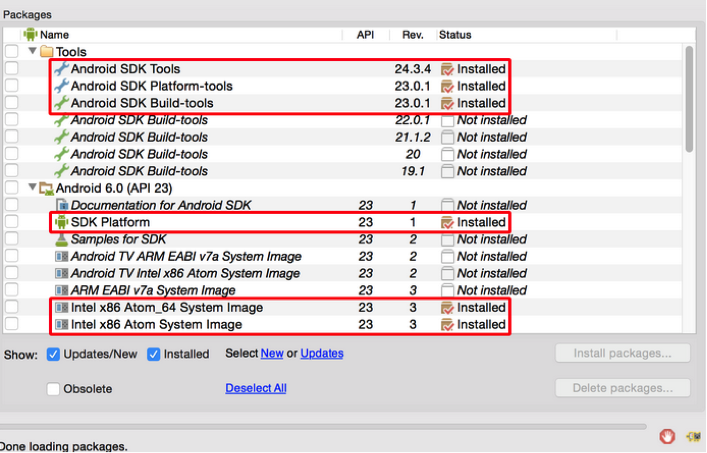
打开Android SDK Manager。
选中以下项目:
Android SDK Build-tools version 23.0.1
Android 6.0 (API 23)
Android Support Repository
Local Maven repository for Support Libraries
下面是开始正式的RN环境配置了
4、安装node
这货是基于js的,Node.js轻量级的Web服务器,想要是React Native跑起来需要安装node, 如果没有安装node.js,先去官网安装node.js,最好是4.1以上版本
下载地址:https://nodejs.org/en/
下载node.js,找好对应的版本,然后去安装就可以了。我安装的是4.4.4版本,你们也可以安装其他的
大家可以通过node -v的命令来测试NodeJS是否安装成功
5、安装git
安装React-native需要用到Git,如果没有配置git,需要先下载对应的客户端,然后将git加入path环境变量即可
下载地址:https://git-for-windows.github.io/
