1.自定义VideoView 实现全屏播放
class="brush:java;collapse:true;;gutter:true;">public class CustomVideoView extends VideoView {
public CustomVideoView(Context context) {
super(context);
}
public CustomVideoView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public CustomVideoView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
//重点。
int width = getDefaultSize(0, widthMeasureSpec);
int height = getDefaultSize(0, heightMeasureSpec);
setMeasuredDimension(width, height);
}
@Override
public void setOnPreparedListener(MediaPlayer.OnPreparedListener l) {
super.setOnPreparedListener(l);
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
return super.onKeyDown(keyCode, event);
}
}
2.welcome_layout
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<com.cniao5.app36kr_cnk.widget.CustomVideoView
android:id="@+id/welcome_videoview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:clickable="false"
android:focusable="false"
android:focusableInTouchMode="false"
/>
<Button
android:id="@+id/welcome_button"
android:layout_marginBottom="30dp"
android:layout_centerHorizontal="true"
android:layout_alignParentBottom="true"
android:text="进入菜鸟新闻1.0"
android:textSize="16sp"
android:textColor="@color/color_white"
android:layout_width="150dp"
android:layout_height="40dp"
android:background="@drawable/head_bt_bg"/>
</RelativeLayout>
3.WelcomeActivity
welcome_videoview = (CustomVideoView) this.findViewById(R.id.welcome_videoview);
welcome_videoview.setVideoURI(Uri.parse("android.resource://"+this.getPackageName()+"/"+R.raw.kr36));
welcome_videoview.start();
welcome_videoview.setOnCompletionListener(new MediaPlayer.OnCompletionListener() {
@Override
public void onCompletion(MediaPlayer mp) {
welcome_videoview.start();
}
});
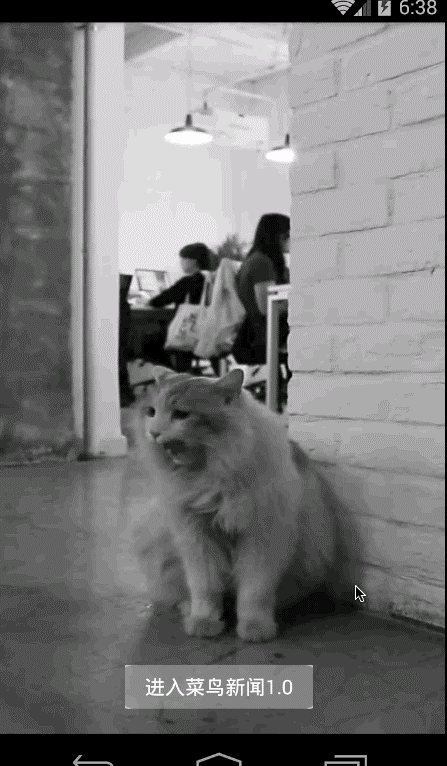
运行截图:
运行截图: