本次分析针对当下流行的中国地图图片处理,1亿像素,就是下面这张:

原图尺寸:11935x8554 文件大小:22.1MB

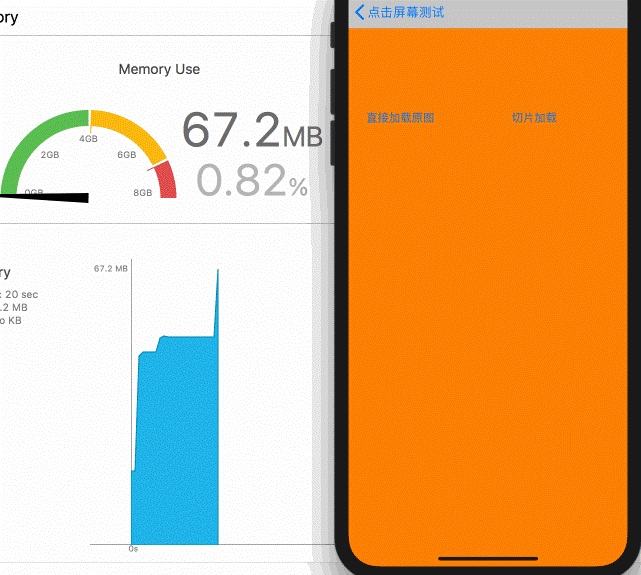
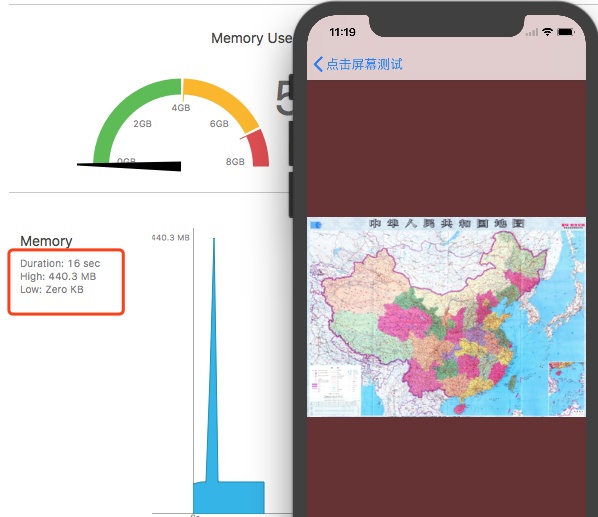
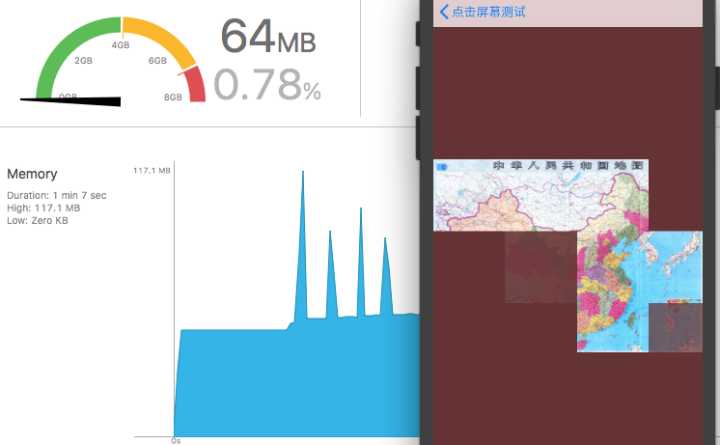
直接加载原图内存占用
可以看到加载时内存的瞬间峰值达到了481M,毫无疑问,内存暴增,直接崩溃(视机型而定,好一点的机器比如iphone7可以正常展示~) 代码很简单,一个UIImageView,直接设置image:dispatch_async(dispatch_get_global_queue(DISPATCH_QUEUE_PRIORITY_DEFAULT, 0), ^{ self.largeImage = [UIImage imageWithContentsOfFile:_path]; dispatch_async(dispatch_get_main_queue(), ^{ self.imageView.image = self.largeImage; }); });