6、安装react-native命令行工具react-native-cli
git配置完成后可以clone React-native-cli了,建议大家到将react-native-cli克隆到某个盘,不要在c盘直接clone
(如果遇到cmd进入不了目录了,怎么解决?)看下下面 
1) 在命令行中进入你希望RN安装的目录
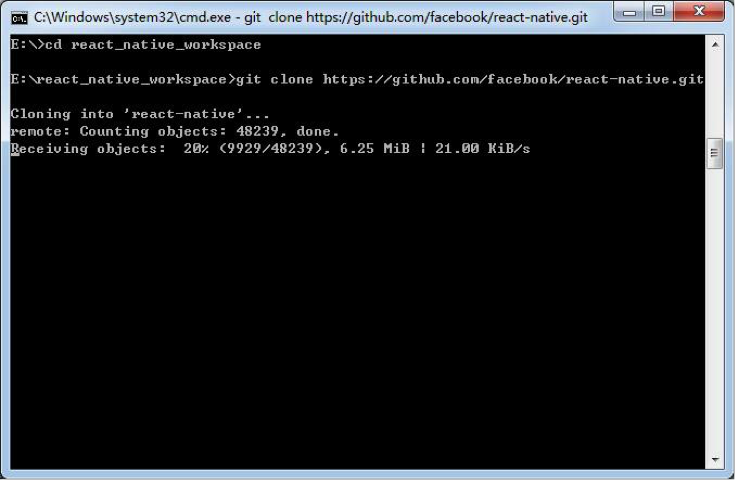
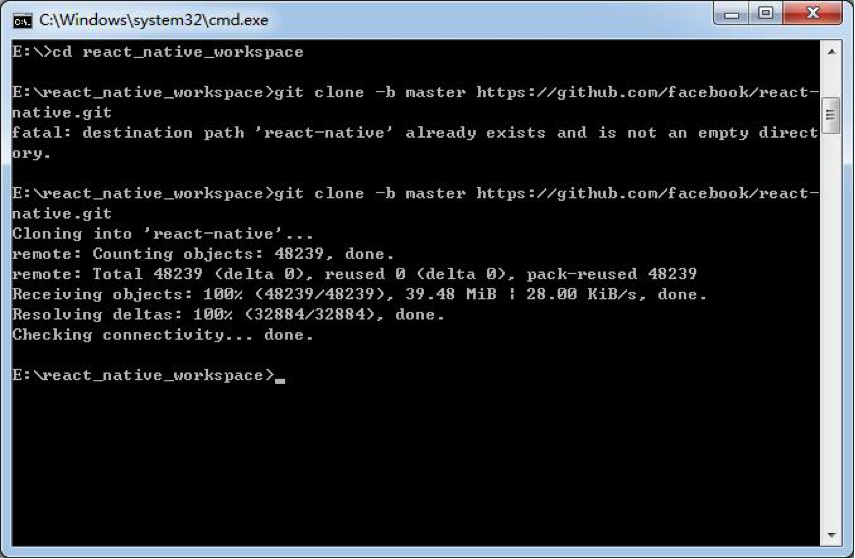
2) 输入git clone https://github.com/facebook/react-native.git,等待下载 
clone成功后: 
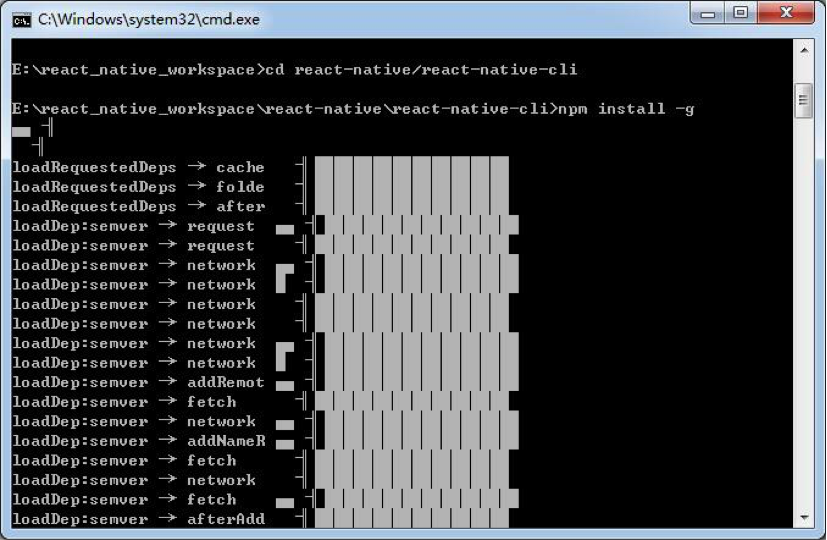
3) 进入刚刚目录下的react-native目录下的react-native-cli目录,输入npm install -g 
安装好之后,可以命令行下就有react-native命令了
7、创建RN项目
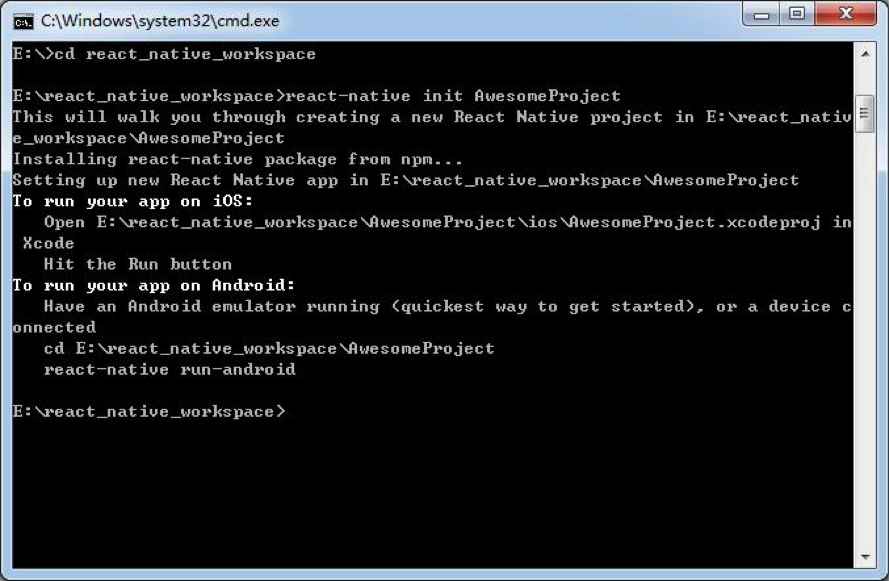
进入你希望创建项目的目录后,输入react-native init AwesomeProject,(这里AwesomeProject为工程名)等待一段时间(较慢) 
