一、简介
本文介绍两种图文混排方式
1、android:drawableTop="@drawable/star"实现文字上有图片
当然有上下左右等等
2、SpannableString的ImageSpan实现图文混排
二、代码实例
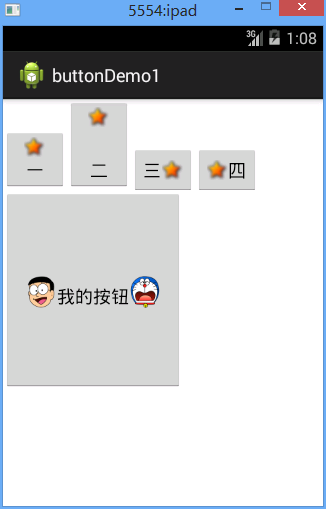
效果图:

一二三四是用的第一种方式
下面的用的第二种方式
代码:
fry.Activity02
1 package fry; 2 3 import com.example.buttonDemo1.R; 4 5 import android.app.Activity; 6 import android.graphics.BitmapFactory; 7 import android.os.Bundle; 8 import android.text.Spannable; 9 import android.text.SpannableString; 10 import android.text.style.ImageSpan; 11 import android.view.MotionEvent; 12 import android.view.View; 13 import android.view.View.OnClickListener; 14 import android.view.View.OnFocusChangeListener; 15 import android.view.View.OnTouchListener; 16 import android.widget.Button; 17 18 public class Activity02 extends Activity { 19 private Button btn_big; 20 @Override 21 protected void onCreate(Bundle savedInstanceState) { 22 // TODO Auto-generated method stub 23 super.onCreate(savedInstanceState); 24 setContentView(R.layout.activity02); 25 btn_big=(Button) findViewById(R.id.btn_big); 26 27 //SpannableString的ImageSpan添加左边图片 28 SpannableString spannableString1=new SpannableString("left"); 29 ImageSpan imageSpan=new ImageSpan(this, BitmapFactory.decodeResource(getResources(), R.drawable.image_left)); 30 spannableString1.setSpan(imageSpan, 0, 4, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE); 31 32 //SpannableString的ImageSpan添加右边图片 33 SpannableString spannableString2=new SpannableString("right"); 34 ImageSpan imageSpan2=new ImageSpan(this, BitmapFactory.decodeResource(getResources(), R.drawable.image_right)); 35 spannableString2.setSpan(imageSpan2, 0, 5, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE); 36 37 btn_big.append(spannableString1); 38 btn_big.append("我的按钮"); 39 btn_big.append(spannableString2); 40 } 41 }
/buttonDemo1/res/layout/activity02.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" > 6 7 <LinearLayout 8 android:layout_width="match_parent" 9 android:layout_height="wrap_content" 10 android:orientation="horizontal" 11 > 12 13 <!--android:drawableTop="@drawable/star"实现文字上有图片 --> 14 <Button 15 android:layout_width="wrap_content" 16 android:layout_height="wrap_content" 17 android:text="一" 18 android:drawableTop="@drawable/star" 19 /> 20 21 <!--android:drawablePadding="30dp实现文字和文字上的图片中间有30dp的空隙 --> 22 <Button 23 android:layout_width="wrap_content" 24 android:layout_height="wrap_content" 25 android:text="二" 26 android:drawableTop="@drawable/star" 27 android:drawablePadding="30dp" 28 /> 29 30 <Button 31 android:layout_width="wrap_content" 32 android:layout_height="wrap_content" 33 android:text="三" 34 android:drawableRight="@drawable/star" 35 /> 36 37 <Button 38 android:layout_width="wrap_content" 39 android:layout_height="wrap_content" 40 android:text="四" 41 android:drawableLeft="@drawable/star" 42 /> 43 </LinearLayout> 44 45 <Button 46 android:id="@+id/btn_big" 47 android:layout_width="180dp" 48 android:layout_height="200dp" 49 50 /> 51 52 </LinearLayout>