一、简介
TextView使用SpannableString设置复合文本
TextView通常用来显示普通文本,但是有时候需要对其中某些文本进行样式、事件方面的设置。Android系统通过SpannableString类来对指定文本进行相关处理,具体有以下功能:
1、BackgroundColorSpan 背景色
2、ClickableSpan 文本可点击,有点击事件
3、ForegroundColorSpan 文本颜色(前景色)
4、MaskFilterSpan 修饰效果,如模糊(BlurMaskFilter)、浮雕(EmbossMaskFilter)
5、MetricAffectingSpan 父类,一般不用
6、RasterizerSpan 光栅效果
7、StrikethroughSpan 删除线(中划线)
8、SuggestionSpan 相当于占位符
9、UnderlineSpan 下划线
10、AbsoluteSizeSpan 绝对大小(文本字体)
11、DynamicDrawableSpan 设置图片,基于文本基线或底部对齐。
12、ImageSpan 图片
13、RelativeSizeSpan 相对大小(文本字体)
14、ReplacementSpan 父类,一般不用
15、ScaleXSpan 基于x轴缩放
16、StyleSpan 字体样式:粗体、斜体等
17、SubscriptSpan 下标(数学公式会用到)
18、SuperscriptSpan 上标(数学公式会用到)
19、TextAppearanceSpan 文本外貌(包括字体、大小、样式和颜色)
20、TypefaceSpan 文本字体
21、URLSpan 文本超链接

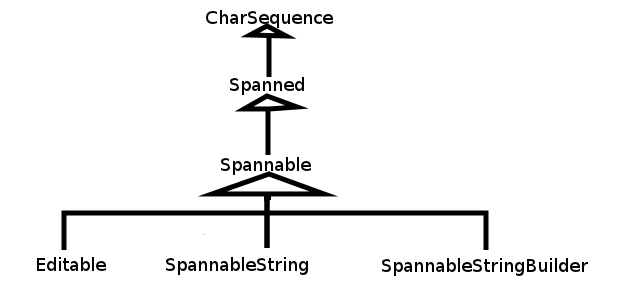
SpannableString的类架构(部分)
二、方法
1)用SpannableString给TextView对象设置link点击事件方法
第一步:设置string内容
String text="点击我打开activity";
第二步:为string内容添加各种属性,
在这里是拥有SpannableString的ClickableSpan属性
SpannableString spannableString=new SpannableString(text);
spannableString.setSpan(new ClickableSpan() {中间省略Onclic方法}, 3, text.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
第三步:在TextView中添加上面设置好的文本内容
tv_spannableString.setText(spannableString);
第四步:设置鼠标点击响应事件
这一步在html方法中必须要,现在没有指定autoLink,感觉也是必须要,没这句话编译出错
spannableString.setSpan(new ClickableSpan() {中间省略Onclic方法}, 3, text.length(),
tv_spannableString.setMovementMethod(LinkMovementMethod.getInstance());
2)SpannableString为控件设置各种属性的方法
1、将string类型转化为SpannableString类型对象
SpannableString spannableString=new SpannableString(text);
2、对SpannableString对象执行setSpan方法
spannableString.setSpan(new ClickableSpan() {中间省略Onclic方法}, 3, text.length(), }, 3, text.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
说明,设置点击事件是使用的ClickableSpan() ,如果想要设置其他效果就用其它的好了,
就是最上面列举的那么多
三、代码实例
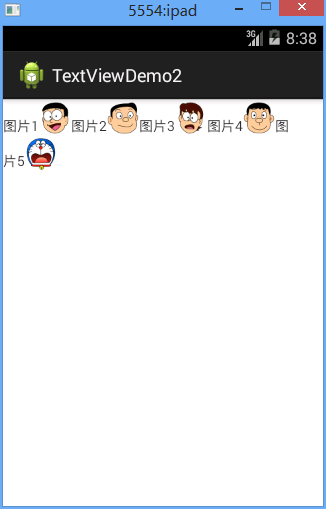
效果图

点击之后出现

代码:
fry.ActivityDemo3
1 package fry; 2 3 import java.lang.reflect.Field; 4 5 import com.example.textViewDemo1.R; 6 import com.example.textViewDemo1.R.id; 7 8 import android.app.Activity; 9 import android.content.Intent; 10 import android.graphics.drawable.Drawable; 11 import android.os.Bundle; 12 import android.text.Html; 13 import android.text.Html.ImageGetter; 14 import android.text.SpannableString; 15 import android.text.Spanned; 16 import android.text.method.LinkMovementMethod; 17 import android.text.style.ClickableSpan; 18 import android.view.View; 19 import android.widget.TextView; 20 21 public class ActivityDemo3 extends Activity{ 22 private TextView tv_spannableString; 23 @Override 24 protected void onCreate(Bundle savedInstanceState) { 25 // TODO Auto-generated method stub 26 super.onCreate(savedInstanceState); 27 setContentView(R.layout.activity03); 28 setTitle("TextViewDemo3"); 29 tv_spannableString=(TextView) findViewById(R.id.tv_spannableString); 30 /* 31 * 用SpannableString给TextView对象设置link点击事件方法 32 * 第一步:设置string内容 33 */ 34 String text="点击我打开activity"; 35 /* 36 * 第二步:为string内容添加各种属性, 37 * 在这里是拥有SpannableString的ClickableSpan属性 38 */ 39 40 /* 41 * SpannableString为控件设置各种属性的方法 42 * 1、将string类型转化为SpannableString类型对象 43 * 2、对SpannableString对象执行setSpan方法 44 */ 45 SpannableString spannableString=new SpannableString(text); 46 spannableString.setSpan(new ClickableSpan() { 47 48 @Override 49 public void onClick(View arg0) { 50 // TODO Auto-generated method stub 51 Intent intent=new Intent(ActivityDemo3.this,ActivityDemo2.class); 52 startActivity(intent); 53 } 54 }, 3, text.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); 55 /* 56 * Spanned.SPAN_EXCLUSIVE_EXCLUSIVE 57 * exclusive是 独有的 意思 58 * 这个属性即是效果独有,不影响前后 59 */ 60 61 /* 62 * 第三步:在TextView中添加上面设置好的文本内容 63 */ 64 tv_spannableString.setText(spannableString); 65 /* 66 * 第四步:设置鼠标点击响应事件 67 * 这一步在html方法中必须要,现在没有指定autoLink,感觉也是必须要 68 * 没这句话编译出错 69 */ 70 tv_spannableString.setMovementMethod(LinkMovementMethod.getInstance()); 71 } 72 }
/textViewDemo1/res/layout/activity03.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" > 6 <TextView 7 android:id="@+id/tv_spannableString" 8 android:layout_width="match_parent" 9 android:layout_height="wrap_content" 10 /> 11 12 </LinearLayout>