成功后: 
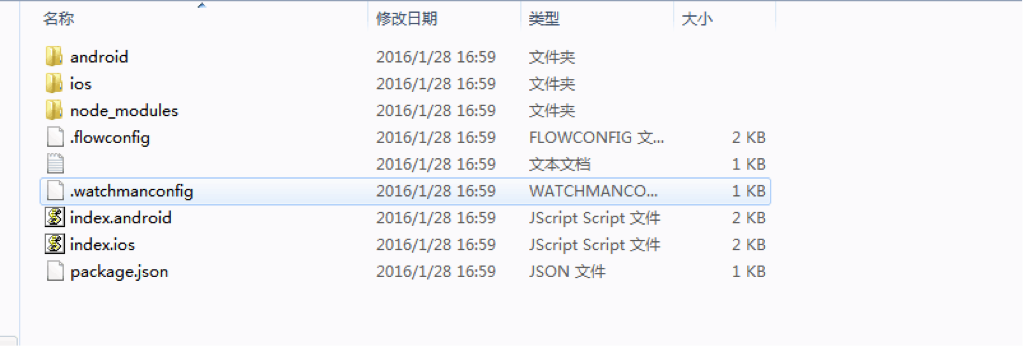
目录结构: 
7、运行package
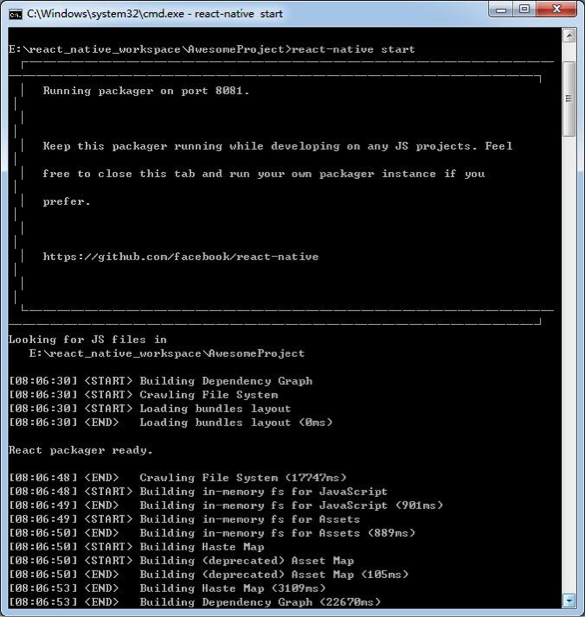
在命令行中进入项目目录,输入react-native start,等待一段时间: 
这时候可以用浏览器访问http://localhost:8081/index.android.bundle?platform=android,如果可以访问表示服务器端已经可以了。 
7、运行项目
刚刚运行package的命令行不要关闭,重新启动一个新的命令行,
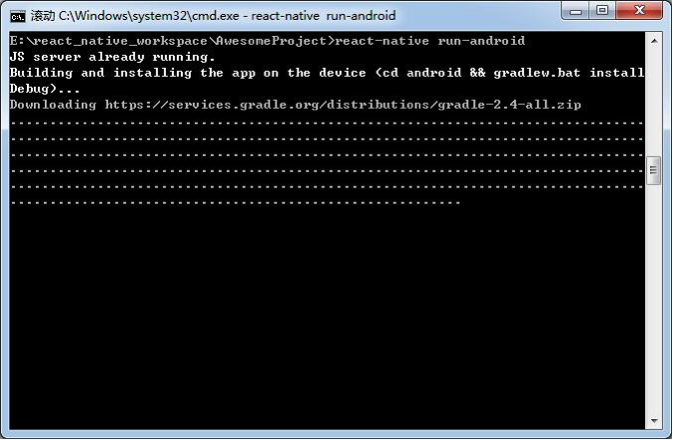
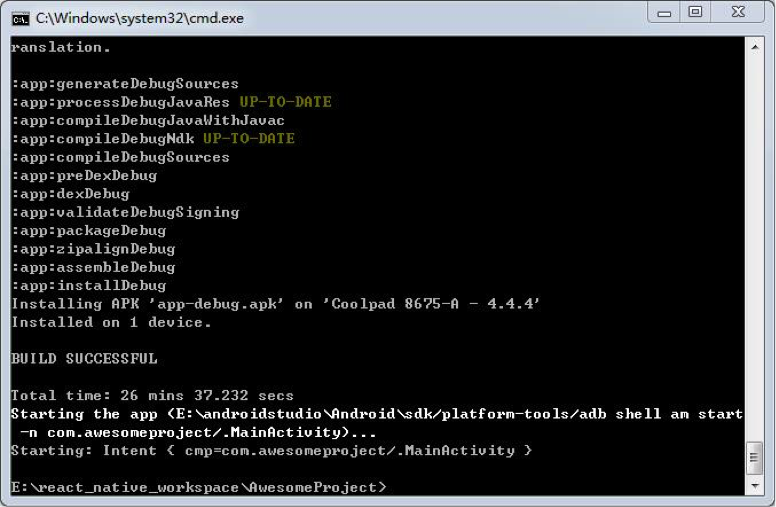
进入项目目录,输入react-native run-android (记得在输入此命令前,要先打开模拟器,或连接真机) 
等待运行(如果是第一次运行,首先会下载gradle,时间较长)
运行成功后出现下图 
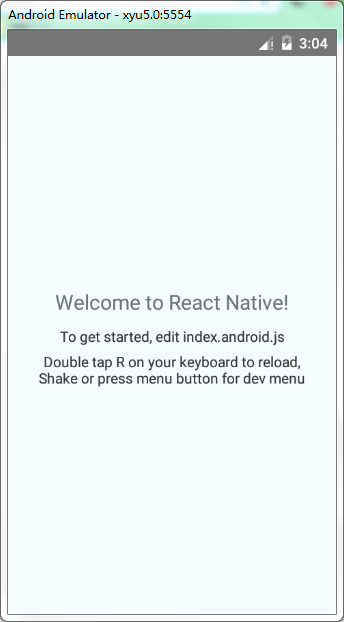
成功后模拟器上如下图 