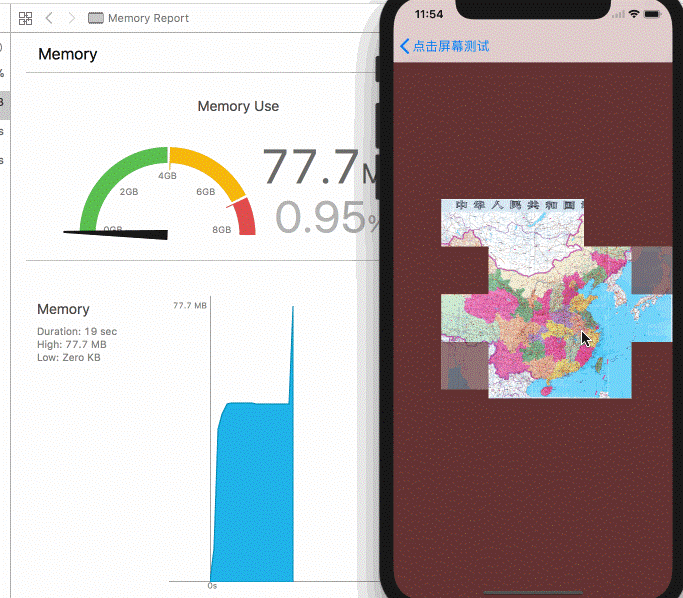
分块加载效果
CATiledLayer是为载入大图造成的性能问题提供的一个解决方案,他将需要绘制的内容分割成许多小块,然后在许多线程里按需异步绘制相应的小块,具体如何划分小块和缩放时的加载策略,与CATiledLayer三个重要属性有关, 一句话描述:tile layer设置一个缩放区域的集合和重绘阈值,让scroll view在缩放时,绘制层根据这些区域和缩放阈值去重新绘制当前显示的区域 CATiledLayer的核心工作原则就是围绕这三个属性开展, 官方解释如下(不喜可先略过此处解释):levelsOfDetail
The number of levels of detail maintained by this layer. Defaults to one. Each LOD is half the resolution of the previous level. If too many levels are specified for the current size of the layer, then the number of levels is clamped to the maximum value (the bottom most LOD must contain at least a single pixel in each dimension).
简单来说就是从UIScrollView的缩小级别重绘设置,每一个层级的分辨率是上一层级的½
levelsOfDetailBias The number of magnified levels of detail for this layer. Defaults t zero. Each previous level of detail is twice the resolution of the later. E.g. specifying 'levelsOfDetailBias' of two means that the layer devotes two of its specified levels of detail to magnification, i.e. 2x and 4x.
简单来说就是,layer的放大级别重绘设置,每一个层级分辨率是后面层级的2倍 不急,以上两个属性,我在后面会有详细的描述
tileSize The maximum size of each tile used to create the layer's content. Defaults to (256, 256). Note that there is a maximum tile size, and requests for tiles larger than that limit will cause a suitable value to be substituted.
这个就简单了,是layer划分视图区域最大尺寸
下面的文章分析很透彻:
CATiledLayer (Part 2),
iOS开发 - CocoaChina CocoaChina_让移动开发更简单
但是我测试的结果和文章中的结论有比较大的出入,但是方向是一致的:(稍后我会做一些实验展示tileSize和levelsOfDetailBias的关系)
- (void)btnTapped:(id)btnTapped {
[self.scrollView removeFromSuperview];
self.largeImage = [UIImage imageWithContentsOfFile:_path];
self.scrollView = [[ImageScrollViewNoSlip alloc] initWithFrame:self.view.bounds
image:self.largeImage];
[self.view addSubview:self.scrollView];
}
看到上面的代码,就知道重点肯定在这个ImageScrollViewNoSlip了,其实这个view只是一个UIscrollview,负责图片视图的缩放和位置更新,与我们通常使用图片缩放的手法无异,只是对缩放系数的设置做了简单计算,如果对缩放系数要求不是很细致,可以直接忽略计算过程,初始化内容如下:
-(id)initWithFrame:(CGRect)frame image:(UIImage*)img { if((self = [super initWithFrame:frame])) { // Set up the UIScrollView self.showsVerticalScrollIndicator = NO; self.showsHorizontalScrollIndicator = NO; self.bouncesZoom = YES; self.decelerationRate = UIScrollViewDecelerationRateFast; self.delegate = self; self.backgroundColor = [UIColor colorWithRed:0.4f green:0.2f blue:0.2f alpha:1.0f]; // 根据图片实际尺寸和屏幕尺寸计算图片视图的尺寸 self.image = img; CGRect imageRect = CGRectMake( 0.0f, 0.0f, CGImageGetWidth(image.CGImage), CGImageGetHeight(image.CGImage)); imageScale = self.frame.size.width/imageRect.size.width; NSLog(@"imageScale: %f",imageScale); imageRect.size = CGSizeMake( imageRect.size.width*imageScale, imageRect.size.height*imageScale); //根据图片的缩放计算scrollview的缩放级别 // 图片相对于视图放大了1/imageScale倍,所以用log2(1/imageScale)得出缩放次数, // 然后通过pow得出缩放倍数,至于为什么要加1, // 是希望图片在放大到原图比例时,还可以继续放大一次(即2倍),可以看的更清晰 int level = ceil(log2(1/imageScale))+1; CGFloat zoomOutLevels = 1; CGFloat zoomInLevels = pow(2, level); self.maximumZoomScale =zoomInLevels; self.minimumZoomScale = zoomOutLevels; frontTiledView = [[TiledImageViewNoSlip alloc] initWithFrame:imageRect image:image scale:imageScale]; [self addSubview:frontTiledView]; } return self; }其实在上面计算scrollview的放大倍数时,我有个疑问,如果放大的目的是让屏幕可以显示图片正常的像素,那么按照retina屏的特点,难道不应该让这个倍数再除以屏幕的scale吗?可是这样一来图片是达不到看到实际大小的效果的,这一点希望路过的大神不吝赐教~~ 然后在scrollview的代理方法,提供缩放视图:
- (UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView {
return frontTiledView;
}
最后要出场的就是我们的tile layer了,也就是上面scrollview中创建的TiledImageViewNoSlip,其实它也只是个普通的UIView,只是重新指定了Layer为CATiledLayer,然后在tileLayer执行分块绘制时(调用drawrect),根据给定的区域(rect)对应到超大图的区域进行绘制,这个view的关键实现如下:
+ (Class)layerClass {
return [CATiledLayer class];
}
-(id)initWithFrame:(CGRect)_frame image:(UIImage*)img scale:(CGFloat)scale {
if ((self = [super initWithFrame:_frame])) {
self.image = img;
imageRect = CGRectMake(0.0f, 0.0f,
CGImageGetWidth(image.CGImage),
CGImageGetHeight(image.CGImage));
imageScale = scale;
CATiledLayer *tiledLayer = (CATiledLayer *)[self layer];
//根据图片的缩放计算scrollview的缩放次数
// 图片相对于视图放大了1/imageScale倍,所以用log2(1/imageScale)得出缩放次数,
// 然后通过pow得出缩放倍数,至于为什么要加1,
// 是希望图片在放大到原图比例时,还可以继续放大一次(即2倍),可以看的更清晰
int lev = ceil(log2(1/scale))+1;
tiledLayer.levelsOfDetail = 1;
tiledLayer.levelsOfDetailBias = lev;
// tiledLayer.tileSize 此处tilesize使用默认的256x256即可
}
return self;
}
-(void)drawRect:(CGRect)rect {
//将视图frame映射到实际图片的frame
CGRect rec = CGRectMake(
rect.origin.x / imageScale,
rect.origin.y / imageScale,
rect.size.width / imageScale,
rect.size.height / imageScale
);
//截取指定图片区域,重绘
CGImageRef cropImg = CGImageCreateWithImageInRect(self.image.CGImage, rec);
UIImage *tileImg = [UIImage imageWithCGImage:cropImg];
[tileImg drawInRect:rect];
}
ok, 到这里就完成了一个简单的超大图展示功能,下面继续分析一下实现原理