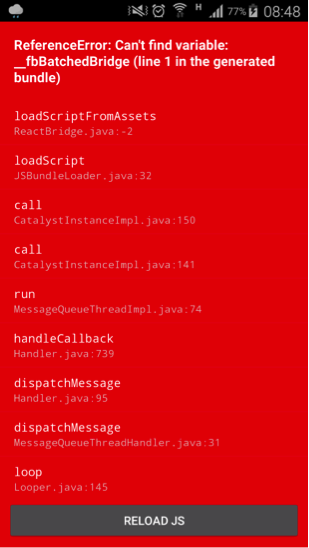
我是因为自己的电脑和手机在同一个局域网中,所以第一次就成功了,但通常一般第一次手机会报错,如下图 
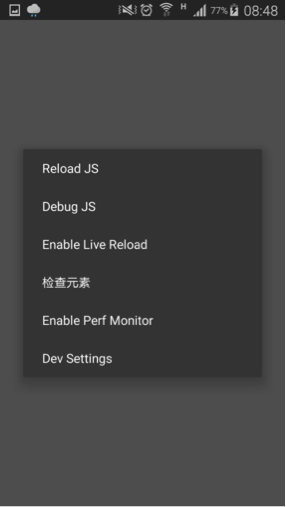
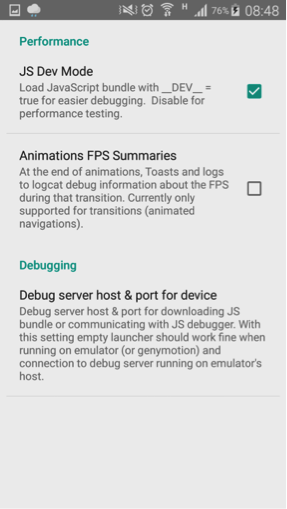
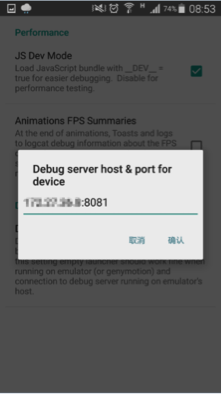
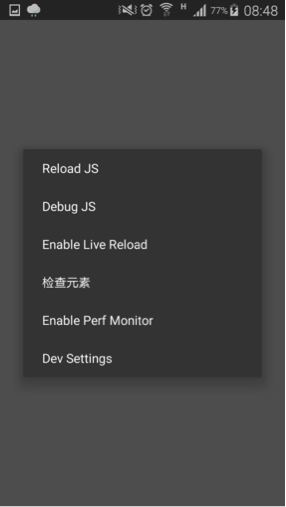
这时候我们摇一摇手机,点击Dev Settings后,点击Debug server host & port for device,设置IP和端口
“摇一摇”这个动作在模拟器可以用ctrl+M (Menu)来调出Dev setting菜单。 

这里的IP是电脑的IP,不知道的可以在命令行中输入ipconfig进行查询,端口号固定8081 
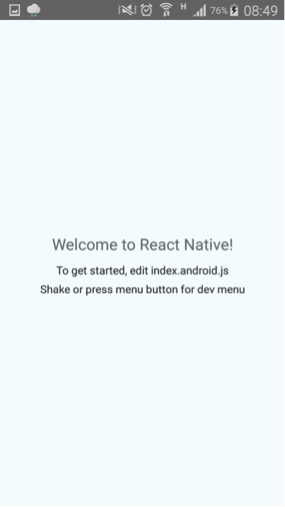
设置完成后,回到空白页面,再次摇一摇手机,选择Reload JS,程序就运行起来,出现Welcome to React Native! 

至此我们就可以进行RN开发了,新的Hollo World↖(^ω^)↗