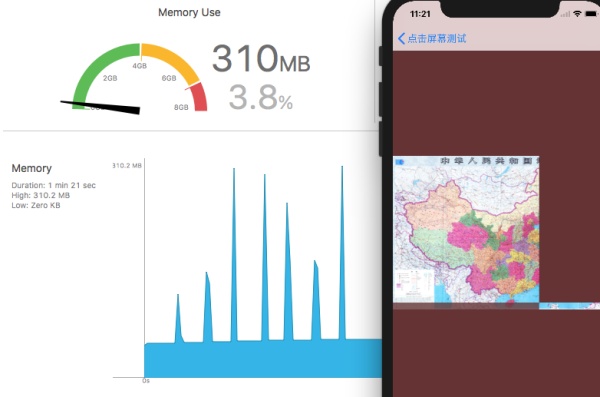
使用默认的tile size256x256, 则视图会划分成4块逐个加载,经过多次测试,内存峰值有所下降,为310M左右,毕竟这个尺寸相当于一次性绘制大部分的区域,如下图:

设置tile size为{100, 100}, 多次测试内存峰值在110M左右

所以逐个加载的意义,就是分散同时绘制整个视图的内存压力,至此,tile size告一段落!
注:以上默认设置LOD和LODB,进行scrollview缩放时,layer不会进行重绘
接下来继续探索~
这个值表示layer在绘制时缩小层级设置,就是在缩小视图时可以达到的最大缩小级数,可以和下面的levelsOfDetailBias值对应起来,本次重点讨论超大图展示,主要涉及到放大,所以可以参考下面的放大设置分析。
这个值是负责设定视图缩小时的重绘节点, 通过实验确实如此,在LODB默认值为0时, 无论设置LOD的值是多少,在放大图片时,都不会进行重绘操作,视图也就会越来越模糊,而对视图进行缩小操作时,根据LOD的值不同,zoom scale达到触发重绘的值会相应变化,LOD越大,zoom scale的触发值就越小
既然LOD不影响放大的重绘结果,那就先置之不理吧,继续看LODB~
这个值表示layer在放大时,触发重新绘制的最大层级设置。
简单来说,就是从最小视图需要放大多少次,才能达到我们需要的清晰度效果,注意是多少次,一次就是2倍,这个和scrollview的zoomScale不同,zoomscale表示的是放大多少倍~
数值越大,视图在放大时可以重新渲染原图的粒度就越细,在失真前视图能呈现的纹理就越清晰,直到显示到像素级别,这时tileSize已经无限接近0了,也就是每个tile负责绘制一个像素;
以上也说明了,绘制视图时会分成多少个tile,除了与我们设置的tileSize有关,还与缩放级别、最大放大层级(也就是levelsOfDetailBias的值)有关。
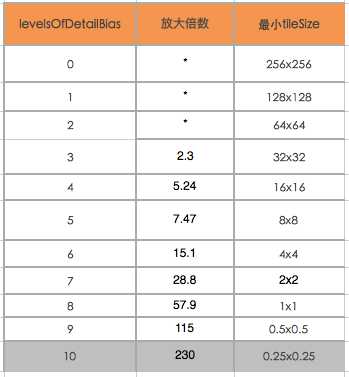
tile的最大size为设置的tileSize尺寸,默认为256x256, 最小可以无限接近0,至于绘制时最小可以达到多少,就是levelsOfDetailBias说了算了,可以参考下图数据表
说了这么多,有点抽象,下表是我统计的 levelsOfDetailBias值不同时,随着scrollview放大倍数的增加,tile可以达到的最小尺寸,省略了很多中间重绘的记录,只写出了每个tileSize最小时,缩放的倍数:
说明:

levelsOfDetailBias与最小tileSize、zoomScale关系